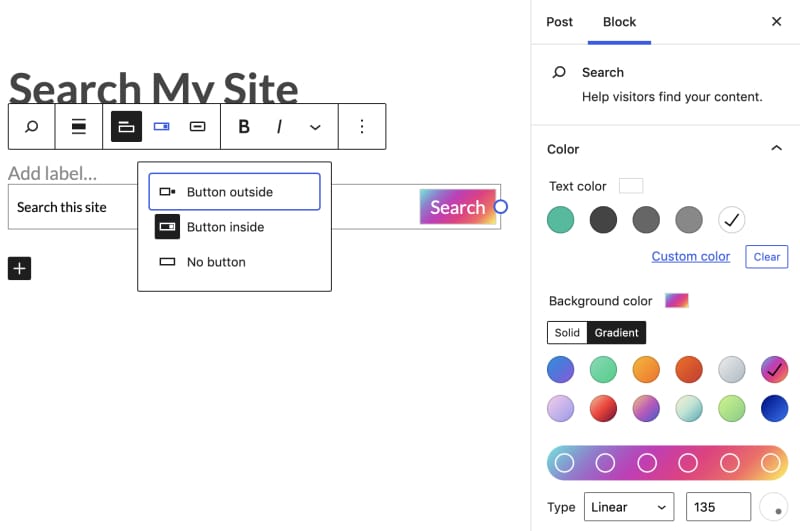
Gutenberg 11.2.0 扩展了对搜索和引文块的颜色支持。从历史上看,如果大多数用户的主题没有将它们作为选项,那么自定义这些元素对于大多数用户来说是遥不可及的。此版本为搜索按钮引入了颜色支持和边框颜色支持。
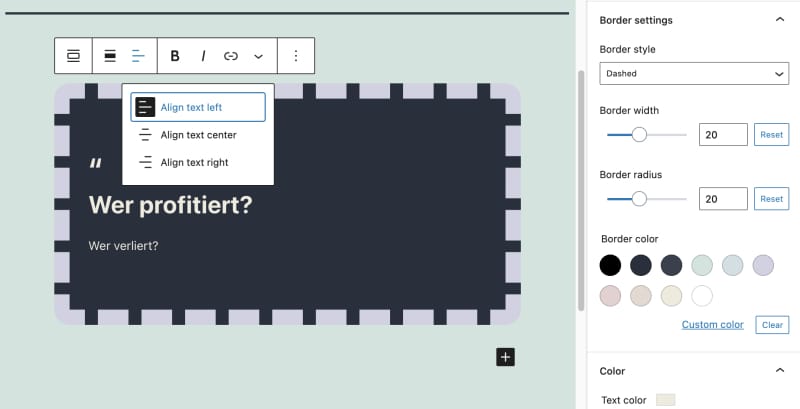
引文在边框和颜色支持方面得到了类似的处理,为那些喜欢控制定制的人提供了一些创造性的设计选项。
在早期的主题定制演出中,Web 开发人员本应支付报酬来执行这些细微的样式更改。现在,块编辑器使任何人都可以加入并自己完成。
这些颜色支持添加是改进编辑器设计工具以提供跨块一致应用程序的更大努力的一部分。
“设计工具的另一个重要目标是确保各种精美的图案成为可能;最佳做法不仅是可能的,而且是受到鼓励的;并且定制块是一种一致和自然的体验,”古腾堡首席架构师马蒂亚斯文图拉在工单跟踪设计工具任务中说。
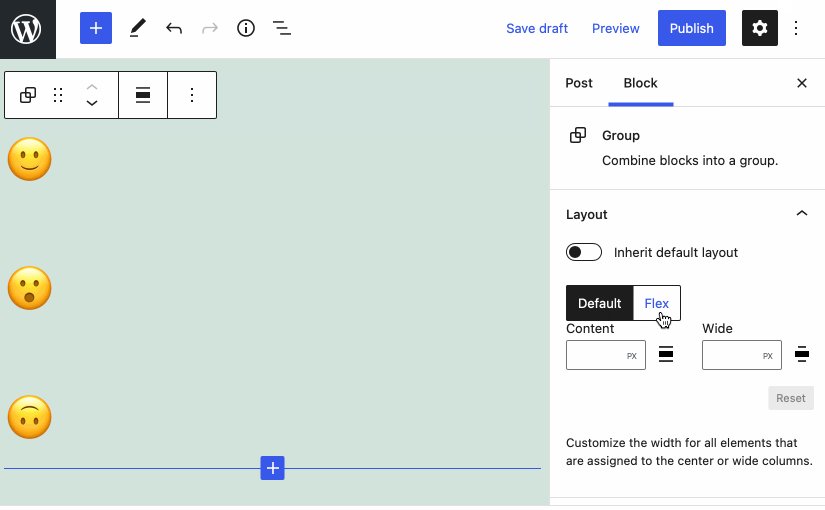
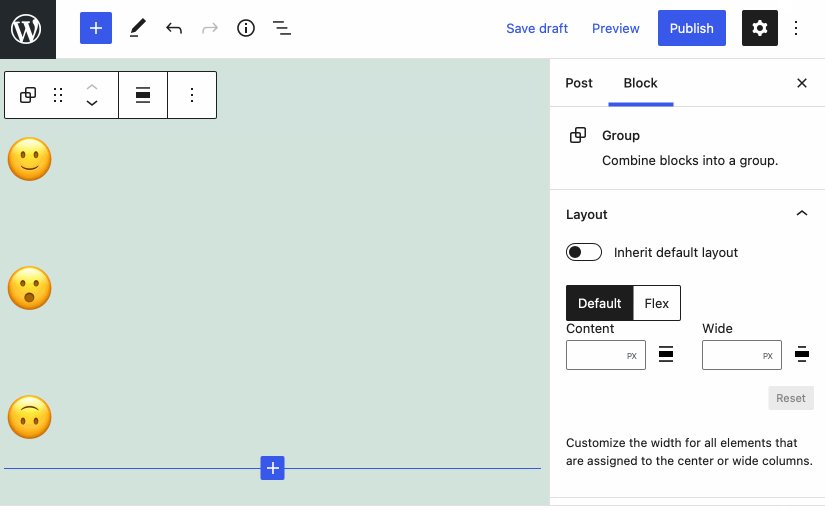
Gutenberg 11.2 还引入了对新的实验性 flex 布局的支持。Rick Banister 在一年前提交的工单中描述了对额外布局的需求,要求为 Group 块提供“水平显示”选项:
在构建模式或尝试实现具有多个元素水平排列的布局时,拥有一个可以自动将其子项排列在一行上的父块会有所帮助。列可用于并排排列事物,但如果您只需要排列一组块,它们会增加很多额外的嵌套。
