先安装和主题包一起的 倡萌修改过的插件 站内信(front-end-pm) 、 文章收藏(WP Favorite Posts),如果你要保留汉化,请不要安装它们的原版。
添加用户中心根页面
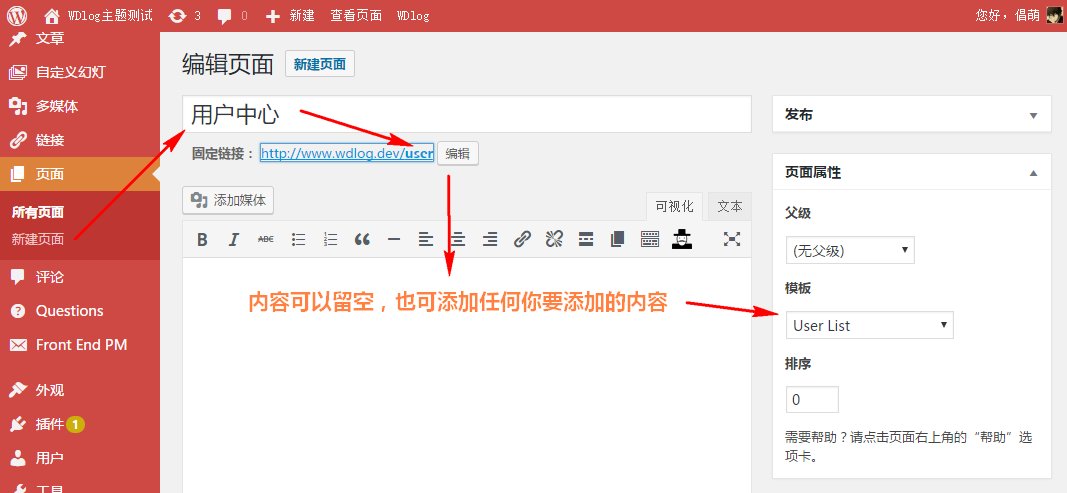
新建一个别名为 user 的“用户中心”页面,选择“User List”模板
保存,就添加好“用户中心”页面,地址为 http://你的域名/user
添加发布文章页面
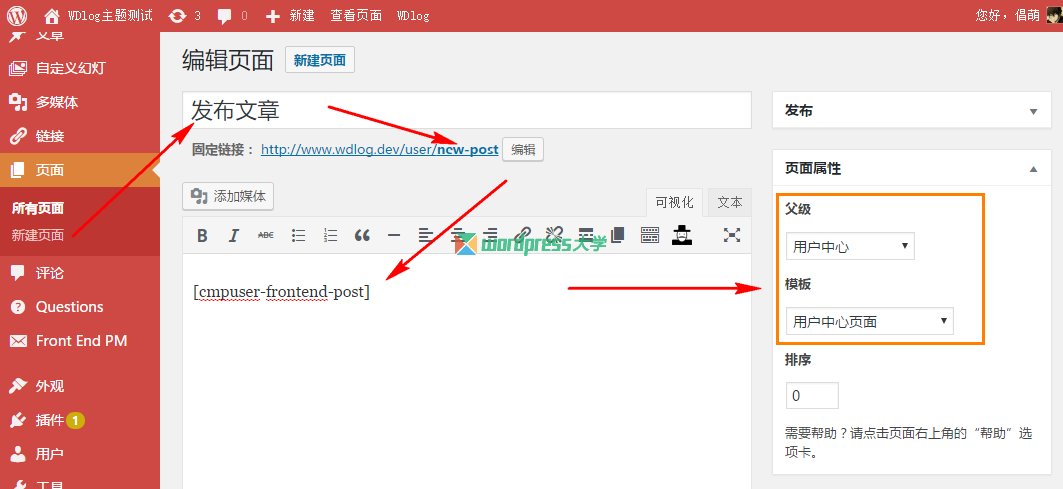
新建一个别名为 new-post 的“发布文章”页面,内容输入简码:
