通过使用WordPress主题,您可以为您的网页和文章制作统一的布局,也可以对主题进行修改来更改整个网站的外观。要获得理想的网站,您可以从头开始创建一个WordPress主题,而无需从官方主题目录中安装WordPress主题。
本教程将讨论如何使用HTML5和CSS3创建一个WordPress主题。而且,我们将响应式设计原则应用于您的主题。因此,让我们开始吧!
了解响应式设计
响应式设计意味着您的网站将根据其屏幕大小自动以最佳格式显示给访问者。页面布局实际上是对可用空间的“响应”,内容的正确显示,不会被截断,不会溢出,并且您的网站看起来尽可能整洁。
要衡量设计的响应式对齐方式,您应该将网站的布局视为一系列网格而不是像素(px)。然后,将每个内容部分的网格宽度除以百分比(%)。
假设您要在网站上拥有四个内容划分元素(<div>)–页眉、主要内容、侧边栏和页脚。每个div的宽度占用100%的可用空间。因此,如果要在其中创建四个div,则每个div将获得分配空间的25%。
对于图像,可以将其设置为最大宽度:实际尺寸的100%,并将高度设置为自动。缩小容器的尺寸时,将自动调整图像的宽度和高度。但是,如果容器变宽,它将无法放大。
因此,如果您将200px宽度的图像放置在占屏幕100%的div内,则它将以其实际宽度(200px)来显示。
而使用width:100%将导致图像占用100%的可用空间,而不限制在图片的实际宽度内。
这是构建响应式设计的良好语法与不良语法的示例:
/* 良好的宽度定义 */
.inline-text-box {
width: 50%;
}
/* 不良的宽度定义 */
.inline-text-box {
width: 800px;
}
/* 良好的图片宽度定义 */
img {
max-width: 100%;
height: auto;
}
/* 不良的图片宽度定义 */
img {
width: 100%;
height: auto;
}好了,简单介绍完响应式规则了,让我们开始遵循上面的述响应原则,使用HTML5和CSS3来创建WordPress主题吧。
使用HTML5和CSS3创建响应式WordPress主题的步骤
HTML5是Web标记语言HTML的最新版本,可让您在任何计算机、笔记本、平板电脑或手机上一致地显示内容。
而且,HTML5提供了视窗元标记功能。它使您可以使用<head> </ head>标记内的< meta>标记来控制网站在每个浏览器视窗中的显示。
基本的HTML5文档代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My HTML5 Page</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<h1>My Website</h1>
</header>
<main>
<section>
<header>
<h2>My Articles</h2>
</header>
<article>
<header>
<h2>An Article</h2>
</header>
<p class="inline-text-box">Left</p><p class="inline-text-box">Right</p>
</article>
</section>
</main>
<footer>
<p>Copyright © 2019</p>
</footer>
</body>
</html>要制作完全响应的WordPress主题,您还可以使用CSS3媒体查询功能。它使您可以设置特定规则,并可以控制网站的行为方式以及在各种屏幕或视窗大小上的显示方式。
在这里,我们将在构建主题时同时应用窗口元标记和媒体查询。
1.存储主题及其文件
在继续之前,请在WordPress主题文件夹中为主题创建一个新文件夹。
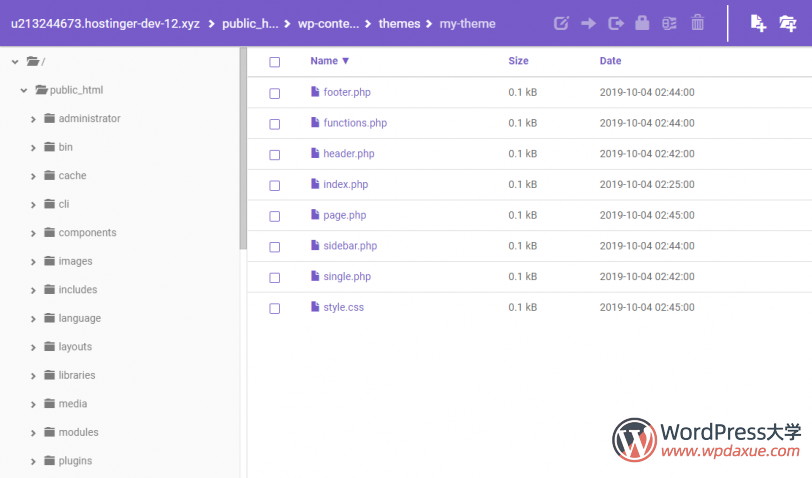
通过访问主机面板的文件管理器来执行此操作。然后,转到public_html-> wp-content->themes 目录并创建一个新文件夹。请记住,主题文件夹的名称应该是唯一的,一般使用小写英文字母命名,不要使用数字或空格。
在这里,我们以my-theme为例。
