Gutenberg 10.7 近期已发布,开发团队还发布了该插件的 10.7.1 版,并修复了一些错误。最新的更新主要关注预计将于今年 7 月登陆 WordPress 5.8 的工作。
当前 WordPress 开发周期的功能冻结截止日期已于周二过去。这应该意味着除了 Gutenberg 10.7 之外的任何新功能都不会成为核心平台。WordPress 5.8 Beta 1 定于 6 月 8 日发布。
这个版本感觉团队已经改进了界面和体验。用户还可以期待一些增强功能,例如额外的块设计选项。
集成块模式目录
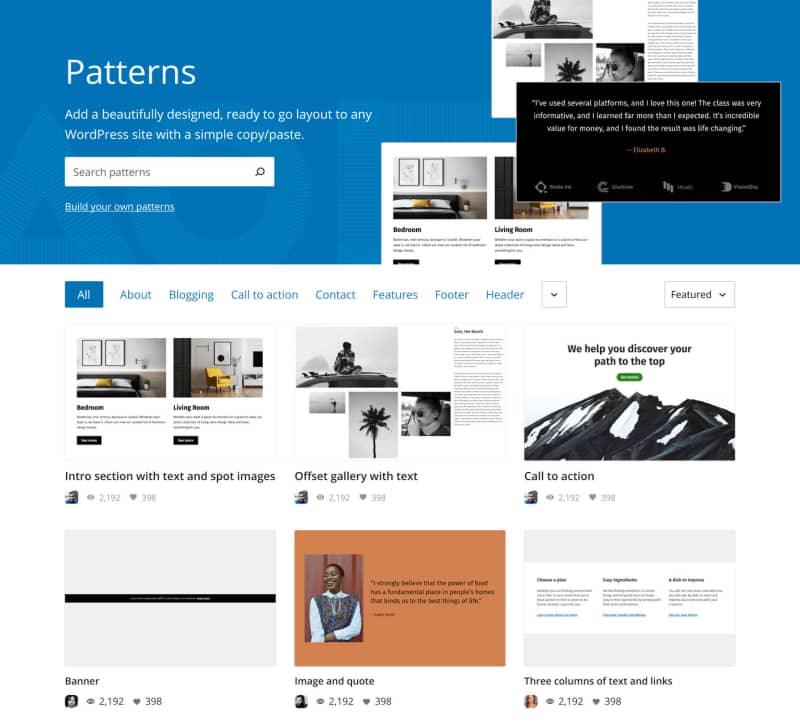
Gutenberg 现在通过 WordPress.org 上的模式目录提供其默认块模式(Pattern)。这将他们的开发移到插件和核心 WordPress 之外,这意味着设计人员可以在不需要用户更新的情况下对其进行迭代。他们将始终拥有编辑器提供的最新版本。
该模式的目录将是最终用户一个方便的工具。对于许多人来说,它可能会成为在 WordPress 编辑器中构建更复杂布局的途径。目前,它只包含 10 个模式。这将在向社区提交开放后发生变化。
Shaun Andrews 分享了一些正在进行的目录设计工作,很漂亮。我很想看到它启动时的最终结果。
新的块设计控件
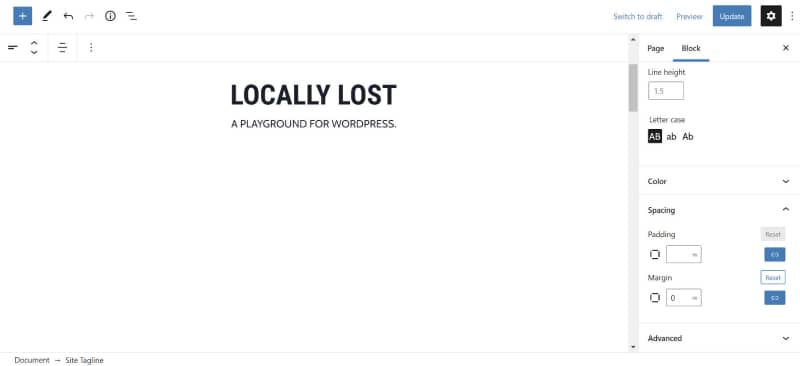
