Gutenberg 10.3 版本为我们带来了对“全局样式”的一些重要更改,以及对块的一些改进,例如“导航”块,对插入器的增强,编辑器性能的提高,甚至还有一些新块!与往常一样,还包括许多错误修复。
改进区块工具栏
为了在区块之间提供一致的UI,块已按照标准分组布局重新排列了其工具栏。在上一版中,“图片”块的工具栏已标准化,但这次也对整套块进行了标准化,包括按钮、列表、标题、段落、引用、音频、文件、媒体和文本、视频、站点Logo、封面和文章特色图片块。
theme.json 新增布局配置
主题始终负责通过CSS规则定义前端中的对齐方式。它们还为编辑器和前端定义了不同的宽度。内容宽度(无论它们是否支持广泛的对齐方式)以及支持所有这些组合的CSS都很难正确编写。
使用“完整站点编辑”时,模板将以块的形式编写并在站点编辑器中进行编辑。这意味着编辑器必须尽可能匹配前端,同时允许主题作者在编辑器中调整这些对齐方式和宽度。
为了满足这些要求并简化主题定义和样式对齐的方式,Gutenberg 10.3引入了布局和布局配置的概念,当您依赖theme.json文件(目前的experimental-theme.json文件)时会自动启用此功能。
主题作者应该能够通过layout向其theme.json文件添加配置并在其块模板中指示哪些容器继承该配置来利用此功能。该layout配置也会自动应用于文章编辑器。