[cmpuser-frontend-post]
在【页面属性】选择父级为上面刚刚创建的“用户中心”,模板选择“用户中心页面”

保存,就添加好“发布文章”页面,地址为 http://你的域名/user/new-post
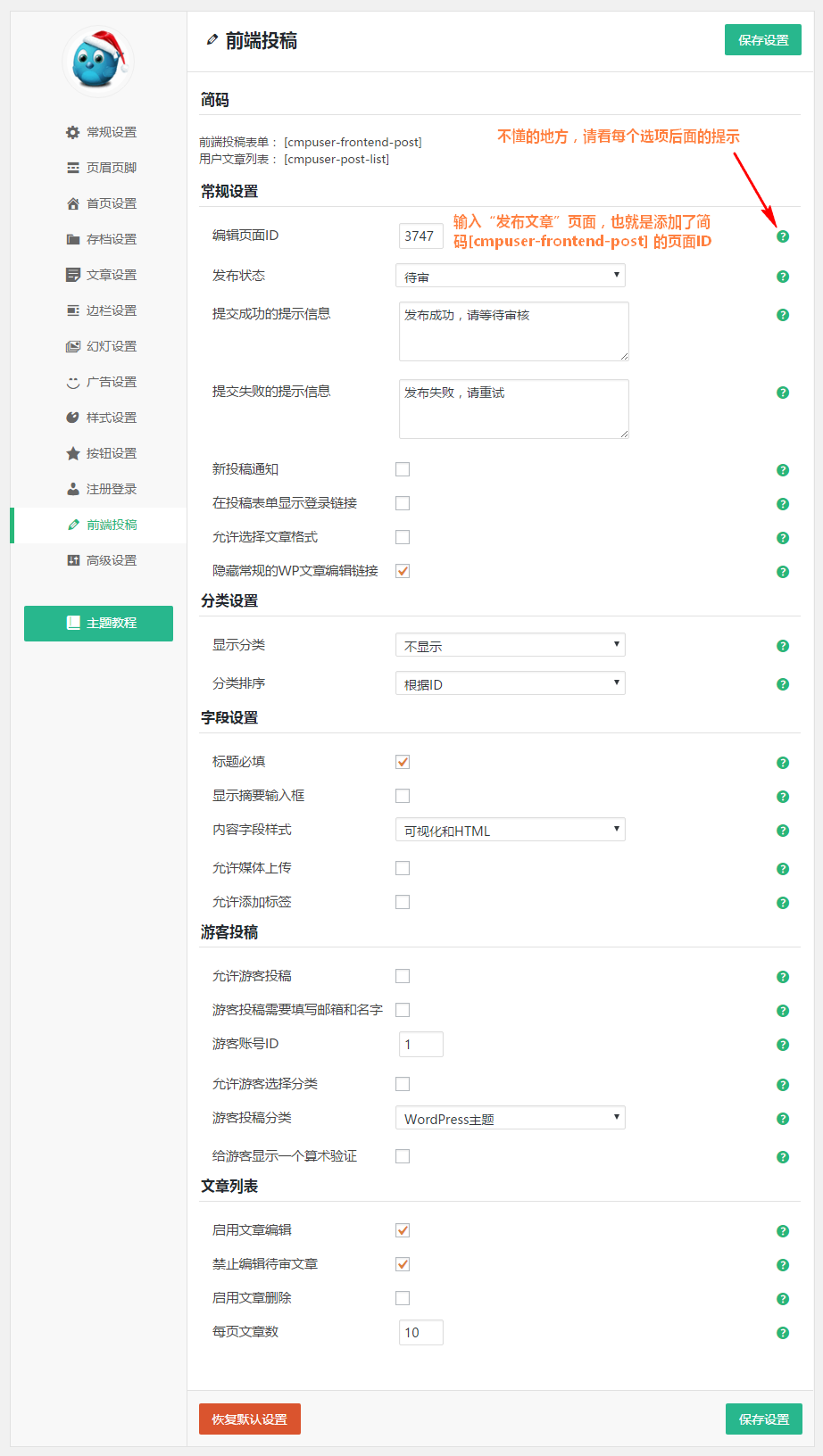
然后访问主题设置页面,根据自己的实际需要设置投稿选项:
添加我的文章页面
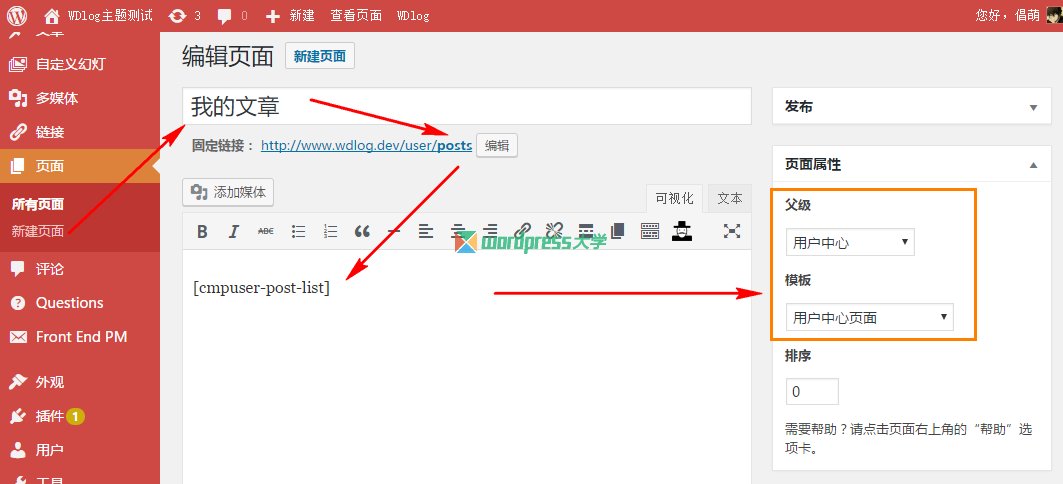
新建一个别名为 posts 的“我的文章”页面,内容输入简码:
[cmpuser-post-list]
在【页面属性】选择父级为“用户中心”,模板选择“用户中心页面”

