首次内容绘制(First Contentful Paint),通常称为 FCP,由Google定义为其Core Web Vitals 的一部分。它测量从用户启动页面加载那一刻起第一个内容出现在您的网站上所花费的时间。
对于WordPress网站所有者来说,FCP 反映了网站的健康状况及其对用户体验和搜索引擎优化 (SEO) 的潜在影响。快速的 FCP 意味着访问者不会盯着空白屏幕,从而获得更好的体验和参与度。
Google 在其排名算法中强调用户体验,这意味着您网站的 FCP 直接影响其在搜索结果中的位置。拥有良好的 FCP 分数(最好在网络体验的前 25% 内)会产生影响。根据 Google 的指南,这意味着FCP 为 1.8 秒或更短。
改进 WordPress FCP 的最佳策略
减少服务器响应时间
增强 WordPress 网站的 FCP 时,必要的步骤是减少服务器响应时间,通常用第一个字节的时间 (TTFB)来衡量。
TTFB 测量用户浏览器从服务器接收页面内容的第一个字节所需的毫秒数。但为什么你的 TTFB 会滞后呢?最常见的原因是:
- 网络问题。
- 未针对速度进行优化的服务器配置。
- 高流量使您的服务器超载。
要加快 TTFB 速度,您可以:
- 选择具有基础设施和专业知识的可靠托管服务,以有效处理网络流量。
- 整合内容交付网络 (CDN),在全球不同位置存储站点副本,以便用户从最近的位置获得服务,从而显着减少等待时间。
- 实施缓存,这样您的网站就不需要在用户每次访问时从头开始加载。
消除渲染阻塞资源
渲染阻塞资源通常是 JavaScript 和 CSS 文件,必须完全加载和处理这些文件,浏览器才能显示页面内容。如果这些文件很大或很复杂,您网站的 FCP 时间将会增加。
通过优化 WordPress 网站处理 JavaScript 和 CSS 文件的方式,您可以显着缩短加载时间。您需要执行以下操作:
对于 JavaScript 文件
明智之举是对 JavaScript 文件使用 async 和 defer 属性。
当您使用异步时,您会告诉浏览器继续构建页面,同时 JavaScript 文件在后台加载。下载脚本后,浏览器将暂停 HTML 解析以执行脚本,然后恢复 HTML 解析。当文件中的脚本不需要以任何特定顺序执行时,异步最有效。
通过 defer,您可以指示浏览器推迟执行 JavaScript,直到 HTML 完全显示出来。这可确保您的脚本可以在需要时与 HTML 元素进行交互。
? 异步和延迟之间的选择很大程度上取决于所使用脚本的性质:
- 如果执行顺序很重要并且脚本需要完整构建的网页,则可以选择延迟。
- 对于独立于页面上的 HTML 元素并且顺序不是优先级的脚本,异步可能是更有效的选择。
对于 CSS 文件
考虑直接在 HTML 中内联关键 CSS。这意味着采用首屏内容(用户首先看到的内容)所需的基本样式并将其直接包含在 HTML 文档中。此策略可确保浏览器不必等待外部 CSS 文件即可开始绘制页面。
减少不必要或未使用的 CSS 和 JavaScript 也有助于加速 FCP,使其更加高效。
压缩CSS
缩小是在不影响功能的情况下删除不必要或冗余数据的过程。这些非必要数据可能是 CSS 文件的格式,例如空格、注释和块分隔符。
此策略可显着减小 CSS 文件的大小,确保它们加载速度更快并提高网站的 FCP。有许多工具和插件可以帮助您轻松缩小 CSS。WP Rocket是一个流行的工具- 它缩小了 CSS 并提供了一系列其他功能来加速您的 WordPress 网站,例如缓存和延迟 JavaScript 执行。
您还可以使用其他插件,例如Autoptimize、W3 Total Cache。这些工具可自动执行缩小过程,这意味着您无需手动编辑 CSS 文件,从而节省时间并避免潜在的麻烦。
避免将依赖于 JavaScript 的元素置于首屏之上
如果您的首屏内容(访问者首先看到的内容)严重依赖 JavaScript,则可能会显着延迟 FCP。这是因为浏览器必须首先下载、解析并执行 JavaScript,然后才能显示内容。