如果您已经在使用实验theme.json文件,则应该能够遵循这两个拉取请求,这些请求将更新empty theme和twenty twenty-one blocks theme 以使用此功能。
theme.json块支持的更改和支持的样式
不再使用块支持来决定是否应使用theme.json文件定义的一个块的的样式。但是,仍然使用块支持在块和全局样式侧栏中显示UI控件,主题现在可以使用块中存在的任何theme.json样式属性:
"core/paragraph": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--cambria-georgia)"
}
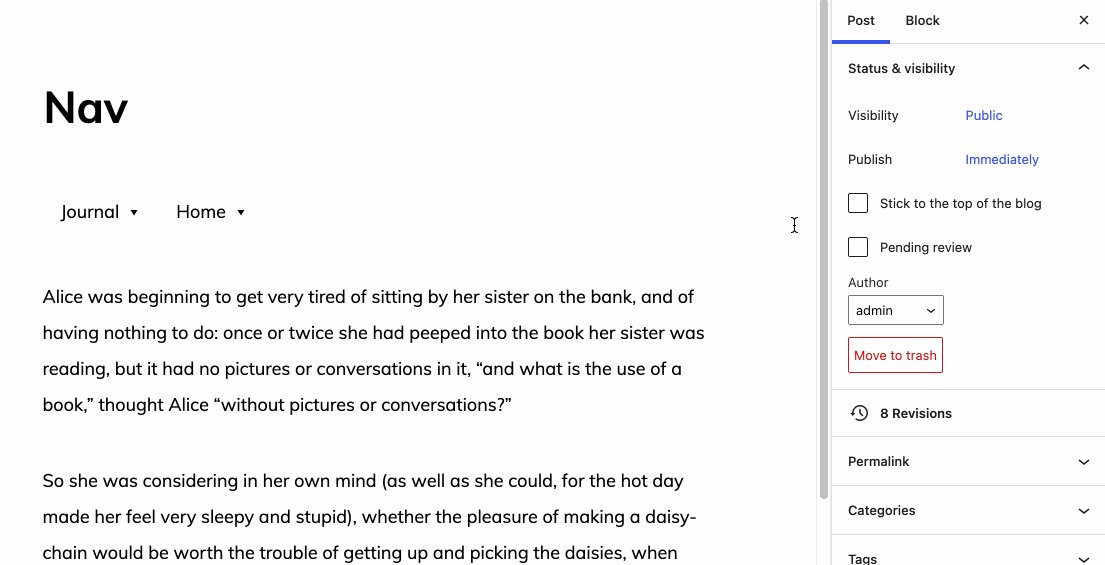
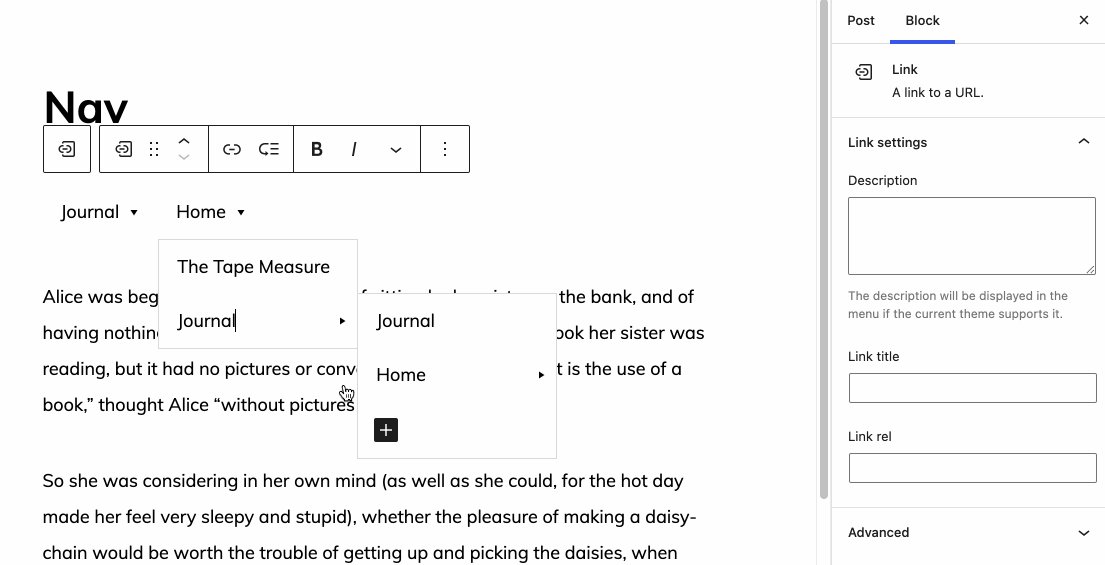
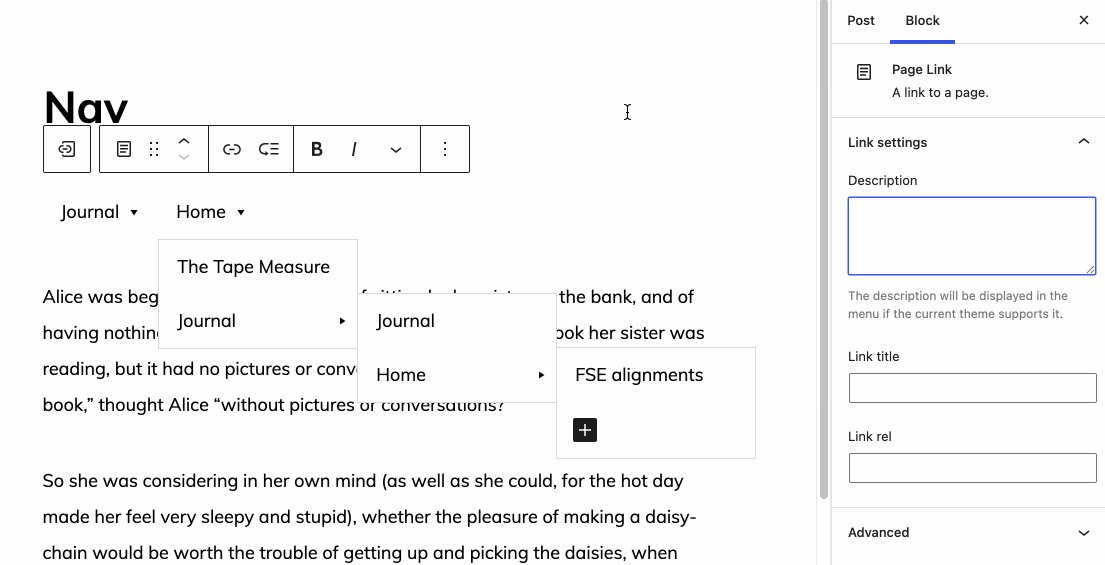
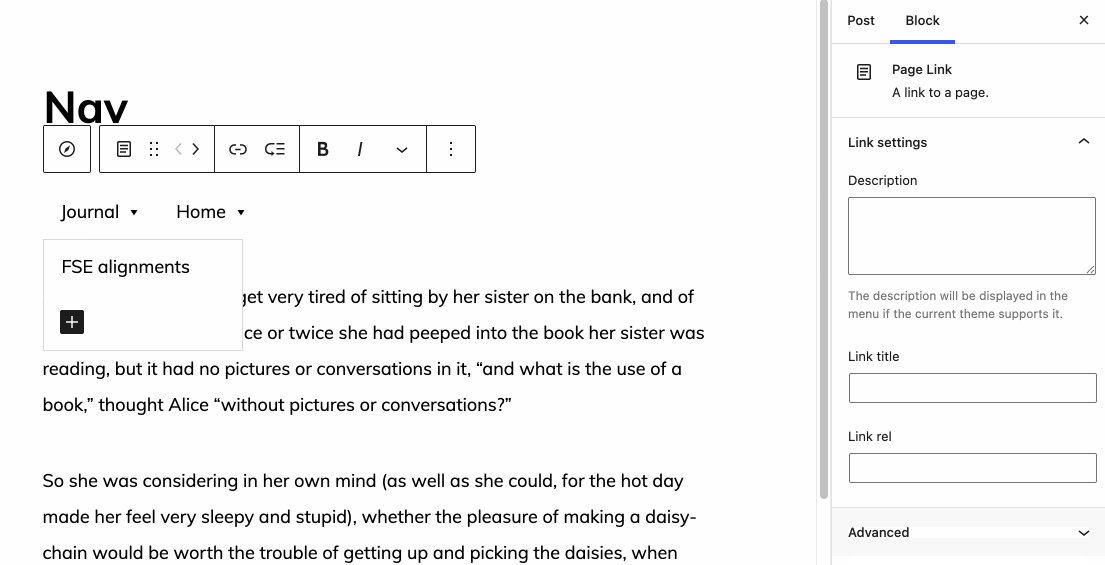
}导航块和导航编辑器的改进
古登堡10.3带来了一些改进的导航模块和导航编辑经验,包括在导航编辑器列表视图,在中间插入,和更好的流动建立嵌套的菜单。