保存,就添加好“我的文章”页面,地址为 http://你的域名/user/posts
添加我的收藏页面
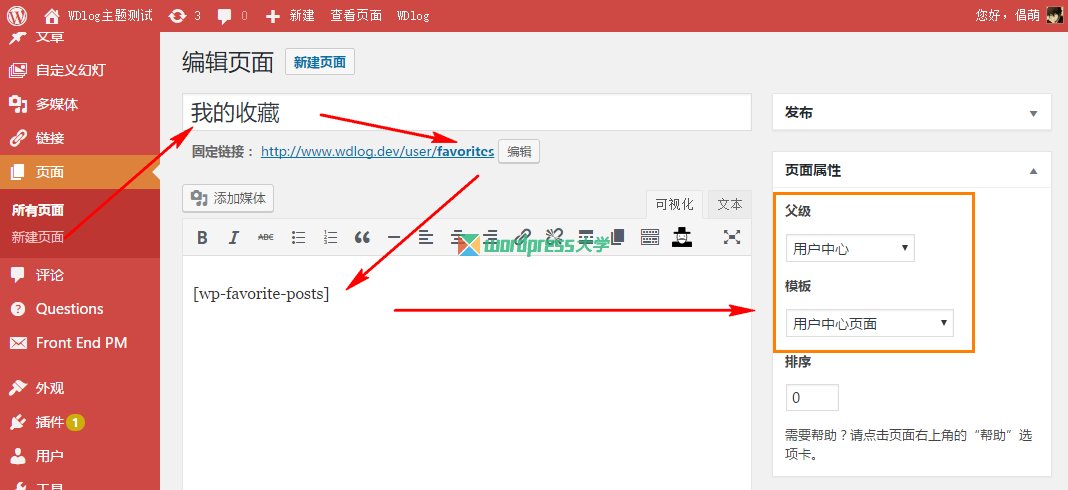
新建一个别名为 favorites 的“我的收藏”页面,内容输入简码:
[wp-favorite-posts]
在【页面属性】选择父级为“用户中心”,模板选择“用户中心页面”

保存,就添加好“文章收藏”页面,地址为 http://你的域名/user/favorites
访问 WP Favorite Posts 插件的设置界面,按照教程操作:https://www.wpdaxue.com/docs/wdlog/plugins/favorite/
