Gutenberg 14.0 增强了一些功能,比如一些之前只能通过theme.json设置的选项,已经可以通过UI面板操作,同时改进了列表等等。
使用内部块的列表块
在画廊Gallery 块和引用Quote 块之后,轮到列表 List 块进行新的改造并利用内部块。现在,您的列表项可以轻松排序和缩进,大大改善了用户体验。
向样式添加轴向间隙控制
用户可以使用样式 UI 为那些支持它的块调整轴向(垂直和水平)块间距。
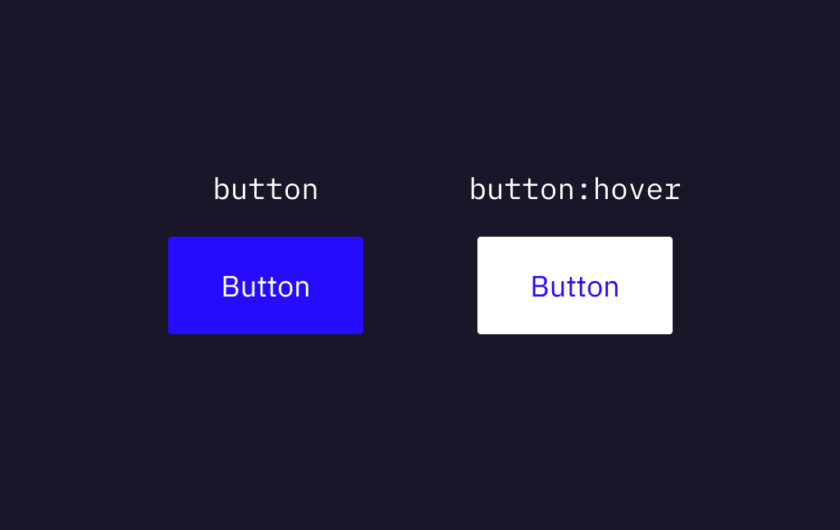
按钮元素支持伪元素

在首次引入使用 theme.json 控制链接的悬停/活动/焦点状态的能力之后,此选项已扩展到按钮元素(这包括包含此类元素的块,如按钮、文件和搜索)。现在您可以轻松地设置这些状态的样式,包括在您的 theme.json 文件中的类似内容:
"styles": {
"elements": {
"button": {
":hover": {
"color": {
"background": "blue",
"text": "hotpink"
}
},
":active": {
"color": {
"background": "red",
"text": "yellow"
}
}
}
}
} 可通过主题支持选择加入的外观工具
以前只有利用 theme.json 的主题才能选择使用外观工具Appearance tools。现在任何主题都可以简单地在 functions.php 文件添加下面的代码来启用:
add_theme_support( 'appearance-tools' );它将支持边框样式、链接颜色、间距(blockGap、margin、padding)和行高。
更多更新
还有更多更新细节,请查看官方日志。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