10.7 版引入了几个新的块设计控件。对于许多人来说,最令人兴奋的功能将是边距控制,以便更精确地控制间距。主题作者必须在他们的theme.json文件中设置settings.spacing.customMargin键值为true才能启用此功能。
目前,只有站点标题和站点标语块支持边距控制。
站点标题块还具有字母大小写排版控件。
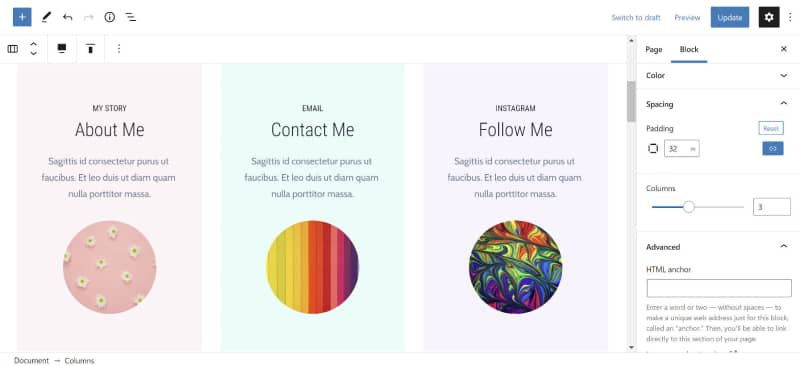
开发团队使用几个新选项升级了 Column 块。用户现在可以自定义各个列的内边距和颜色。
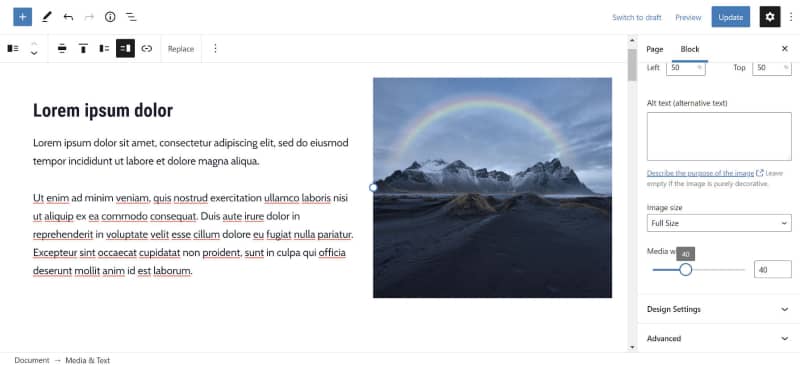
其中,媒体和文本块在侧边栏中收到了一个新的“媒体宽度”块选项。这使得获得正确的宽度比在内容画布中使用拖动手柄更好的体验。
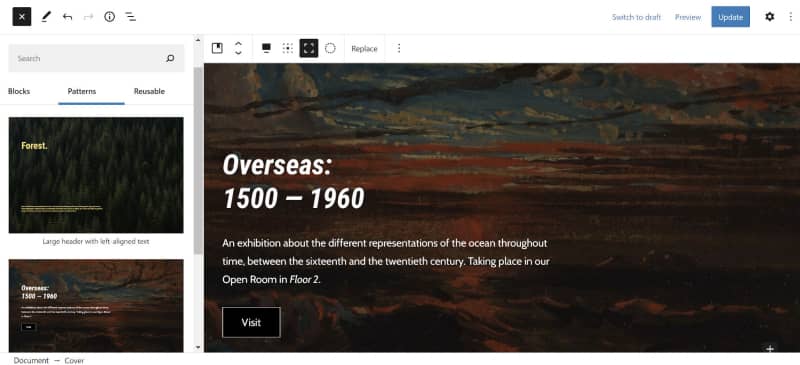
另一个受欢迎的增强是封面块添加了可以转化为群组块的选项。只有当块有背景时才会出现。
模板编辑器欢迎指南
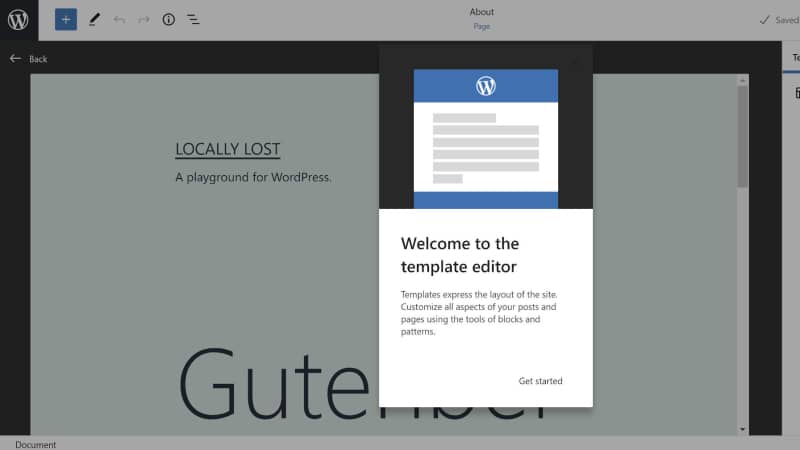
模板编辑模式将是 WordPress 5.8 最突出的功能之一。它允许用户从内容切换到模板编辑,而无需离开文章屏幕。因此,用户需要一个欢迎指南来解释新功能。
目前,消息内容如下:
欢迎使用模板编辑器
模板表达了网站的布局。使用块和模式工具自定义文章和页面的所有方面。
这是一个坚实的起点,但并不能完全解释这种模式的含义。我希望开发团队能把它弄平一点,可能会添加一两张额外的幻灯片,甚至链接到 WordPress.org 上的专用文档页面。使用此新功能帮助用户正确起步应该可以减轻混乱并减轻支持负担。
