Gutenberg 14.8 对站点编辑器的界面进行了重大更新,使其作为一种设计工具感觉更加统一。
8 月,Gutenberg 设计师 James Koster 分享了一些用于更新站点编辑器的模型,以包含一个“可导航框架”,用户可以从左侧的功能和样式菜单中进行选择。这是对 Koster 认为不平衡的功能权重的一个回答,他说这是一个严重的设计缺陷,对用户使用编辑器的体验产生了负面影响。
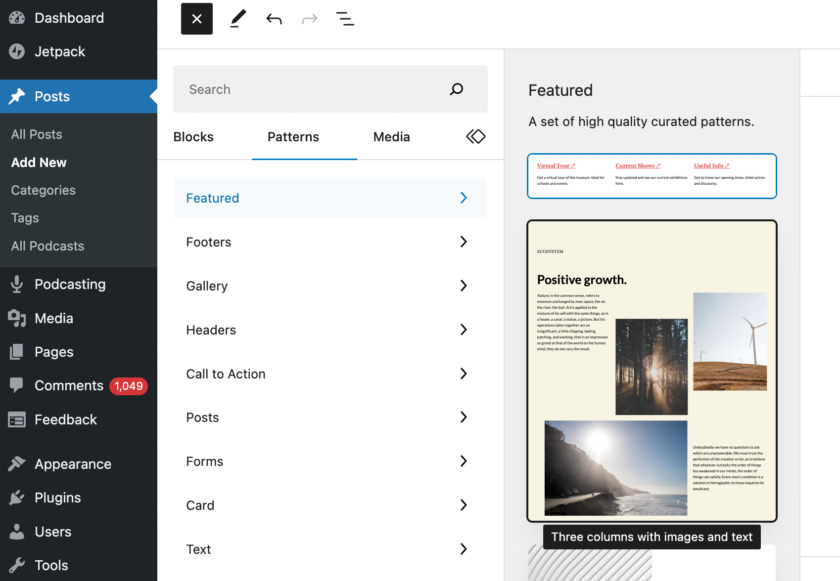
在 Gutenberg 14.8 中,站点编辑器界面进行了重大改革并引入了浏览模式。现在比以往任何时候都更容易浏览样板和样板部件。甚至可以通过侧边栏添加新的。此功能的工作正在进行中,并将随着新 Gutenberg 版本的发布而继续改进。
视频来源:Gutenberg 14.8发布帖子
14.8 版还引入了样式块,它现在位于全局样式面板中。它提供了一种通过在可调整大小的面板中预览块(核心块和第三方块)来可视化全局样式更改将如何影响块的方法。当一个主题有许多样式变化时,这尤其有用,否则需要大量时间来保存然后使用各种块进行预览。它可以帮助用户回答“这些样式在我的块中看起来如何?”这个问题。还可以预览单个块的样式。
缺少定制器自定义 CSS 面板的用户将很高兴知道 Gutenberg 14.8 将自定义 CSS 添加到站点编辑器中的 样式 > 自定义 面板。第一次迭代作为实验发布,因此想要测试它的用户可以在管理员的古腾堡 > 实验菜单下启用“全局样式自定义 CSS”。
在插入器中检查样板时,将鼠标悬停在样板上现在会显示其标题。当样板在视觉上彼此相似但略有不同时,样板标题的不可见性就会成为一个问题。让标题可见有助于用户分类并选择最适合他们需要的样板。

导航块有几个更新,可以改善构建和编辑菜单的体验:
- 导航块:将页面列表添加到导航块中的 Link UI 转换。( 46426 )
- 导航块:添加 location->primary 到经典菜单的后备导航创建。( 45976 )
- 导航块:将后备导航创建更新为最近创建的菜单。( 46286 )
- 导航块:添加“打开列表视图”按钮。( 46335 )
- 导航块:从实验中的导航列表视图中删除标题。( 46070 )
除了这些亮点之外,Gutenberg 14.8 还包括许多增强功能和错误修复。查看发布帖子以获取完整的更新日志。