我们可以利用分组块并为其添加“水平显示”或“作为一行”选项。它将包装它的孩子并充当“弹性容器”(
display:flex; flex-direction:row;)。更多flex参数可以是可选的以对齐和分布对象。
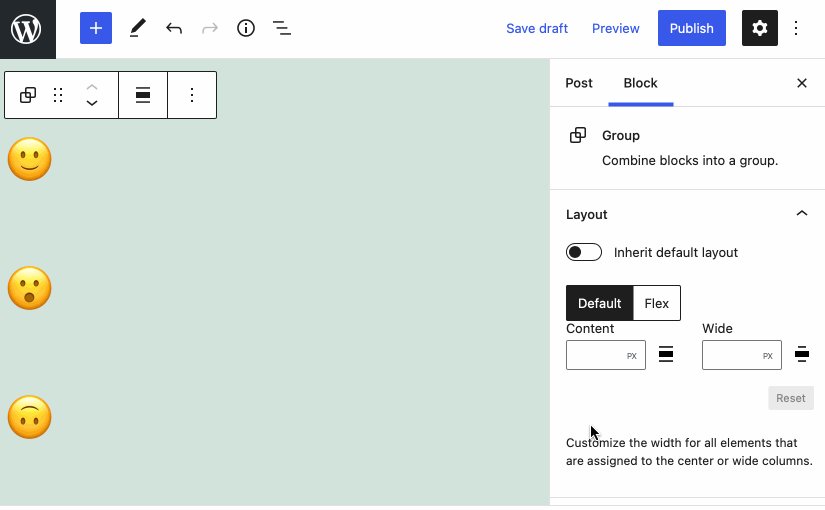
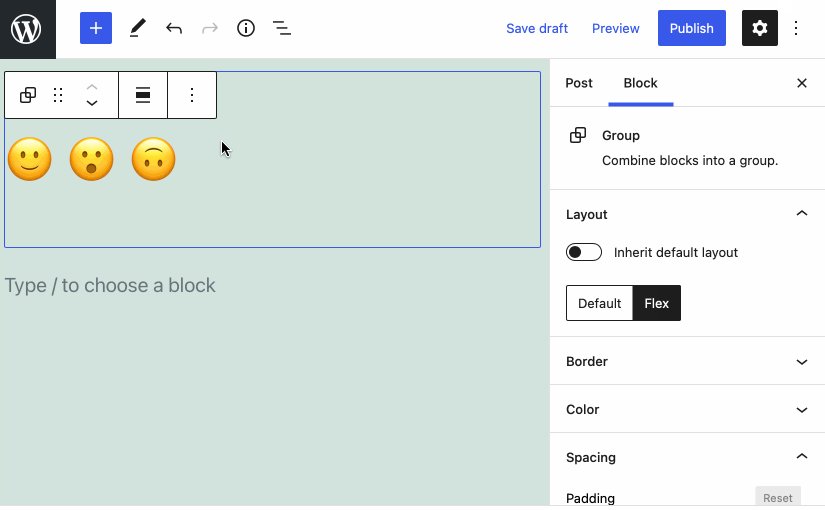
flex 布局选项有可能消除嵌套块中的一些复杂性。这个早期的原型展示了一个粗略的、未完成的布局切换器 UI。它显示了 flex 布局和默认的“流”布局之间的区别,后者在没有任何特定样式的情况下垂直地一个接一个地显示子项。Gutenberg 11.2 中包含的 PR 使块可以支持多种布局。Gutenberg 工程师 Riad Benguella 表示,计划引入更多布局,例如“网格”和“绝对定位容器”。
为组块添加“flex”布局支持是证明多布局选项如何在块编辑器中工作的第一步。
“在之前的 WordPress 版本中,我们引入了 内部块的 layout 配置和 __experimentalLayout道具,” Benguella 说。“这些的最初原因是使主题的对齐方式和内容宽度更具声明性。虽然这本身就是一个雄心勃勃的目标,而且默认布局很难实现,但目标始终是在编辑器中吸收和支持更多种类的布局,而不是常规的垂直块列表。”
这种实验性的 flex 布局支持对主题开发人员很有用,并且在某些使用封面块、标题、社交图标、列和其他应用程序的用例中很有意义。此版本中隐藏了布局切换器 UI,而 Gutenberg 团队正在为该功能设计更好的设计和措辞。
要了解更多更新,请看官方发布日志。