为了增强 FCP,目标是构建您的网站,使首屏内容主要依赖于 HTML 和 CSS,而不是 JavaScript。这意味着以一种可以快速有效地呈现的方式组织网站的布局和基本视觉元素,而无需等待 JavaScript 启动。
执行此操作的方法如下:
- 评估网站的哪些部分需要 JavaScript,哪些部分不需要。例如,简单的设计元素和基本内容不应需要JavaScript。然后,您可以构建 HTML 以首先加载这些元素。尽可能多地使用 CSS 进行样式设计,尤其是首屏内容。CSS 加载速度比 JavaScript 更快,并且通常可以实现类似的视觉效果。
- 推迟或异步加载 JavaScript 文件,尤其是那些对于初始页面渲染不重要的文件。这样,您的网站就可以显示其主要内容,而无需等待所有 JavaScript 加载和执行。
通过优先加载首屏内容的 HTML 和 CSS 并减少对 JavaScript 的最初依赖,您可以加快 FCP 速度,并在访问者登陆您的 WordPress 网站时为他们创造更流畅、响应更快的体验。
优化图像并避免首屏延迟加载
未优化的图像可能需要相当长的时间才能加载。当这些图像放置在首屏上方时,这尤其成问题,因为它们会显着延迟 FCP。
例如,主页上的高分辨率英雄图像如果没有适当优化,可能会像路障一样减慢交通速度。
以下是避免这种情况的方法:
- 使用图像压缩来减小文件大小,而不会明显影响图像质量。
- 为您的图像选择正确的格式。对于摄影内容,JPEG 等格式通常比 PNG 等格式更小且加载速度更快。
- 实现响应式图像,这涉及根据用户的设备提供不同的图像大小。例如,与桌面用户相比,可以为智能手机用户提供更小的图像文件,从而确保在更小的设备上更快的加载时间。
- 采用延迟加载,这是一种仅在图像进入浏览器视口时才加载图像的技术。虽然这对于首屏以下的图像有益,但对于首屏内容应避免这样做。
有几个插件可以简化这个过程。例如, Smush是一个流行的选项,可以自动进行图像压缩和优化。
实施服务器级缓存
服务器级缓存涉及在第一次请求后在服务器上保存网站页面的副本。当后续访问者到达时,服务器可以显示这些缓存的页面,而无需再次经历整个页面生成过程。
这种方法特别强大,因为它克服了浏览器缓存的限制。虽然浏览器缓存会在用户首次访问后将网站数据存储在用户的设备上,但这对首次访问者没有帮助,因为首次访问者对于印象和 SEO 排名至关重要。另一方面,服务器级缓存可以加快所有访问者的体验,无论他们是回访者还是新访问者。
许多 WordPress 托管服务现在都提供服务器级缓存作为其软件包的一部分,从而消除了您的技术复杂性。您还可以使用 WP Rocket 或 W3 Total Cache 等插件 – 它们提供各种缓存选项,包括服务器级缓存。
减小 DOM 大小
文档对象模型(通常称为 DOM)是 Web 开发中的一个基本概念。它代表您的网页,以便程序(例如浏览器或 JavaScript 代码)可以通过用户交互更改文档结构、样式和内容。
DOM 将文档表示为对象树 – 每个对象对应于页面的一部分,例如文本块、图像或标题。简而言之,它就像网站结构的地图,可由网络浏览器读取和操作。
较小的 DOM 可以带来更好的首次内容绘制,因为它减少了浏览器的工作负载。当页面具有较大的 DOM 树时,浏览器需要更多时间来处理它,这可能会延迟屏幕上内容的渲染。处理时间的增加会对 FCP 产生负面影响,导致用户在看到任何内容之前需要更长的等待时间。
从本质上讲,更精简的 DOM 可以实现更快的交互和响应更快的用户体验。
以下是一些减小 DOM 大小的实用技巧:
- 尽量减少不必要的div元素:过度使用 HTML div 元素可能会导致 DOM 过大。通过删除不用于特定目的的 div 来简化页面结构。
