Gutenberg 11.4 已发布,让我们来了解新版本的功能,例如新的“块间隙”样式设置,还有对按钮块的padding填充设置。
除了块间隙和按钮填充外,Gutenberg 11.4 将画廊 Gallery 块变成了嵌套图像块的容器,并为特色图像添加了双色调过滤器支持。其他值得注意的增强包括一个选项,用于向 封面Cover 块添加替代文本,以及对 文章日期Post Date、文章分类项Post Terms 和 站点副标题 Site Tagline 块的字体粗细支持。
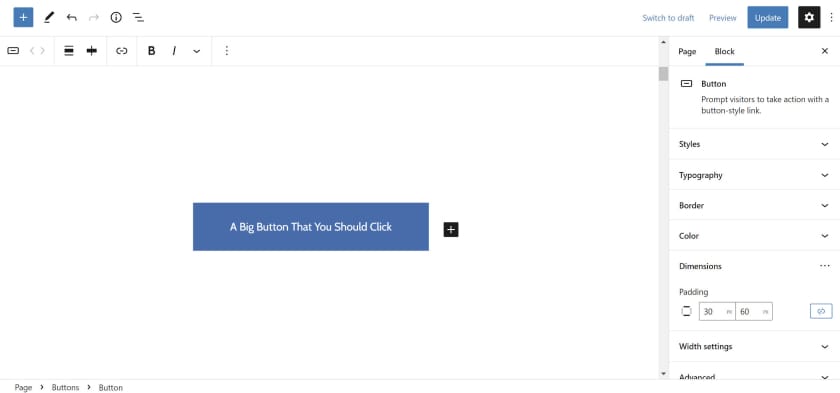
按钮块的填充

按钮块现在支持在取消链接填充时更改沿 X 或 Y 轴的间距。以前,用户可以为所有边定义填充,但这可能是一项乏味的工作。在大多数设计中,顶部和底部(垂直)填充应该匹配,左右(水平)应该得到相同的处理。
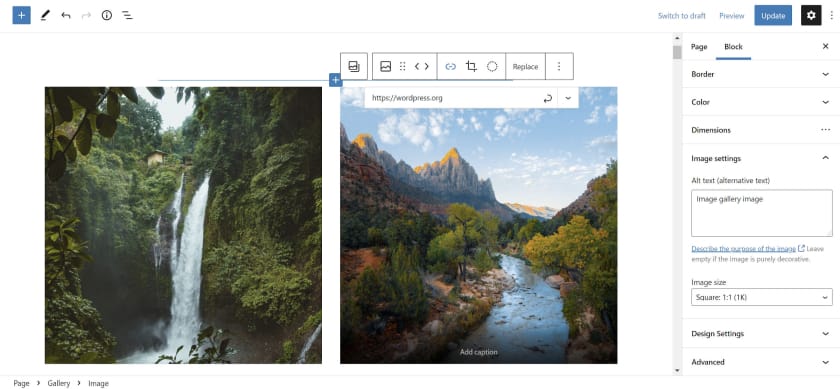
画廊块使用嵌套图像
Gutenberg 11.4 中的 画廊Gallery 块支持嵌套单个 图像 块。它目前隐藏在实验支持标志后面,必须通过古腾堡 > 实验设置屏幕启用。
实际上,画廊块现在是一个容器。插入媒体的工作方式仍然相同。不同之处在于最终用户可以分别自定义图库中的每个图像块。
此功能的一个用例是允许用户在图像周围添加自定义链接。但是,他们现在可以访问更多图像块的选项,例如自定义主题样式。
此修改预计将登陆 WordPress 5.9,主题作者应该为过渡做好准备。就 HTML 而言,这是一个突破性的变化。任何具有自定义画廊块样式的主题都应在 WordPress 合并更改之前测试前端和编辑器输出。
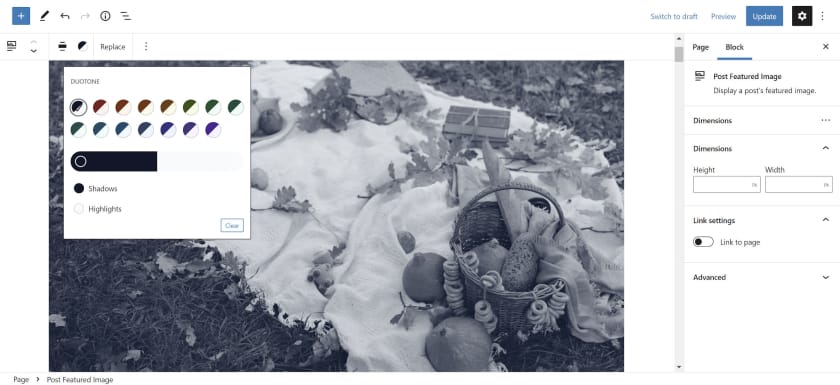
特色图像块双色调支持