文件夹名称不应与其他主题相同。如果您打算共享您的主题,请检查WordPress.org 主题目录上是否没有相同名称的主题。
一旦有了用于存储主题的文件夹,就需要创建一些基本的WordPress模板文件了。
2.创建模板文件和CSS样式表
只需两个模板文件即可创建WordPress主题:index.php和style.css。它们将被用来显示每个页面并发布在您的网站上。
要为文章、页面和网站的其他部分设置不同的布局,您必须创建单独的文件,其中包含仅适用于每个部分的HTML5和PHP。
每个模板文件必须使用WordPress文档中定义的正确名称。
除index.php之外的一些模板文件是:
- header.php –包含网站页眉的HTML,从
<!DOCTYPE html>开始。 - single.php –显示博客中的单个文章。
- page.php –用于显示博客中的单个页面。
- comments.php –定义如何显示评论部分。
- footer.php –包含网站页脚的HTML,包括
</html>。
您还可以在WordPress 主题开发手册上找到模板文件的完整列表。
如果您希望使用自定义文章类型,则可以创建仅适用于该类型文章的模板。但是,如果您希望特定类别的文章具有不同的样式,请在循环内使用if-then语句。
请按照以下步骤创建WordPress模板文件:
1、在my-theme文件夹中,创建PHP文件– header.php、 index.php、footer.php、functions.php、sidebar.php、single.php和page.php。
2、然后,创建一个名为style.css的新CSS文件。
主样式表文件必须命名为style.css,并且放在主题的根目录(即本例的 my-theme文件夹中 )。

3、在style.css文件的顶部添加必要的信息(主题的名称、版本、描述、作者等)。WordPress将在后台主题信息中显示它们。
信息必须以多行CSS注释的形式编写,每行一个标头,每个标头都以关键字开头。您可以在这个页面上找到主题标题的完整列表。标头的格式为“ 关键字: 信息”。
/*
Theme Name: My Theme
Author: wpdaxue
Author URI: https://www.wpdaxue.com
Description: My first responsive HTML5 theme
Version: 1.0
License: GNU General Public License v3 or later
License URI: http://www.gnu.org/licenses/gpl-3.0.html
*/如果您打算在WordPress.org上共享主题,则需要第七行和第八行。如果您要在自己的网站上使用主题,则无需包含它们。
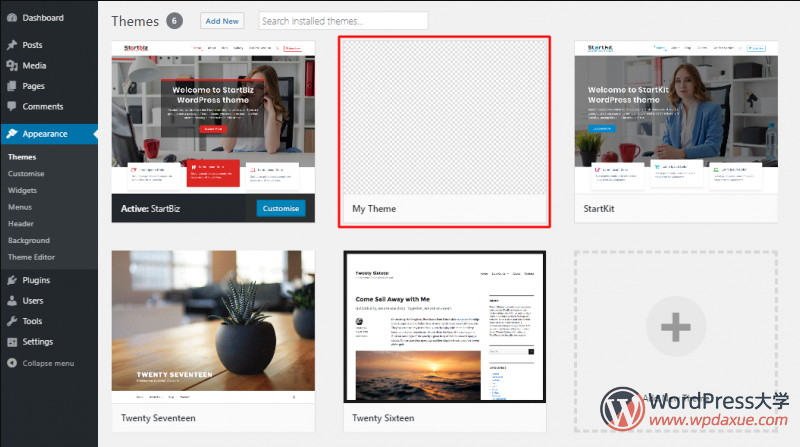
此时,您的主题已在仪表板的主题部分中可见。您可以访问后台 外观- 主题,看到我们新建的主题 my-theme,带有白色和灰色的复选框。完成创建WordPress主题后,您可以截取屏幕截图以显示在此处。

如果激活主题,由于index.php文件是空的,并且没有模板,您将获得一个空白主页。
4、将单个规则添加到CSS文件中,以更改页面的背景颜色。 在第10行的注释结束*/后面插入空白行。然后,在下面添加以下代码:
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}第一个条目是响应式样式的重要部分。*是通配符,与HTML文档中找到的每个单个类匹配。它指出页面上每个项目的最终宽度和高度应包括内容、 填充和边框。该规则有效地在框内而不是框外添加了填充。
第二个条目只是将背景色更改为白色并设置默认字体,该字体将在我们的主题中使用。
3.创建WordPress主题之前
在开发过程之前,强烈建议在您的function.php和sidebar.php中添加一些代码,以增强主题的灵活性。
functions.php
首先,通过插入以下代码,在您的functions.php文件中引入一个名为normalize.css的CSS文件:
<?php
// 这个函数用来引入 Normalize.css 文件,给主题添加一些默认的样式。 第一个参数是css名称,第二个参数是文件网址