- 更有效地利用 CSS:使用 CSS,而不是严重依赖 JavaScript 或过多的 HTML 结构来进行样式设置。CSS 的浏览器处理速度更快,并且通常可以通过更精简的 DOM 结构实现所需的视觉和功能结果。这种方法可以整理 DOM 并缩短页面的加载时间。
- 语义 HTML:尽可能使用<article>、<section>、<header>、<footer> 等HTML5 语义元素,而不是通用的 div 元素。语义 HTML 更有效,因为它传达含义(或语义),使 DOM 更易于理解且更简洁。
- 优化 JavaScript 生成的 HTML:如果您的网站使用 JavaScript 动态生成 HTML,请确保此过程高效。避免不必要的元素嵌套并检查生成的 HTML 结构以寻找简化的机会。
- 审核和重构您的代码:定期审核您网站的代码是否存在不必要的元素和过时的做法。Chrome 的 DevTools等工具可以帮助识别 DOM 中过大或过复杂的部分。重构代码可能意味着组合元素、简化 CSS 选择器或重构页面的某些部分。
- 使用 CSS Grid 和 Flexbox:现代 CSS 布局技术(例如Grid和Flexbox)可以显着减少对额外 div 和嵌套结构的需求。它们提供了更有效的方法来使用更少的 HTML 创建复杂的布局。
- 限制第三方脚本的使用:第三方脚本可以向 DOM 添加额外的元素。限制它们的使用并尽可能选择轻量级的替代品。
使用内容分发网络 (CDN)
内容交付网络 (CDN) 是分布在地理上的服务器网络,旨在根据用户的位置向用户提供更快、更高效的 Web 内容交付。
本质上,CDN 将网站内容的副本存储在世界各地的多个服务器上。当用户访问您的网站时,CDN 会从最近的服务器提供内容,从而减少数据传输的距离,从而缩短加载时间。
CDN 可以通过确保从靠近用户的位置提供内容来显着减少 TTFB 。地理距离和数据传输时间的减少可以带来更快的 FCP,从而有助于提高 SEO 排名。
与 WordPress 兼容的可靠 CDN 包括:
- Cloudflare: Cloudflare 因其广泛的网络和安全功能而受到广泛认可。它提供了一个非常强大的免费计划,并以与 WordPress 轻松集成而闻名,使其成为 WordPress 网站所有者的热门选择。
- Akamai: Akamai是最古老、最全面的 CDN 服务之一,以其庞大的服务器网络和高级安全功能而闻名,尽管它可能更适合大型企业级网站。
- MaxCDN(现为StackPath): StackPath提供高速CDN服务,尤其以其用户友好的界面以及与WordPress缓存插件的有效集成而闻名,使其成为中小型网站的首选。
- KeyCDN: KeyCDN 是一家经济实惠且高效的 CDN 提供商,易于使用 WordPress 设置,提供按需付费定价,这对于流量可变的网站具有吸引力。
- Amazon CloudFront: CloudFront 是Amazon Web Services (AWS)的一部分,是一项功能强大的 CDN 服务,可以与其他 AWS 服务很好地集成。对于需要高度自定义并且已经成为 AWS 生态系统一部分的网站来说,这是一个合适的选择。
- Fastly:借助具有边缘计算功能的实时CDN,Fastly不仅可以交付内容,还可以非常贴近用户运行自定义代码,提供独特的个性化和优化功能。
- Sucuri: Sucuri主要以其安全解决方案而闻名,还提供集成安全性和性能的 CDN 服务,使其成为关注速度和安全性的 WordPress 网站的绝佳选择。
避免多个页面重定向
重定向虽然有时对于引导用户和搜索引擎到正确的 URL 是必要的,但可能会对 FCP 产生负面影响。当浏览器遇到重定向时,它会启动额外的 HTTP 请求-响应周期。
这意味着浏览器必须完成请求 URL、接收重定向指令、然后请求新 URL 的过程。其中每个步骤都会增加延迟,延迟第一个内容出现在屏幕上所需的时间,从而阻碍 FCP。
过多或不必要的重定向会为数据传输创建更长的路径,从而增加加载时间并使用户感到沮丧。明智地使用它们非常重要,并且只有在绝对必要时才使用它们。
