B2主题默认没有为文章页面显示面包屑导航,虽然我已告知春哥弄个开关,但是不知道什么时候才会发布新版本。所以,今天倡萌就来和大家简单说下如何调用面包屑导航。

在研究了一下B2主题后发现,主题默认是内置了文章面包屑导航的方法的。在 Modules\Common\Post.php 里面有一个 post_breadcrumb( $post_id ) 方法,我们只需要通过子主题方式修改下文章内容页的代码即可。
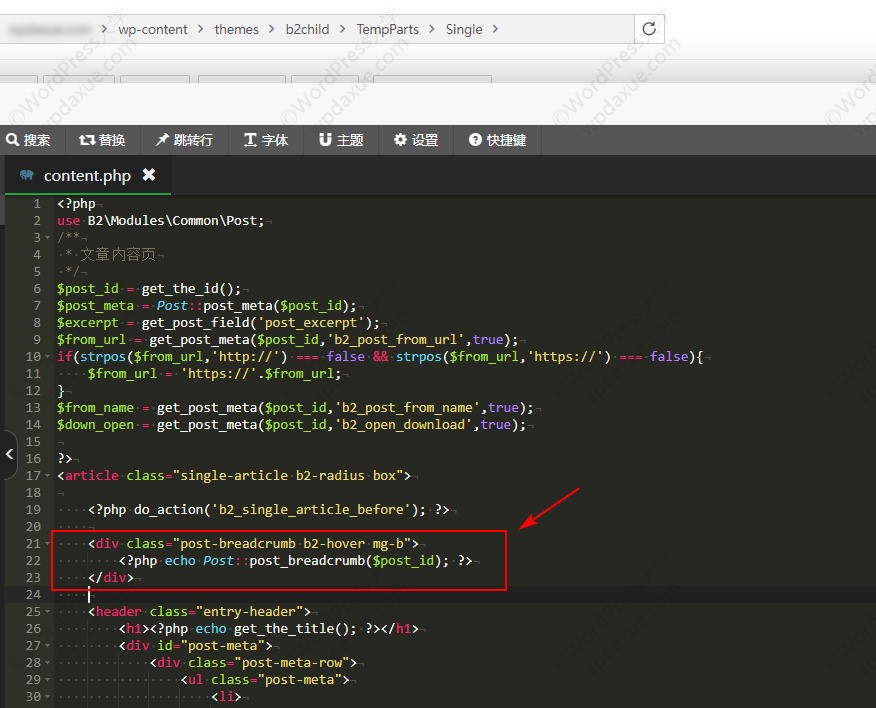
将父主题B2里面的 TempParts/Single/content.php 复制到子主题里面,假设你的子主题文件夹为 b2child,那正确的目录为 b2child/TempParts/Single/content.php ,然后编辑该文件的代码,在 do_action('b2_single_article_before');这行代码的下方添加如下代码:
<div class="post-breadcrumb b2-hover mg-b">
<?php echo Post::post_breadcrumb($post_id); ?>
</div>具体如下图所示:

保存以后,刷新你的文章页面看看是否可以啦^_^
B2主题内置了其他几种文章布局,如果你还用了其他文章布局,可以依照同样的方法,复制对应的文件到子主题,然后找到适合的位置添加代码即可。

最后,期待春哥在父主题中添加开关吧。




怎么修改成和你一样的图片灯箱呢?原主题是不透明的白色 怎么设置成半透明的黑色呀?
666,感谢分享!?