1.购买 WPDX 主题后,在“购物清单”页面可以下载到倡萌修改好的可选插件,解压后,里面就有 DW Question Answer 这个问答插件。插件的安装和启用,这里就不说了,和一般插件没啥区别。
2.创建“问答中心”和“我要提问”这两个页面:
新建页面,标题可为“问答中心”,别名修改为“question”,选择“无评论页面”这个页面模板,内容填入
[dwqa-list-questions]
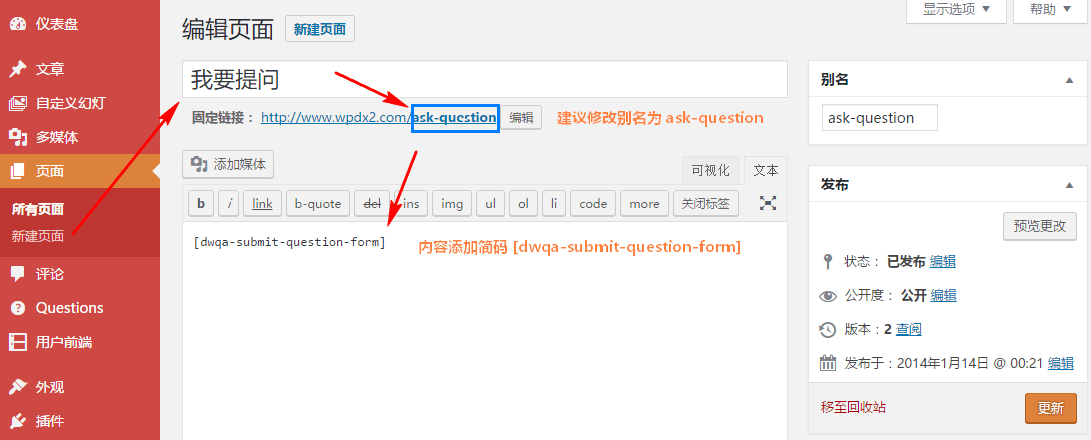
新建页面,标题可为“我要提问”,别名修改为“ask-question”,选择“无评论页面”这个页面模板,内容填入
[dwqa-submit-question-form]

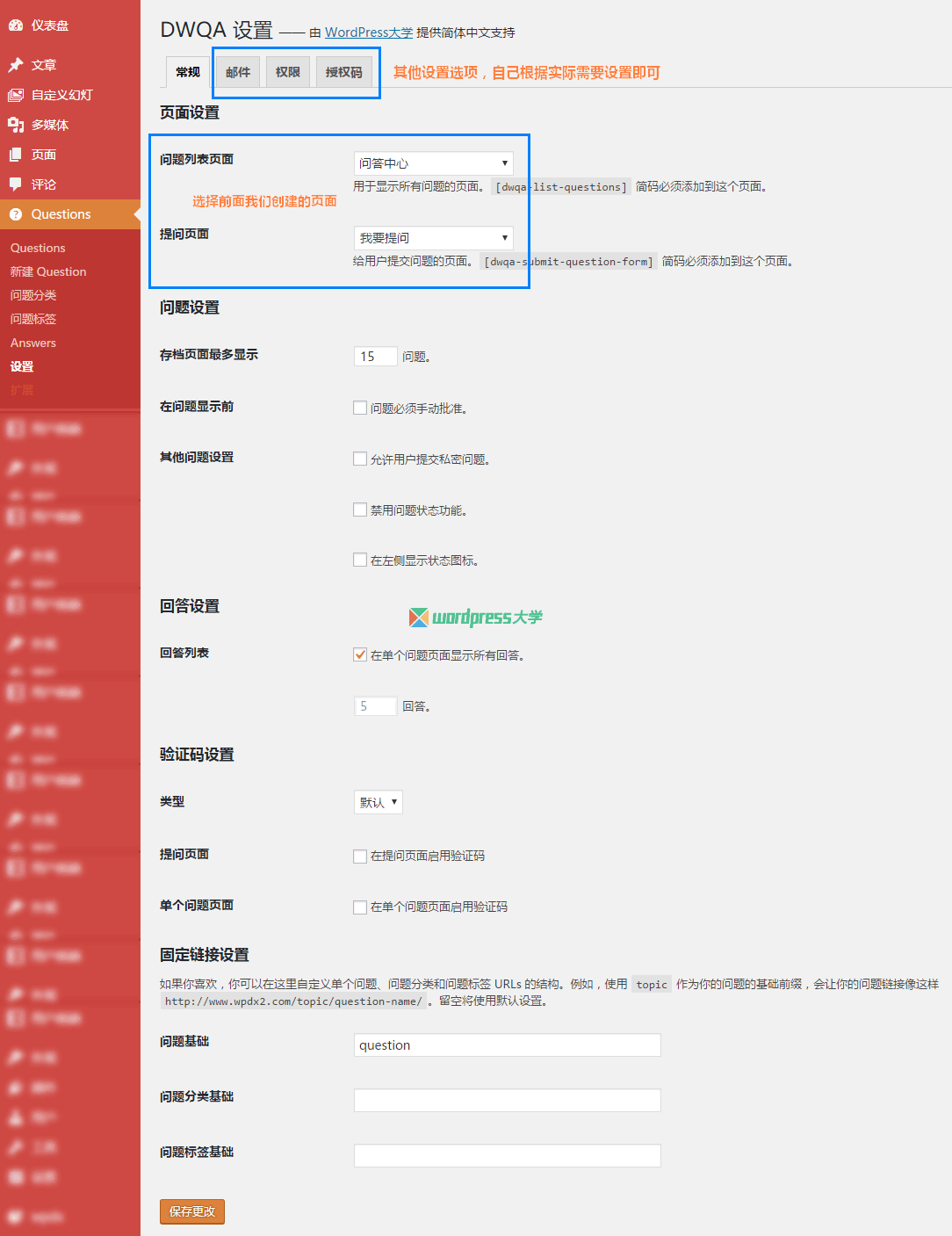
3.在插件设置页面选择这两个页面:

根据你的需要设置其他选项,这里不介绍了。
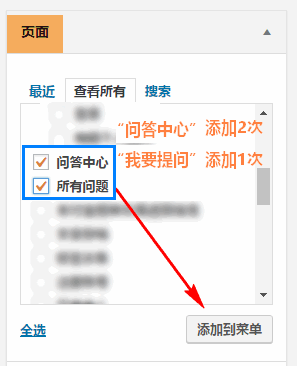
4.在菜单中添加问答的相关菜单项。访问 外观 – 菜单,在“页面”这里找到上面创建的这两个页面,其中“问答中心”添加2次,“我要提问”添加一次:

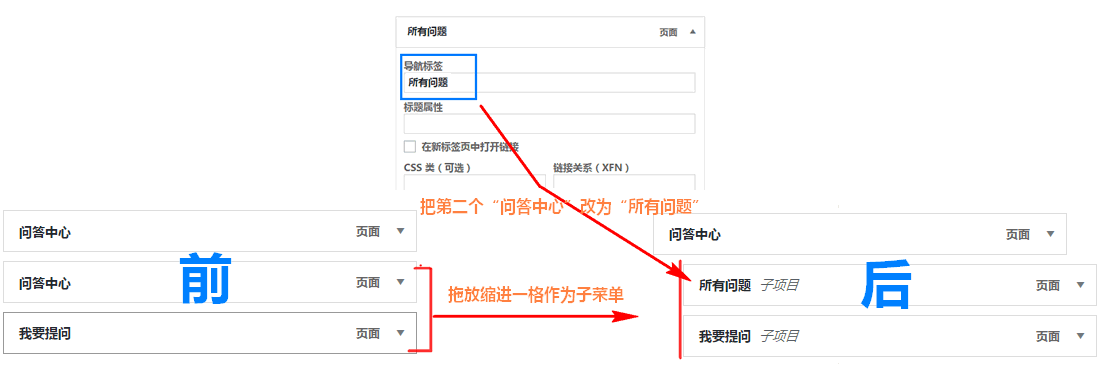
然后按照下图修改设置下,保存菜单即可。

