Front-end Editor 是一款非常强大的前端可视化编辑器,可以直接在前端修改网站信息,比如文章标题、正文内容、摘要、评论内容、标签、小工具选项、描述信息等等,一切都是Ajax无刷新操作,非常方便。
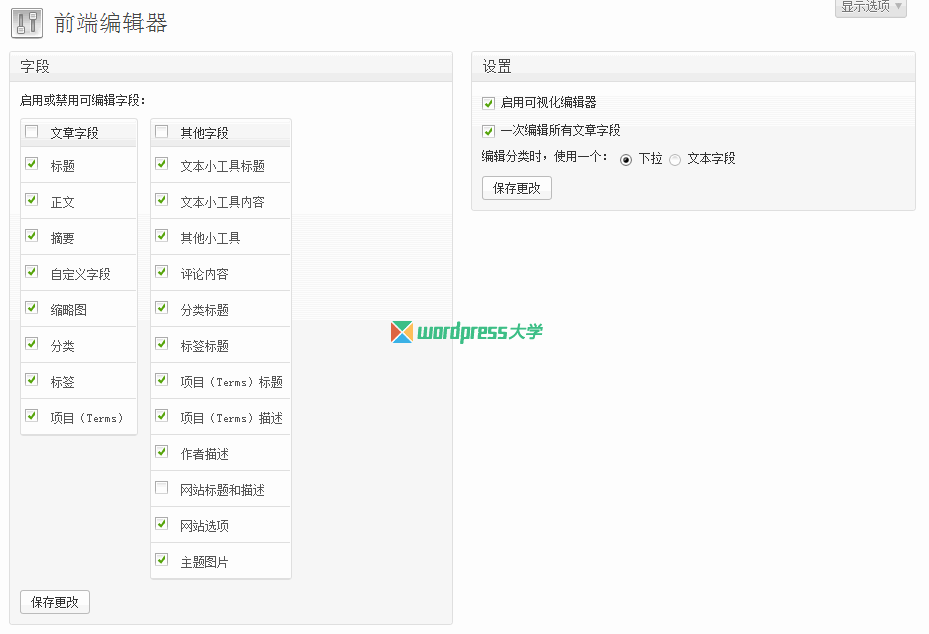
Front-end Editor 后台设置选项:

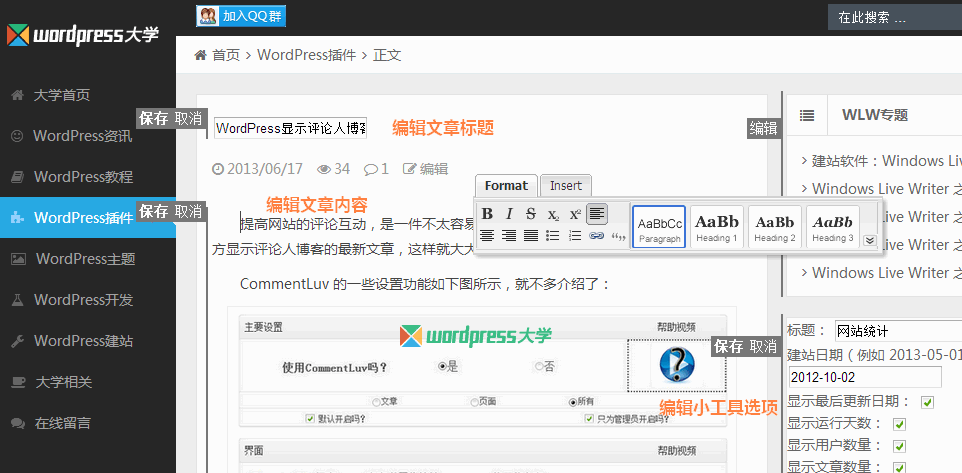
Front-end Editor 前台编辑演示:

在后台插件安装界面搜索 Front-end Editor 即可在线安装,或者下载 Front-end Editor (倡萌已汉化该插件,并提交给插件作者,如果你等不及,可以下载Front-end Editor简体中文包,解压后上传至该插件的 lang 目录)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





怎么什么都看不到
这个确实挺不错的
我佩服你。
使用这个在前端编辑了内容后会和后台的同步吗?
哇塞,这个算是神器了。。。。
收藏
所见及所得吗。
是的,非常方便