一些 Gutenberg 插件版本感觉像是具有新的面向用户的功能的重磅炸弹。其他的,比如今天的 12.2 版本更新,平滑了问题,创造了更全面的体验。
站点编辑器和模板之间的切换更加顺畅。颜色选择器不再是一团糟。而且,边框控件现在使用工具面板方法,允许用户启用或禁用他们想要的选项。
贡献者在更新评论查询循环块方面取得了进展,该块最终将成为在块主题中显示评论的支柱。最大的障碍之一是使嵌套评论起作用。现在修复了这个问题,继续使用其他与评论相关的组件应该不会有问题。最新版本还引入了评论分页号码块,用于处理分页评论列表。
无需重新加载页面即可查看模板

两周前推出Gutenberg 12.1时,在站点编辑器中看到用于查看模板的全新且经过大幅改进的滑出式面板,但是它很慢。在编辑器和模板视图之间切换需要重新加载页面。
在最新的 12.2 版本中,这一切都发生了变化。由于站点编辑器中的客户端路由,编辑器和模板之间的转换感觉快速而流畅。
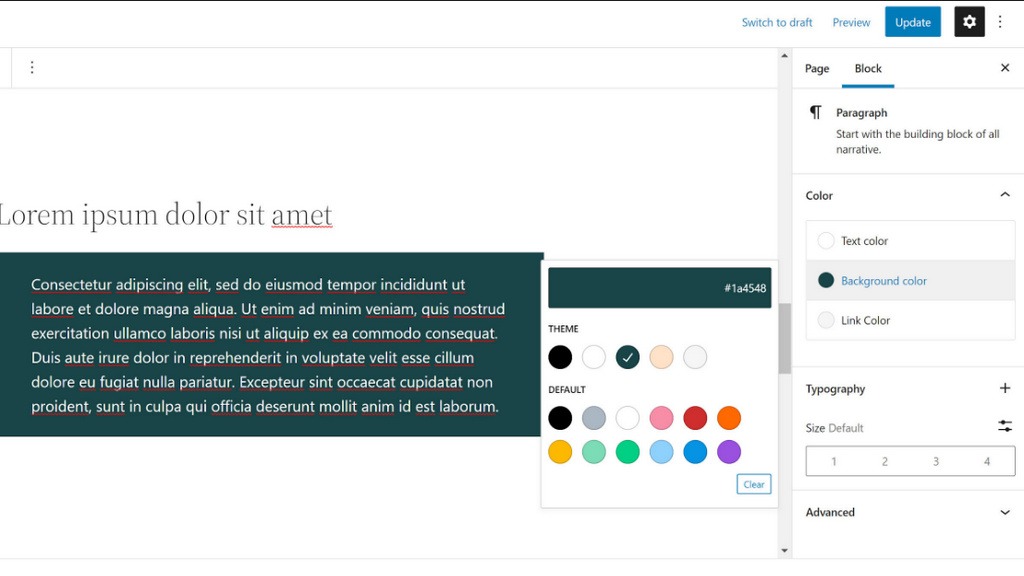
改进的颜色选择器

Gutenberg 12.2 引入了一个大大改进的颜色选择器。以前的迭代笨重,笨重到令人烦恼的地步。用户必须滚动和滚动再滚动一些才能在更改块的文本颜色和其链接颜色之间跳转。如果主题同时显示其颜色和核心颜色,则尤其如此。
最新的迭代将 UI 收紧到用户可以同时看到文本、背景和链接颜色选项的程度。如果他们想自定义其中的任何一个,他们可以单击一个以拉出颜色选择器弹出窗口。
也许这种变化会在未来为其他颜色选项打开大门,例如用于链接悬停/焦点的颜色选项。在旧的 UI 中它会太乱了。然而,新的极简设计留下了充足的空间。
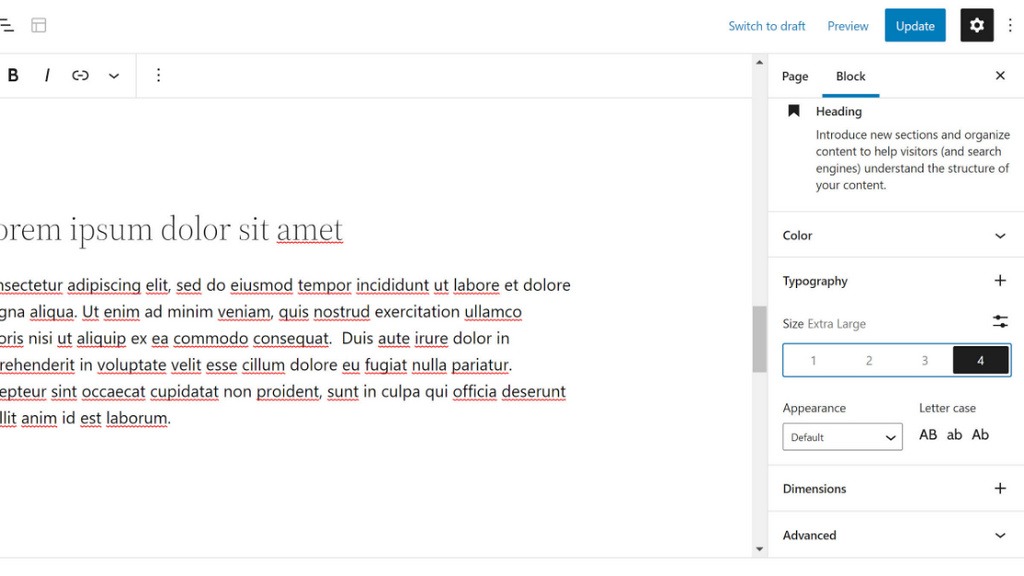
字体大小 UI 更改

支持的块的字体大小控制看起来有很大不同。它显示了带有五个或更少自定义尺寸的主题的编号按钮列表。选择一个时会出现字体大小名称。否则,它只是一个没有上下文的数字列表。
我普遍喜欢在更新块选项 UI 方面取得的进展。但是,我不喜欢这种变化。作为用户,这些数字甚至意味着什么?“1”号是小号还是中号?没有测试就无法知道。另外,上下文会因主题而异。像这样的 UI 更改在标准化命名方案的背后可能是可以的。但是,在使用三年后,这将很难实施。
一般来说,单击单个按钮感觉比单击下拉菜单更好,然后单击第二次进行选择。我只是不确定它在这里是否有效。但是,我愿意看到它在进一步迭代中的发展方向。
也没有明显的方法可以清除当前选择并返回默认大小。如果主题支持自定义尺寸,用户可以切换到“自定义”字段并将其清除。除非您偶然发现,否则这并不明显。用户也可以点击“全部重置”按钮,但这样做会重置所有排版选项。
避免这种 UI 更改的最简单方法是让主题作者注册至少六种自定义字体大小。该选项将自动恢复到以前的下拉选择字段。幸运的是,我主要研究的主题中有 13 个,所以这对我来说不是问题。
块模板部分挂钩
主题和插件开发人员现在在块模板部分系统周围有额外的动作钩子。这些对于调试或其他复杂的用例应该很方便。
render_block_core_template_part_post从数据库中找到模板部分时触发。render_block_core_template_part_file从主题文件中在找到模板部分时触发。render_block_core_template_part_none没有找到任何模板部分时触发。
要了解更详细的更新细节,请看官方日志。