虽然我们仍然缺少图像大小控制,但我将采取我此时可以获得的任文章特色图片块改进。长期以来,该区块感觉就像是二等公民,以至于我对任何增强功能都感到头晕目眩。
WordPress 5.8 中的双色调过滤器允许最终用户在图像上添加 CSS 过滤器来控制阴影和高光颜色。主题可以注册自定义的,或者用户可以修改它们。最新的 Gutenberg 插件更新将此功能带入了文章特色图像块。
此更改允许主题作者探索添加一些视觉风格,因为文章特色图像块用于模板或站点编辑。在为更高级的主题设计做好准备之前,还有很长的路要走,但这些工具让我们离得更近了。
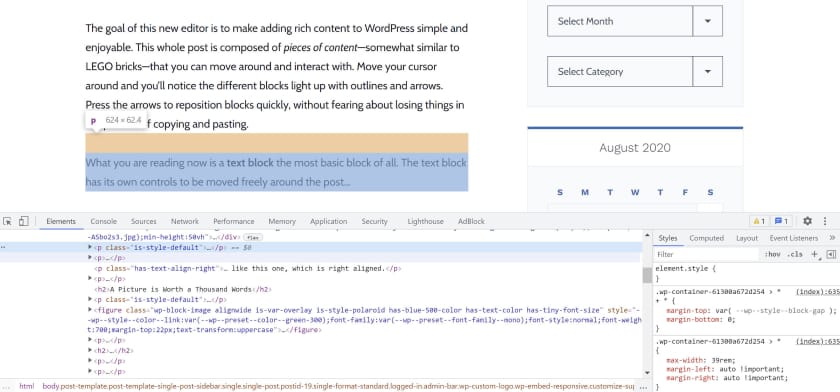
主题的全局块“间隙”
在支持块编辑器的主题中已经变得司空见惯的一个自定义功能是“全局间距”样式规则,它控制元素之间的空白。古腾堡的贡献者已经注意到了这一趋势,现在正在为其提供标准解决方案。使用theme.json文件的主题将自动选择支持。
间隙功能为块容器内的所有相邻同级元素添加了顶部边距。这使用标准方法在每个块之间创建空间。主题作者可以通过styles.spacing.blockGap他们theme.json文件中的键来控制它。
如果您是主题开发人员,那么从纯设计的角度来看,这是块主题最重要的组成部分之一。在它登陆 WordPress 之前,这是不可避免的。现在是测试和提供反馈的时候了。
这也仅仅是第一步。还有一些需要实施的部分和需要解决的问题。目前有一个开放的拉取请求将其引入编辑器块控件。还有另一张工单用于将第一个和最后一个块的margin边距清零,这通常不需要任何margin。
不管其未完成的性质如何,如果您对设计系统中的垂直节奏有任何关注,这将是一个令人兴奋的发展。
更多关于 Gutenberg 11.4 的改进,请查看官方日志。