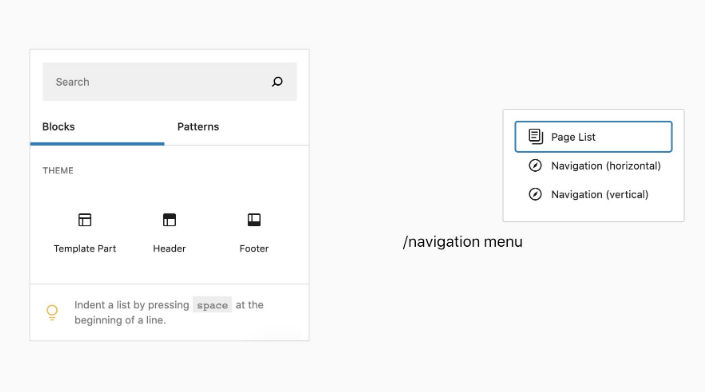
插入器增强功能
此版本还对插入块进行了更新,包括对块块插入器的键盘导航和可访问性进行了改进,并为模板部件及其变体提供了新的“主题”类别。而且,斜线插入器现在允许在搜索block时键入多个单词。这些增强功能中的每一个都可以帮助您更轻松地查找和使用所需的块。
更多主题块
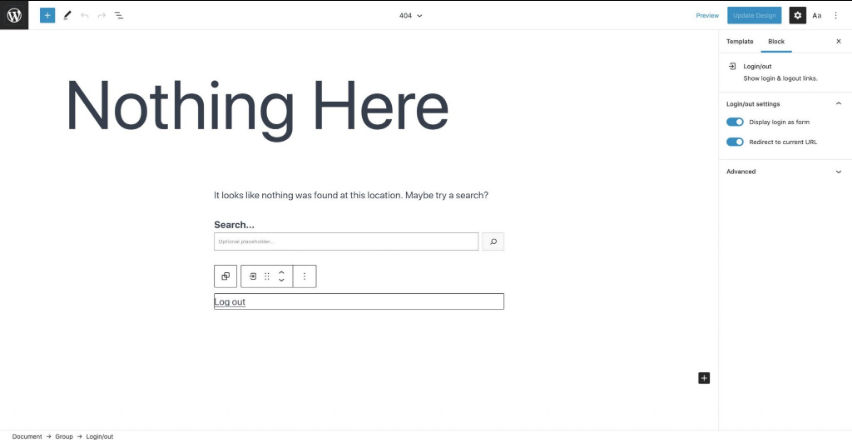
为了向块提供经典的模板标签功能,此版本中最多引入了三个新块。登录/登出块现在可用于提供登录和登出链接。(可选)通过设置可用的区块属性,它可以显示登录表单而不是链接。
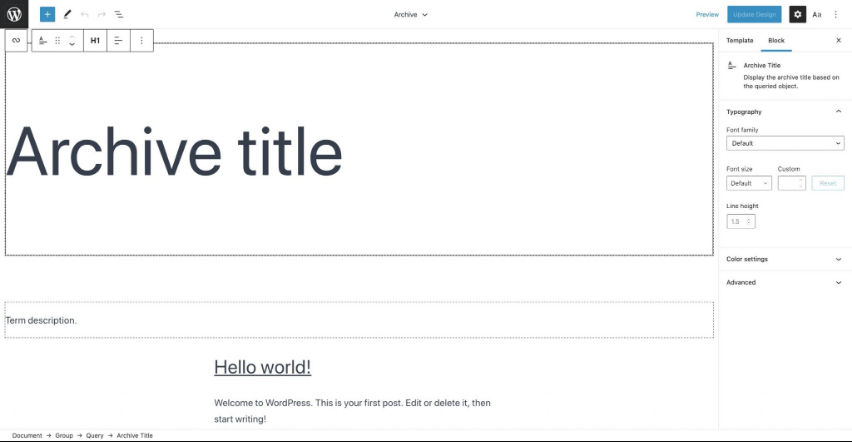
存档页面的两个新块也可用。术语描述块显示类别、标签和自定义分类法的描述。另一方面,“存档标题”块显示存档本身的标题。


封面块改进
封面块现在支持拖放来设置背景图像。
编辑器性能改进
在最新发行版中,由于插入器中可用模式的数量不断增加,编辑器加载所需的时间略有增加。Gutenberg 10.3修复了此问题,因此不管可用模式的数量如何,编辑器都可以很好地执行!
要了解更多更新细节,请看官方日志。