Gutenberg 10.8 版本包括用于控制标题块的字体粗细和列表块的字体系列的新排版选项。音频和文件块现在在插入器中显示预览内容。
古腾堡 10.7 感觉它引入了比 10.8 更炫的功能。但是,这仍然是一个可靠的版本。有时,您看不到的东西与您看到的东西一样重要。全站点编辑 (FSE) 组件继续快速发展。大多数更改是错误修复而不是增强。
其中一个主要的主题相关的FSE升级允许开发者通过theme.json设置的导航菜单链接内边距。这可能是一个小小的胜利,但不太可能解决样式导航项和嵌套列表的众多问题。此更改也不影响页面列表块链接,它可以设置为导航菜单项。在网站编辑成为可能之前,导航块将是最难破解的问题之一。像这样的增强功能很有帮助,但要找到让主题作者和用户都满意的解决方案,这是一条漫长而曲折的道路。
用户应该在模板编辑模式下看到文章标题。模板详细信息模式还包括更详细的信息,例如如何最好地命名自定义模板。
新的排版选项
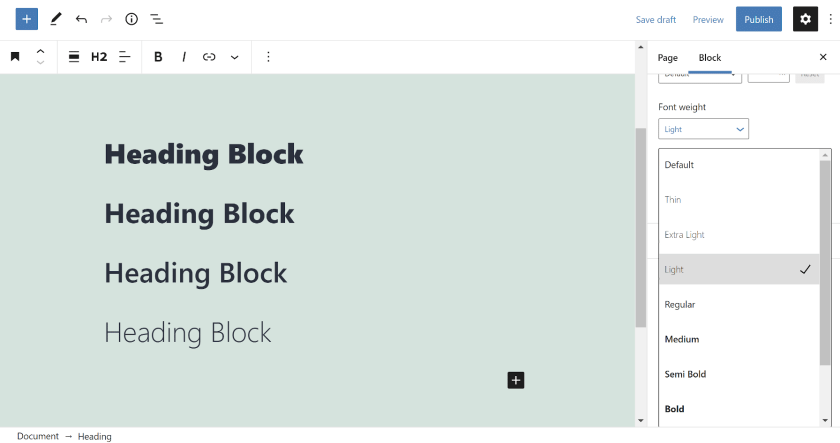
Gutenberg 10.8 启用了标题区块的字体粗细 font-weight 控制。这允许主题作者通过他们的theme.json文件定义默认权重,用户可以通过编辑器中的侧边栏面板覆盖它。
控件显示所有九种可能的重量:
- Thin
- Extra Light
- Light
- Regular
- Medium
- Semi Bold
- Bold
- Extra Bold
- Black
虽然每个粗细都是可选的,但这并不意味着所有字体都支持特定的粗细。例如,用户将在2021主题中看到 Extra Bold 和 Black 之间没有区别。
从长远来看,这应该与字体系列控制相结合。这将允许主题作者定义特定系列支持哪些权重,使这些权重成为用户的唯一选择。
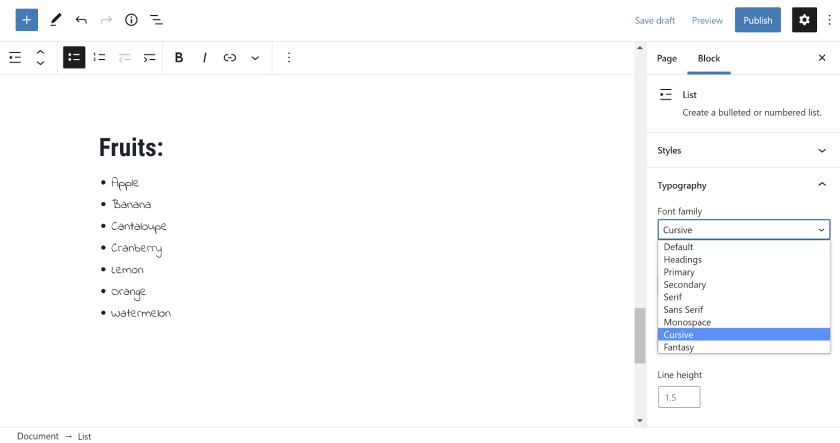
列表区块凭借其对字体系列选项的支持而领先于其他块。通常,我们会看到 标题 或 段落 块首先获得此类功能。
