Gutenberg 11.3 引入了一个新的尺寸面板,用于切换与间距相关的块选项。【按钮】块现在支持内边距(padding)控件,并且【文章特色图片】块具有新的宽度和高度设置。
该版本的亮点之一是提高了在插入器中打开和搜索的速度。打开时间下降了 200 多毫秒,从 370.35 毫秒下降到 137.28 毫秒,搜索速度从 190.37 毫秒变为 67.24 毫秒。
最新版本包括一个简化的颜色选择器库。丰富的链接预览功能是Gutenberg 10.9 中针对外部 URL引入的一项功能,现在可用于内部站点链接。
主题作者应该享受重置和经典编辑器样式表减少的特异性。此类更改总是使主题作者更容易匹配编辑器和前端样式。
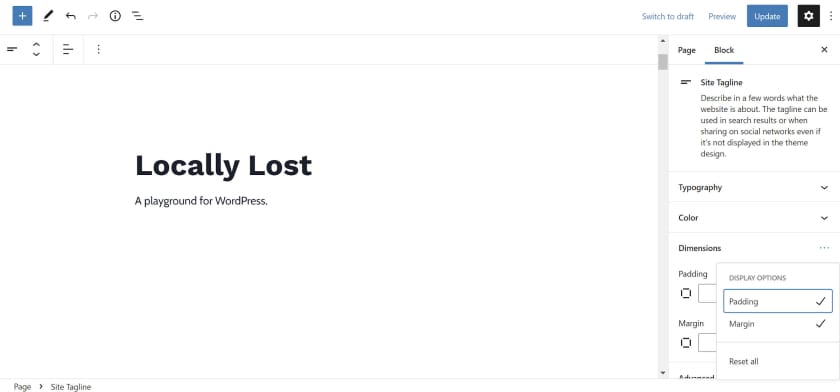
间距控件的尺寸面板
Gutenberg 11.3为支持外边距(margin)或内边距(padding)控件的块引入了一个新的尺寸面板。该功能添加了一个省略号 ( ...) 按钮来代替典型的打开/关闭选项卡箭头。用户可以选择他们想要使用的控件。
长期目标是清理界面,只暴露用户实际需要的控件。由于此类需求是主观的,因此允许用户打开/关闭它们是理想的选择。
目前的不利因素是双重的。一旦选择显示边距或填充控件,面板本身就不能折叠。这加剧了新功能试图解决的问题——整理侧边栏界面。至少对我来说,我总是希望快速访问间距控件。但是,我并不总是需要显示它们。
第二个问题是用户对显示内容的选择似乎没有被存储。每次使用块时,都必须选择应显示哪些控件。
新尺寸面板将用于设置尺寸(宽度和高度),间距(padding和margin),以及用于块相关控制。寻求更全面解决方案的工作仍在进行中。据推测,开发团队将在未来版本中解决这些问题和其他问题。但是,那些在生产中运行 Gutenberg 插件的人应该会遇到使用上的奇怪之处。
有一个 Block Visibility插件,现在有这样的切换控制的最人性化的版本。这还不是一个完美的解决方案,但它比古腾堡目前的解决方案要好一些。
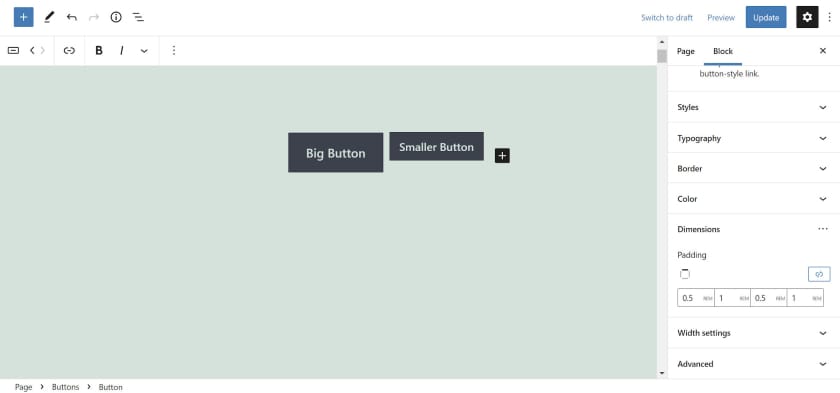
按钮块内边距
从 11.3 开始,用户可以控制单个按钮块的内边距(padding)。它现在将作为一个选项出现在前面提到的新尺寸面板中。
一些用户可能遇到的一个潜在问题是在一起使用多个按钮块时保持一致的间距。最简单的方法是添加第一个并设置样式,然后复制它以创建具有相同间距的其他。这不是一个新问题;它适用于用户希望在组内保持一致性的所有按钮选项。
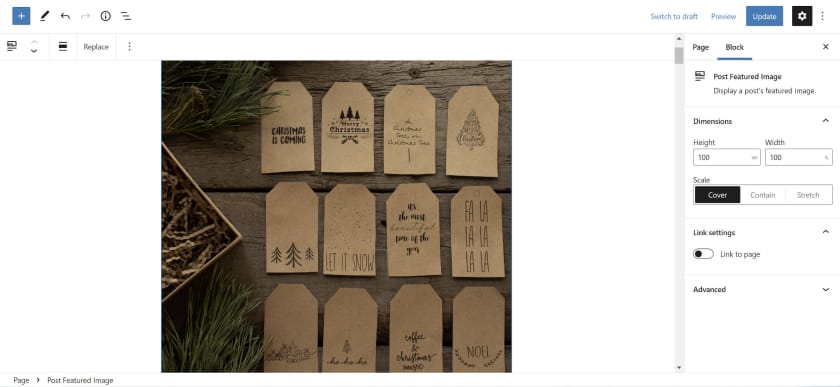
特色图像尺寸控制
【文章特色图片】块终于得到了一个小而方便的升级。过去,用户和主题作者只有一个选项来决定是否将其链接到文章。现在,他们可以控制图像的宽度和高度。
如果用户为图像设置了高度,编辑器将显示一个单独的“缩放”选项,其中包含以下选项:
- 封面(默认)
- 包含
- 拉伸
这些选项实际上有什么作用?那将是一个很好的问题。即使作为在网页设计和开发循环中工作了近 20 年的人,我有时也会忘记并且必须查找它们。它们是object-fitCSS 属性的值,在许多情况下可能会使用户感到困惑。
封面(Cover)和包含(contains)允许图像适合包含元素的框,同时保持其纵横比(不拉伸图像)。不同之处在于,如果封面值不适合,将被剪裁,并且包含值可能会被加到信箱中。无论纵横比如何,拉伸值都将填充其容器。
根据图像在其容器上的纵横比,每个值基本上可以在屏幕上显示相同的内容。或者,它们可以提供截然不同的结果。将这些尺寸控件与宽对齐和完全对齐(以及与宽度相关的选项)结合起来也可能导致一些不可预测的实验。
我的主题设计师想要完全禁用 UI 并呈现一些更可控的东西:图像大小选择器。
这样的选择器不应与宽度和高度控件混淆。WordPress 主题作者多年来一直在注册自定义图像大小。主要用例是特色图片。用户可以将这些大小与当前图像和最新文章块一起使用。但是,他们还没有发布特色图片的这个选项。
我在认为图像大小控制应该是块的第一个添加的阵营中。它是 WordPress 主题设计不可或缺的一部分,因此不能被排除在外。
新选项有很多用例,例如自动将文章网格的特色图像裁剪为正方形。我只是不耐烦地等待一组更强大的工具来设置文章特色图片块。
要了解更多 Gutenberg 11.3 更新细节,请看官方日志。