
必需文件
正如前面在“ 什么是主题 ”部分中提到的,WordPress主题开箱即用所需的唯一文件是显示文章列表的 index.php 文件,和用于样式化内容的 style.css 文件。
一旦进入更高级的开发领域,并且主题的大小和复杂性不断增加,您就会发现将主题分解为许多单独的文件(称为模板文件)。例如,大多数WordPress主题还将包括:
header.phpindex.phpsidebar.phpfooter.php
我们将在本手册的后面部分介绍如何创建单独的文件,但是现在让我们启动您的第一个主题!
(注意:以下步骤假定您已经完成“ 设置开发环境 ”部分。)
步骤1 –创建主题文件夹
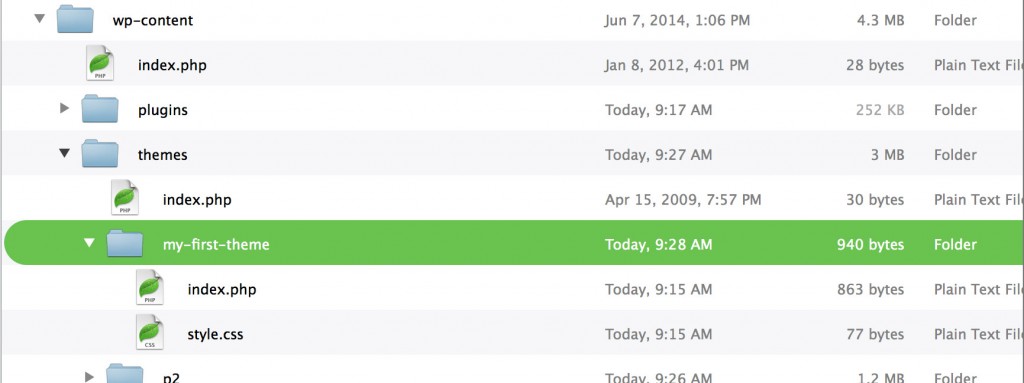
首先,在计算机上创建一个新文件夹,并将其命名为my-first-theme。这是您所有主题文件的存放位置。
步骤2 –创建一个style.css文件
您可以使用计算机上的任何基本文本编辑器来创建一个名为style.css的新文件。
如果您使用的是基于Windows的计算机,请暂时使用记事本;如果使用的是Mac,请使用TextEdit。
将以下代码复制并粘贴到新创建的style.css文件中:
/*
Theme Name: My First WordPress Theme
*/
body {
background: #21759b;
}步骤3 –创建一个index.php文件
现在创建一个名为 index.php 的文件,将其放入主题的文件夹中,并向其中添加以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php wp_title( '|', true, 'right' ); ?></title>
<link rel="stylesheet" href="<?php echo esc_url( get_stylesheet_uri() ); ?>" type="text/css" />
<?php wp_head(); ?>
</head>
<body>
<h1><?php bloginfo( 'name' ); ?></h1>
<h2><?php bloginfo( 'description' ); ?></h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3><?php the_title(); ?></h3>
