下面说下一些细节设置:比如设置菜单图标和可见性。
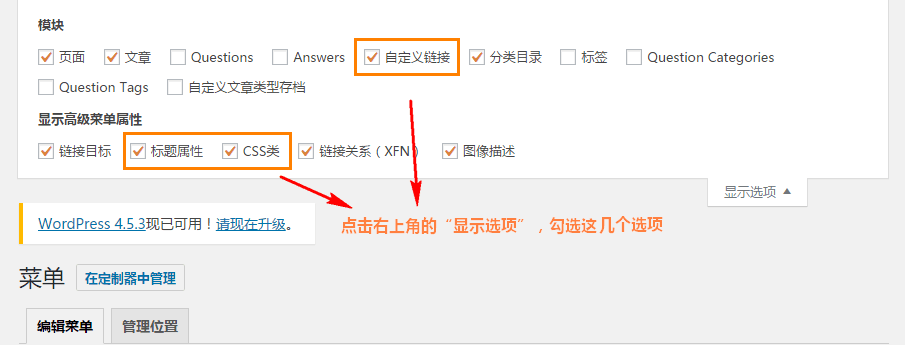
首先,确保你的显示选项开启了对应的选项:
设置菜单图标
设置菜单项的图标:网站的图标都是采用的 Font Awesome 你可以在这里看到所有可用图标 :https://fontawesome.com/v4.7.0/icons/,图标都是 fa- 开头的,根据自己需要选择喜欢的图标即可:

倡萌在用户中心所选用的一些图标:
- 我的文章:fa-book
- 发布文章:fa-pencil-square
- 我的收藏:fa-heart
- 站内信息:fa-envelope
- 编辑资料:fa-user
- 网站后台:fa-tachometer
不同用户角色可见不同菜单
下面说下如何添加管理员等角色的菜单项,添加一个网站后台的链接,如下图步骤所示:
通过“自定义链接”添加,然后设置“显示模式”为“已登录用户”,选择“administrator”这个角色;如果不希望在用户中心的页面中显示这个菜单,可以在“CSS类”添加“display-none”