添加站内信息页面
新建一个别名为 pm 的“站内信息”页面,内容输入简码:
[front-end-pm]
在【页面属性】选择父级为“用户中心”,模板选择“用户中心页面”
保存,就添加好“站内信息”页面,地址为 http://你的域名/user/pm
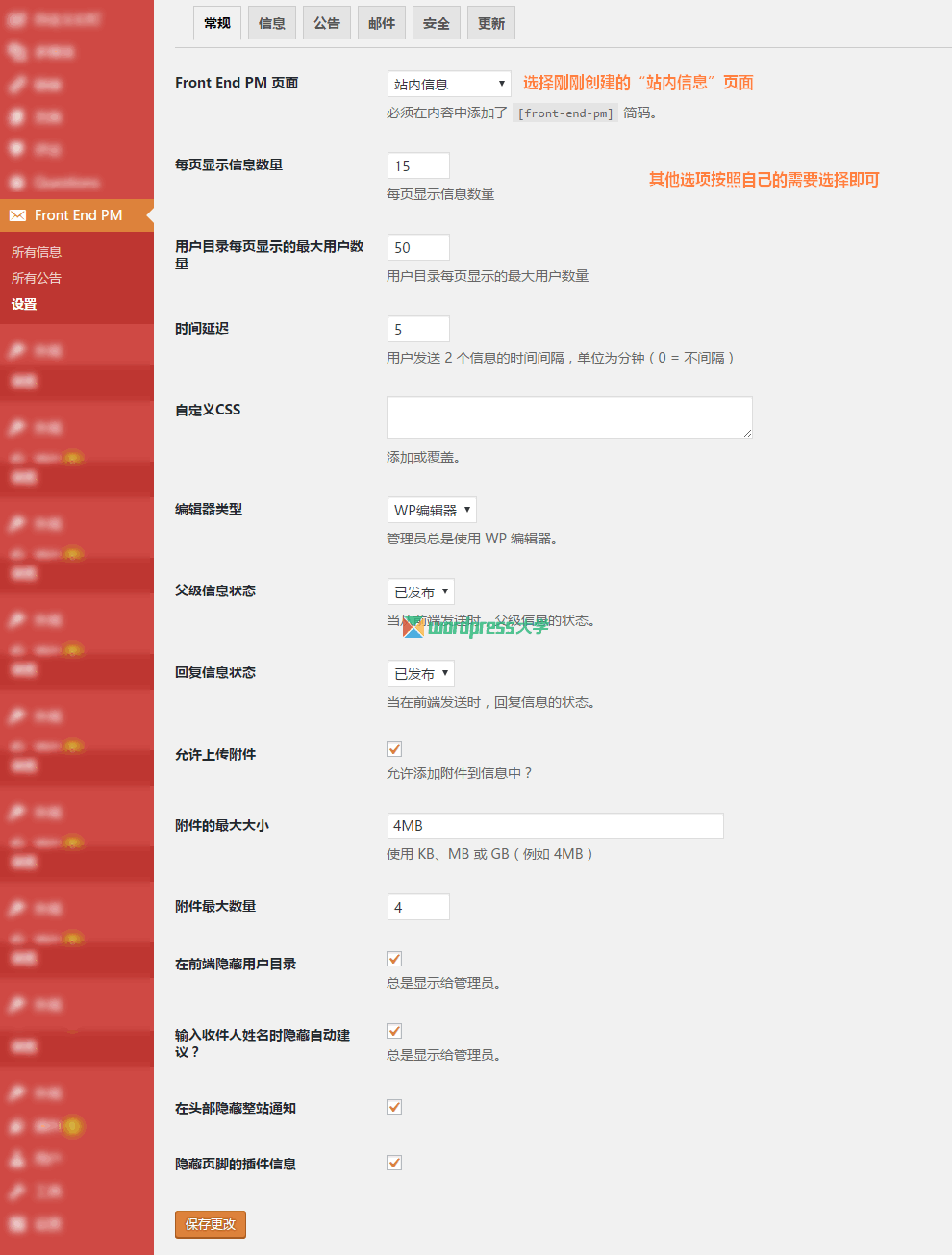
访问 Front End PM 插件的设置界面设置:
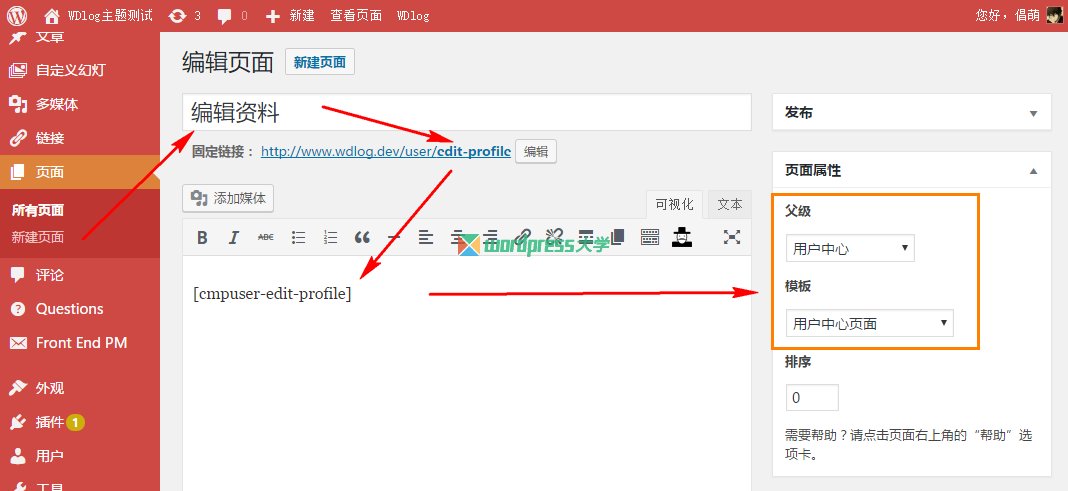
添加编辑资料页面
新建一个别名为 edit-profile 的“编辑资料”页面,内容输入简码:
[cmpuser-edit-profile]
