古腾堡 11.5 是一个重大版本,其中包括对导航块的大量更改、分组小工具的新方法以及更多块间隙功能集成。
一个快速说明是,每个不运行支持块编辑器的主题的人都应该检查他们的后端样式是否合适。如果用户的活动主题没有注册自己的主题或存在文件,古腾堡会自动输出一些默认的编辑器样式theme.json。这应该捆绑在诸如 WordPress 5.8.2 之类的版本中,这样用户就不会等到 5.9 才能使用它。
导航菜单区块更改
由于导航菜单仍然是站点编辑的痛点,Gutenberg 增加了新的复杂性。站点标题和站点 Logo 块允许在导航菜单容器内。一些复杂的布局将受益于在导航菜单块中允许更多的内部元素:
这可以通过自定义模式为主题作者打开一个布局可能性的世界。
主题作者应注意导航菜单块现在依赖于 CSS gap属性而不是margin。
FSE 管理员通知仅限于主题屏幕
古腾堡插件有很多抱怨,因为它的功能不断变化。然而,当用户运行块主题时,运行插件最烦人的事情是它持久的、不可关闭的管理通知。
在以前版本的插件中,此通知出现在后端的每个屏幕上。现在,它只出现在外观-主题 页面上。
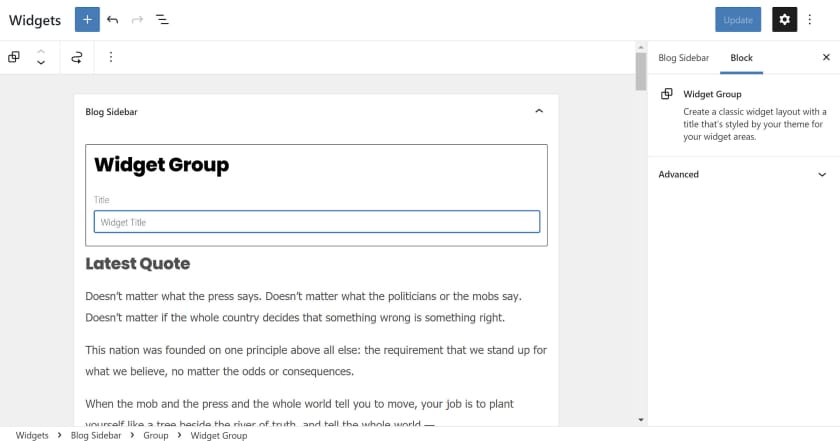
小工具分组块
虽然我普遍认为 Gutenberg 插件开发人员和核心 WordPress 会很好地利用反馈,但基于块的小工具系统一直是该项目失败的一个领域。该功能从根本上被破坏了。目标是允许最终用户在更多地方添加块,但它从不与经典主题标记和样式兼容。
我不会说它是一个完美的解决方案。该体验并未立即说明如何添加小部件标题。用户必须先添加一个块。添加块后,他们可以单击出现的标题/标题占位符。然后,UI 切换到用于键入标题的字段。
以下视频显示了小工具组块的工作原理:
我宁愿有一点笨拙的经历,也不愿根本没有解决方案。至少用户现在不必手动创建小工具包装器。如果这个问题是一个阻碍,有些人甚至可以停用Classic Widgets插件。
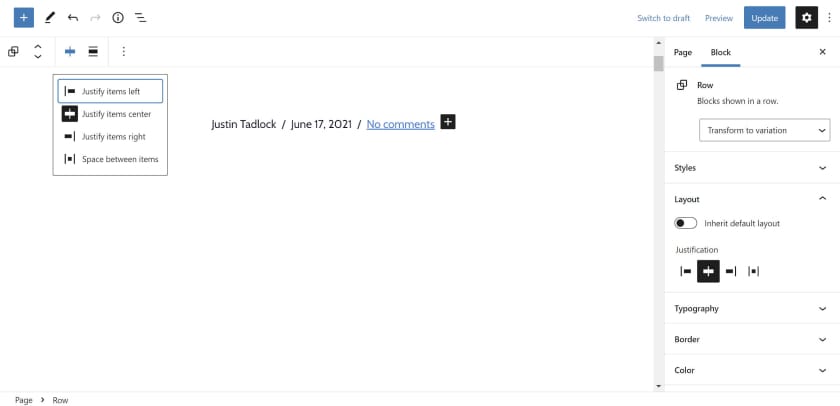
“行”组变化和 Flex 布局
为了开始测试Gutenberg 11.2 中引入的新 flex 布局系统,开发团队在名为 Row 的 分组 块上添加了一个变体。允许用户并排对齐内部块,而不是在默认的“流”布局中相互对齐。
该功能有大量用例。主题作者的主要场景之一是将文章和评论元数据块彼此对齐。以前,这需要使用 栏目 块或自定义样式,这两者都不理想。
社交图标块也使用新的 flex 布局。但是,目前还没有办法将其切换到垂直社交链接的流模式。
更多块间隙集成

栏目(Columns)块现在使用Gutenberg 11.4 中引入的间隙功能来处理各个 Column 块之间的间距。目前还没有可供最终用户控制的 UI,但随着功能的发展,它可能会在未来的版本中出现。
Gutenberg 11.5 现在在编辑器中为文章标题添加了底部边距。无论出于何种原因,开发团队已经取得了飞跃,并假设其当前对块间隙功能的处理需要这样做。这是一个需要解决的复杂问题。与此同时,一些用户可能会在编辑器中看到比他们习惯的标题和内容之间更多的空白。

当然,这取决于活动主题、其对块间隙功能的支持以及其当前样式。
文章作者双色调支持
对于本应用于废料堆的内容,文章作者 块现在以其化身的双色调过滤器支持的形式获得了一些新的生命。它的工作方式与其他块(例如 图片 和 封面 块)的工作方式相同。
问题是 文章作者 是从上一个 WordPress 版本中被淘汰的,因为它还没有准备好。该块是作者姓名、头像和描述的搭。这些应该是主题作者和用户可以以独特布局排列的多个块。
要了解更多版本详情,请看官方日志。