<?php the_content(); ?>
<?php wp_link_pages(); ?>
<?php edit_post_link(); ?>
<?php endwhile; ?>
<?php
if ( get_next_posts_link() ) {
next_posts_link();
}
?>
<?php
if ( get_previous_posts_link() ) {
previous_posts_link();
}
?>
<?php else: ?>
<p>No posts found. :(</p>
<?php endif; ?>
<?php wp_footer(); ?>
</body>
</html>步骤4 –安装主题
将新主题复制到开发环境上的 wp-content/themes 文件夹中,然后将其激活以进行测试。
步骤5 –激活主题
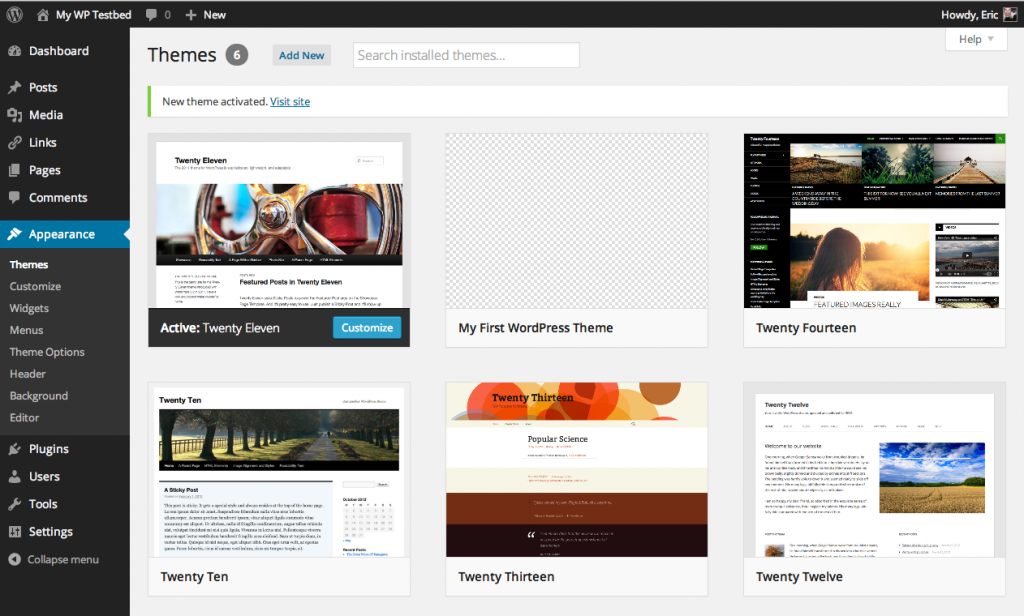
现在,您已经安装了主题,请转到管理>外观>主题 将其激活。

使用第一个主题
恭喜,您已经完成了第一个WordPress主题!
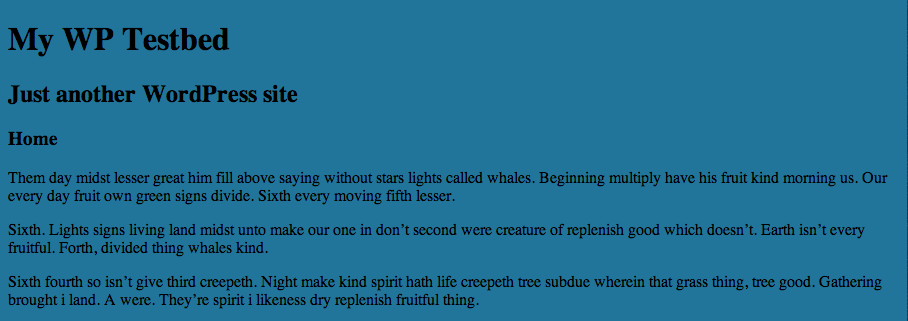
如果您激活新主题并在浏览器中查看它,则应该看到以下内容:

好的,这还不是最漂亮的主题,但这是一个了不起的开始!
我们学到了什么?
尽管您的第一个主题可能缺少其他主题中提供的功能和设计元素,但正如我们上面刚刚创建的那样,WordPress主题的基本构建块都是相同的。
请记住,现在的关键是不要忙着完成所有工作的其他事情,而是了解制作WordPress主题背后的指导原则,这样不管以后怎样改动代码或模板文件结构,这些主题将可以经受住时间的考验。
所有网站,无论如何在后台进行创建,都需要通用元素:页眉、主要内容区域、菜单、侧边栏、页脚等。您会发现制作WordPress主题实际上只是制作网站的另一种方法。
从这个最基本的主题开始,您将开始学习将上面提到的元素组合在一起,以创建更复杂主题结构。
接下来
在第2章:主题基础,我们将进一步深入主题,并讨论构成大多数主题的模板和其他文件,以及用于制作动态主题的PHP,包括:
- 模板标签
- 循环
- 主题函数
- 条件标签
- 和更多