在【页面属性】选择父级为“用户中心”,模板选择“用户中心页面”

保存,就添加好“编辑资料”页面,地址为 http://你的域名/user/edit-profile
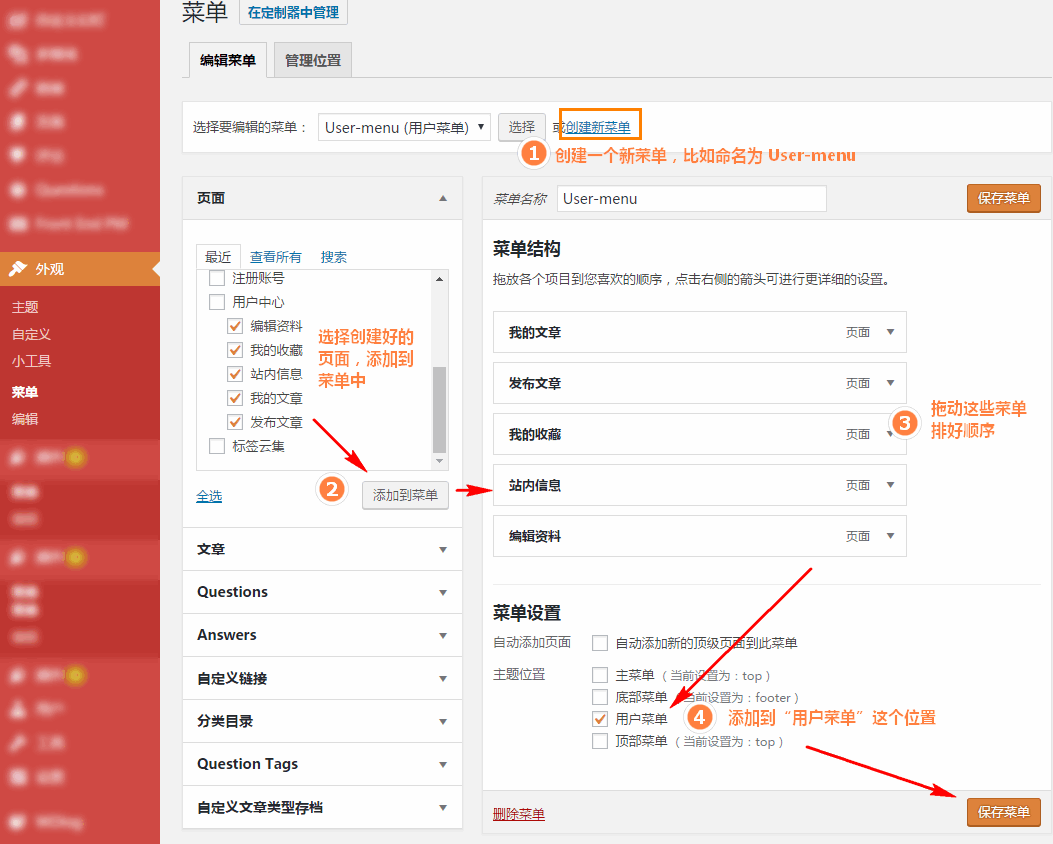
添加到用户菜单
具体操作见下图
下面说下一些细节设置:比如设置菜单图标和可见性。
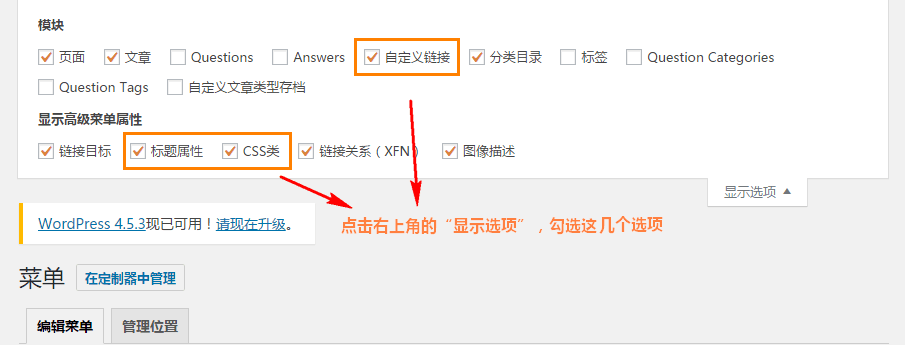
首先,确保你的显示选项开启了对应的选项:
设置菜单图标
设置菜单项的图标:网站的图标都是采用的 Font Awesome 你可以在这里看到所有可用图标 :http://fontawesome.io/icons/,图标都是 fa- 开头的,根据自己需要选择喜欢的图标即可:

倡萌所选用的一些图标:
- 我的文章:fa-book
- 发布文章:fa-pencil-square
- 我的收藏:fa-heart
- 站内信息:fa-envelope
- 编辑资料:fa-user
- 网站后台:fa-tachometer
不同用户角色可见不同菜单
下面说下如何添加管理员等角色的菜单项,添加一个网站后台的链接,如下图步骤所示:
通过“自定义链接”添加,然后设置“显示模式”为“已登录用户”,选择“administrator”这个角色;如果不希望在用户中心的页面中显示这个菜单,可以在“CSS类”添加“display-none”