您可以采取以下措施来确保有效地管理重定向并优化网站的性能和 SEO:
- 审核您网站的重定向:使用Google 的 PageSpeed Insights、GTmetrix或WebPageTest等工具来分析您的网站并报告重定向的数量和影响。它们可以帮助您识别不必要的重定向。
- 检查服务器配置:检查服务器配置文件(例如Apache 服务器上的.htaccess)以获取重定向规则。有时重定向会被设置并忘记,因此定期检查这些配置非常重要。
- 简化 URL 结构:目标是简单的 URL 结构。这可以减少重定向的需要,特别是在 URL 模式随时间变化的情况下。
- 检查内部链接:确保所有内部链接直接指向最终目标 URL,而不是重定向的中间 URL。
- 更新外部链接:如果您可以控制外部链接(例如来自其他网站的反向链接),请尝试确保它们直接指向当前 URL,以避免不必要的重定向。
- 重定向链:避免一个重定向导致另一个重定向的链。如果需要重定向,请确保它直接转到最终目标 URL。
- 使用 301 重定向进行永久更改:当需要重定向时(例如永久移动页面时),请使用 301 重定向。它们比临时重定向(如 302)更有效,并且更适合 SEO。
有一些插件和工具可以帮助解决此问题:
- 重定向是一个流行的插件,可帮助管理和跟踪 301 重定向,从而更轻松地在 WordPress 中处理重定向。
- Screaming Frog SEO Spider是一款功能强大的工具,可以抓取您的网站,识别重定向和重定向链,帮助您了解和优化网站的重定向结构。
定期监控和微调这些元素将使您的 WordPress 网站保持平稳高效的运行,为访问者提供卓越的体验并保持强大的在线形象。
衡量 FCP 分数的工具
一致的 FCP 检查使您能够查明瓶颈、优化内容交付并提高加载速度,确保为访问者提供无缝且高效的浏览体验。忽视 FCP 监控可能会疏远用户,并阻碍您的网站在竞争日益激烈的在线环境中取得成功。
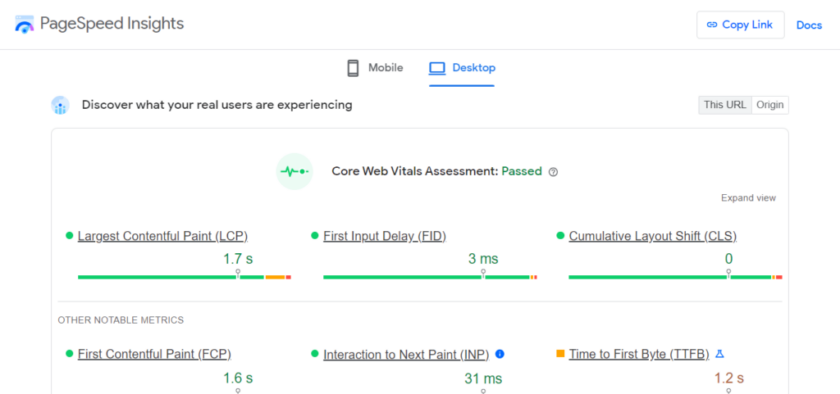
Google 的 PageSpeed Insights
Google的PageSpeed Insights是衡量 FCP 的出色工具,可对您的网站性能进行全面分析。它是免费且用户友好的。

使用方法:
- 访问 PageSpeed Insights 网站。
- 输入您的网址。
- 单击分析让工具评估您的页面。
PageSpeed Insights 提供详细报告,包括 FCP 分数。它将性能分为不同的范围,得分高于 90 被认为是良好。该工具还建议可行的改进措施,以提高网站的加载速度和整体性能。

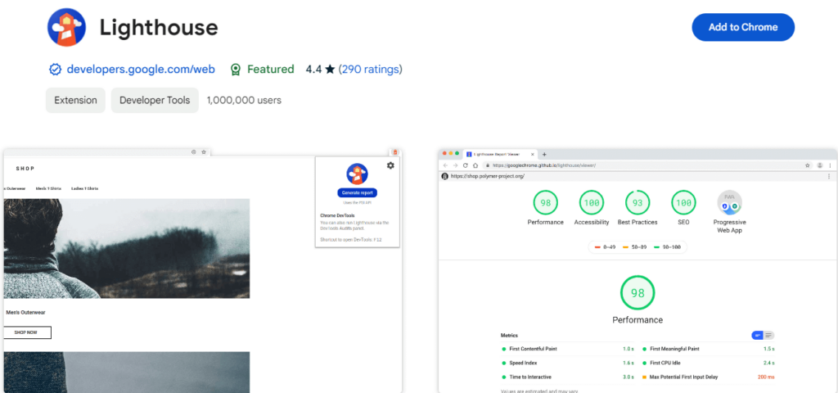
Lighthouse
Lighthouse是 Google 的另一个免费工具,它与Chrome集成,并提供对 FCP 的深入了解,作为其性能评分的一部分。

您可以在Chrome DevTools 的Lighthouse选项卡下访问它。Lighthouse 提供实验室数据(在受控条件下)和现场数据(反映真实用户体验),从而全面了解站点的 FCP 性能。
WebPageTest
WebPageTest是一款用于 FCP 测量的多功能工具,可提供详细的性能见解。它允许您从不同的位置和浏览器进行测试,从而更细致地了解您的网站在各种条件下的性能。

GTmetrix
GTmetrix结合了 Google Lighthouse 和其他工具的强大功能,提供有关网站性能的详细报告,包括 FCP。其用户友好的界面和全面的分析使其成为网站所有者和开发人员的热门选择。

通过使用这些工具,您可以随时了解网站的性能,做出明智的决策来改善和保持高质量的用户体验。
总结
优化首次内容绘制(First Contentful Paint),可以提高网站的用户体验、SEO得分等,如果有可能还是要好好优化的,但是实时的过程中,可能会遇到各种问题,需要耐心调试和操作。