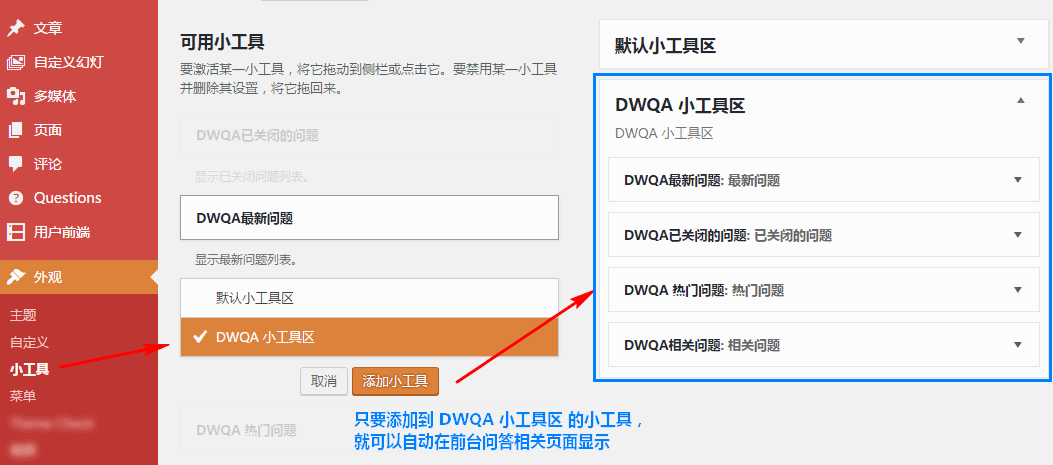
5.添加问答相关的小工具

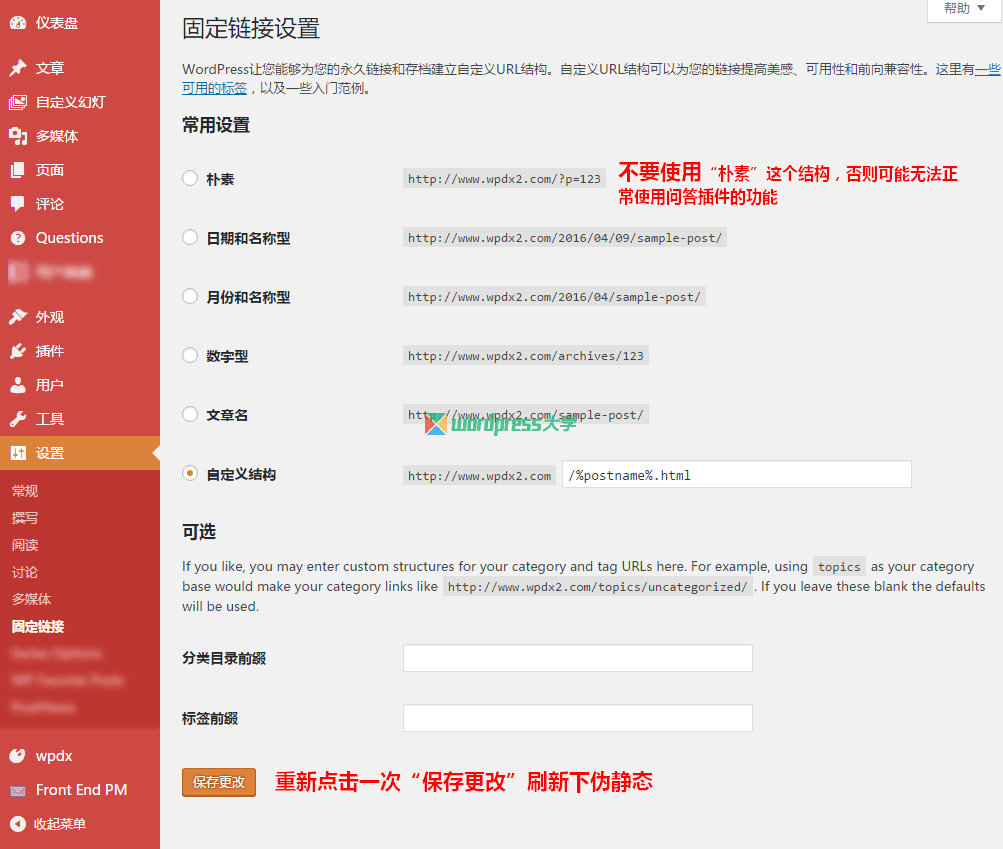
6.重新保存下“固定链接”结构,以便刷新伪静态规则

7.下来创建必要的问题分类等等,更多教程,请看官方文档:https://www.designwall.com/guide/dw-question-answer-plugin/