目前有一个公开征集志愿者在构建投资组合类型登录页面时提供有关模板编辑器的反馈。
按钮块使用 column-gap
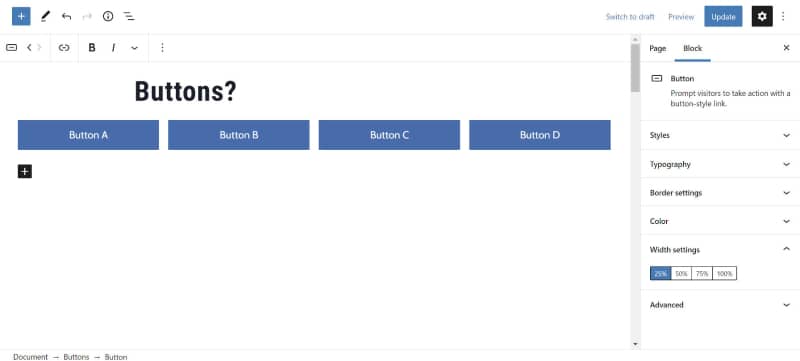
这更像是一个主题开发人员说明,但一些用户可能已经注意到按钮行没有延伸到容器的边缘。至少在某些情况下。
本质上,各个按钮块之间的空间使用了一些老式的 CSS 边距解决方案来创建每个块之间的间距空间。在 flex 和 grid 布局的现代世界中,这是大多数设计师害怕看到的东西。它使事情变得过于复杂,并使 CSS 变得更加臃肿,尤其是当您想根据屏幕大小进行调整时。
我强调这一变化,因为这是块系统在内核下变得更加完善的阶段之一。而且,对于主题作者来说,这可能是更令人兴奋的事情的开始。
“这太棒了,这太美了,他们会喜欢的,”Joen Asmussen在工单中写道。“一旦尘埃落定,我们应该看看这个差距是否会成为全球风格的财产;由于它非常容易改变且具有弹性,因此以如此简洁的方式处理会很好。”
column-gap在插件中看到土地的使用是一个受欢迎的景象。当然,row-gap在按钮超出单行的情况下,它可以用于垂直间距而不是边距。
现在,我们可以对 列、画廊 和 Query Loop 块做同样的事情吗?从长远来看,针对弹性项目之间的间距/间隙规范化系统可以节省数十行代码。
注:本文出自 wptavern.com,由 WordPress大学 翻译整理。