为什么要设置开发环境?
在开发主题时,最好在与 WordPress 服务器相同的开发环境中进行。开发环境可以是本地的也可以是远程的,但是设置一个本地开发环境会非常方便,因为:
- 我们可以在本地测试主题,无需依赖远程服务器。这可以加快开发过程,修改主题代码后,我们可以马上在本机浏览器中查看结果。
- 不需要联网就可以创建主题。
- 我们可以从各个方面测试主题。这很重要,特别是我们打算将主题发布出去时,这些测试可以保证最大程度的兼容性。
WordPress 本地开发环境
开发 WordPress 主题之前,我们需要设置一个合适的开发环境。首先,我们需要一个本地服务器和一个代码编辑器。本地开发环境有很多选择,包括:
本地开发服务器
- 在我们的电脑上配置 LAMP( Linux Apache MySQL/MariaDB PHP)或WAMP( Windows Apache MySQL / MariaDB PHP)服务器环境(非常类似 Web 服务器上运行的环境) )。我们可以使用一些集成套件,如 MAMP(适用于Mac)或 XAMPP(Mac 或 Windows)快速设置本地开发环境。如果你了解过 Laravel,Valet 也是一个不错的选择。
虚拟化环境
- 使用 Vagrant 和 VirtualBox 创建虚拟机可以让我们在不同的计算机上运行同样的开发环境。Vary Vagrant Vagrant(VVV)是一个流行的 Vagrant 项目,可以帮助我们快速创建一个 WordPress 开发环境。
文本编辑器
除了本地开发环境之外,我们还需要一个文本编辑器来编写代码。我们可以根据自己的喜好选择编辑器,但是,一个方便文本编辑器可以加快我们的开发进程。可选择的编辑器可以是基本的具有代码高亮、代码调试功能的文本编辑器,也可以是集成了丰富功能的 IDE,有些编辑器提供了对 WordPress 专门支持。较为流行的选择是 Visual Studio Code,Sublime Text 和 PhpStorm。
我们可以在页面底部找到 有关设置开发环境的教程列表 。
兼容旧版 WordPress
WordPress 主题的标准做法是至少支持两个版本以确保最小的向后兼容性。例如,如果当前版本的 WordPress 为 4.6,那么我们还应该确保主题在版本 4.5 和4.4 中也能很好地工作。
我们可以在 WordPress 路线图 页面访问旧版本 WordPress,下载并安装旧版 WordPress,创建多个开发站点,每个站点运行不同的 WordPress 版本来进行测试。
WP_DEBUG
配置调试是 WordPress 主题开发的重要组成部分。WordPress 提供了许多常量来支持我们的调试工作,包括:
WP_DEBUG
WP_DEBUG 常量用于开启 WordPress 站点内置的“调试”模式。方便我们查看主题中的错误。要启用它:
- 打开 WordPress 站点的 wp-config.php 文件
- 修改:
define('WP_DEBUG', false);为define('WP_DEBUG', true);
正式版本的 WordPress 中 wp-config.php 文件中的 WP_DEBUG 常量默认设置为“false”,WordPress-alpha 和 beta 版本的 WP_DEBUG 常量默认已设置为 “true”。
WP_DEBUG_DISPLAY 和 WP_DEBUG_LOG
WP_DEBUG_LOG 和 WP_DEBUG_DISPLAY 是扩展 WP_DEBUG 的其他常量。
WP_DEBUG_LOG 与 WP_DEBUG 配合使用,将所有错误消息记录到 WordPress /wp-content/ 目录中的 debug.log 中。要启用此功能,请在 wp-config.php 文件中将 WP_DEBUG_LOG 设置为 true。
define( 'WP_DEBUG_LOG', true );WP_DEBUG_DISPLAY 用于控制调试消息是否在前端页面中显示。要在页面上显示错误消息,请在 wp-config.php 文件中将此设置配置为 “true” 。
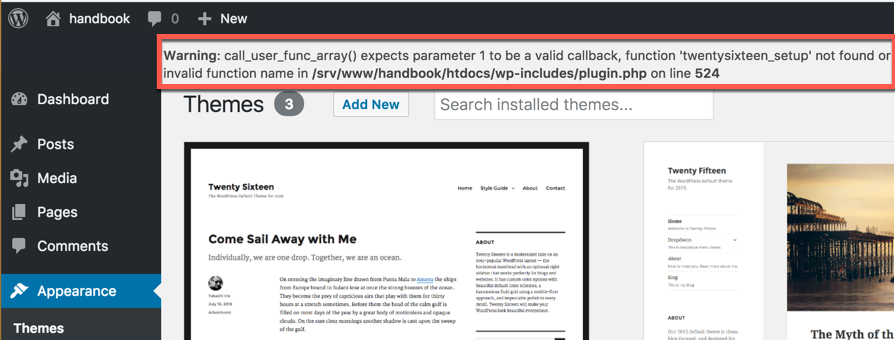
define( 'WP_DEBUG_DISPLAY', true );启用 WP_DEBUG 和 WP_DEBUG_DISPLAY 后,错误消息将显示在站点页面的顶部。

错误将显示在站点的前端和后台区域。这些调试工具适用于本地测试和暂时安装,而不适用于正式站点。
其他 WordPress 开发工具
除了 WP_DEBUG 之外,以下插件和单元测试数据集是 开发工具集 的重要组成部分,可以帮助我们开发更好的 WordPress 主题。
测试数据
WordPress.org 主题单元测试数据
WordPress.org 主题单元测试数据 是一个包含虚拟测试数据的 XML 文件,我们可以上传导入这些数据,以测试主题如何显示各种不同的布局和数据。
WordPress.com 主题单元测试数据
WordPress.com 主题单元测试数据 也是一组虚拟测试数据,我们可以将其上传到 WordPress 站点以测试我们的主题,这组数据包含 WordPress.com 特定的功能。
插件
Debug Bar(WordPress 插件)
Debug Bar 为 WordPress 管理员添加了一个管理工具栏,为调试提供了一个显示中心。
Query Monitor(WordPress 插件)
Query Monitor 允许我们调试数据库查询,API 请求和用于生成主题页面和主题功能的 AJAX。
Log Deprecated Notices(WordPress 插件)
Log Deprecated Notices 记录错误的函数用法以及在 WordPress 主题中使用已弃用的文件和函数。
Monster Widget(WordPress 插件)
Monster Widget 将核心 WordPress 小工具整合到一个小工具中,允许我们在主题中测试小工具样式和功能。
Developer(WordPress 插件)
Developer 可以一键安装代码调试和质量检查的插件,来帮助优化我们的开发环境。
Theme-Check(WordPress 插件)
Theme-Check 用来测试我们的主题是否符合最新的 WordPress 标准和实践。
WordPress 主题评审指南
除了上述开发工具外,建议了解一下 WordPress.org 主题评审团队的主题提交指南和 WordPress 的代码标准指南。 这些准则是高质量主题的”黄金标准”,即使我们不打算发布把主题发布到 WordPress.org,了解一下该指南也非常有用。
更多资源
- 使用 MAMP 在本地开发 WordPress(Mac,MAMP)
- 如何为 Windows 设置 WordPress 开发环境(Windows,XAMPP)
- WordPress 主题评审 VVV:测试主题的快速 Vagrant 设置(跨平台,Vagrant)
- 设置开发环境 (WordPress.com VIP)
- wptest.io – 从 WordPress 主题单元测试 派生的详尽的 WordPress 测试数据集。
- Local 搭建WordPress本地运行环境