Site Title、Site Tagline 和 Post Title 块目前都支持字体系列控件。看到扩展的排版选项是一个受欢迎的补充,但我期待着在每个区块都提供它们的那一天。
主题作者还可以为站点标题和站点标语块定义自定义字母间距。但是,该功能目前未出现在区块选项侧栏中,这将允许用户对其进行自定义。
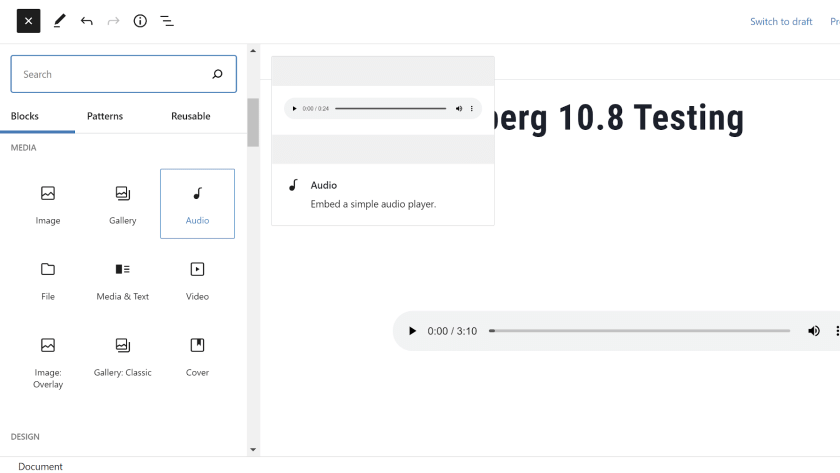
音频和文件块预览

开发团队为插入器中的音频和文件块添加了新的预览。这是一个很好的增强功能,添加了一些剩余核心块的长期缺失预览,但它也是一个错误修复。
在以前版本的块编辑器中,尝试通过音频或文件块上传媒体的用户将获得重复上传。这只发生在他们的主题或插件注册自定义块样式的情况下。添加预览显然修复了这个奇怪的错误。
此更改也几乎为我们提供了 WordPress 5.8 之前的块的完整预览集。Classic、Spacer、Shortcode 和 Legacy Widget 没有它们,但它们是独特的情况。即将推出的与主题相关的块也缺乏预览。
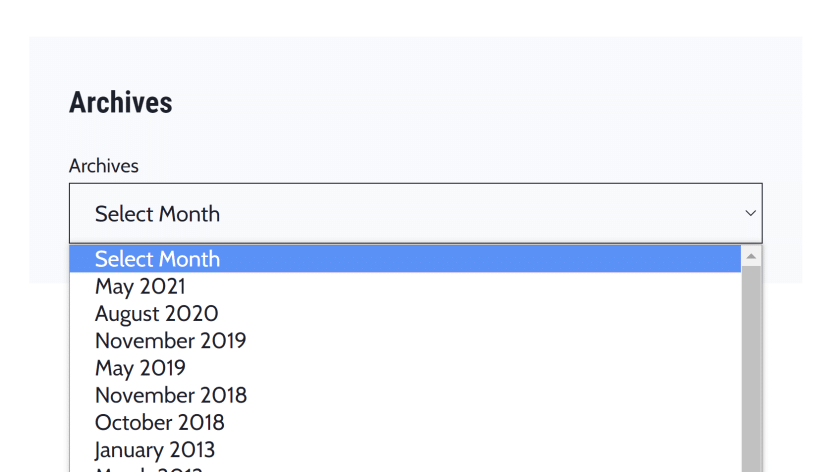
“归档”标签现在显示为归档下拉

当使用归档块作为下拉菜单时,它现在输出一个标题为“归档”的标签。虽然这是一个看似微不足道的变化,但它可能会影响主题通常如何呈现这个块。
这种增强改变了一些现有的期望。贯穿 WordPress 历史的主要用例是在小工具中显示归档下拉菜单。在这种情况下,几乎总是有一个小工具标题前面带有“归档”文本。我希望大多数其他用例都会遵循类似的模式。这实质上会创建重复的文本。
主题团队代表 Carolina Nymark 有一个替代建议:
如果标签默认可见,但有隐藏它的选项怎么办?与搜索块类似,除了在选项切换时,存在在屏幕阅读器文本CSS类中隐藏的实际标签。
目前,需要隐藏它的主题作者应该在他们的 CSS 中定位该类 .wp-block-archives-dropdown > label。