// 我们使用在线的Normalize.css网址
function add_normalize_CSS() {
wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css");
}不同的浏览器对页面页边距和填充等元素具有不同的默认设置。normalize.css是一个统一不同浏览器显示效果的一个基本的css样式,让浏览器可以比较统一地显示元素的默认样式。
接下来,在上面代码的下面继续添加代码,来启用侧边栏小工具:
// 注册一个名为 'sidebar' 的侧边栏区域
function add_widget_Support() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
// 将函数挂载到对应的钩子,使函数生效
add_action( 'widgets_init', 'add_Widget_Support' );如果您不包括此函数,则小工具菜单链接将在后台面板中不可见,并且您将无法添加任何小工具。
然后,注册自定义导航菜单来使用外观->菜单功能。在前面的代码之后添加以下代码:
// 注册一个导航菜单
function add_Main_Nav() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
// 将函数挂载到对应的钩子,使函数生效
add_action( 'init', 'add_Main_Nav' );保存并关闭文件。
sidebar.php
get_sidebar() 允许侧边栏和小工具出现在主题中的任何位置。为此,请在sidebar.php文件中插入以下代码。然后,保存更改。
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<aside id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar' ); ?>
</aside>
<?php endif; ?>第一行告诉WordPress,如果未启用任何小工具,就不显示侧边栏的HTML。第二个设置包含小工具的元素的属性。第三行是显示小工具的WordPress函数。最后一行关闭初始的 if 语句。
要在文章和页面之间轻松导航,请打开后台面板 外观 – 小工具,然后将“ 页面”和“ 最新文章”小工具添加到侧边栏中。
4.使用模板构建布局
现在,我们将继续通过使用媒体查询修改header.php,index.php,footer.php,single.php,page.php, style.php文件来创建WordPress主题的布局。
header.php
header.php将定义文档的最顶部。它应该具有:
- DOCTYPE声明 –告诉您的Web浏览器如何解释文档。
language_attributes()函数 –在<html>标签的开头输入您在安装过程中选择的语言的代码。- HTML head元素<head></head> –在这里存储元数据。包含<title></title>标记和
is_front_page()以及bloginfo()函数,<meta></meta>标记,<link></link>标记和wp_head()动作钩子。 body_class()函数 –为您的身体提供WordPress设置的默认CSS类。wp_nav_menu()函数 –在网站标题上显示页面导航菜单。
使用元标记
在<head>下插入以下meta标签语法,这样您的网站将自动适应较小的屏幕尺寸和窗口。
<meta name="viewport" content="width=device-width, initial-scale=1.0">添加后,您将拥有一个跨浏览器兼容的移动响应站点。
因此,最终的header.php文件代码如下所示:
<!DOCTYPE html>
<html <?php language_attributes(); ?>
<head>
<title><?php bloginfo('name'); ?> » <?php is_front_page() ? bloginfo('description') : wp_title(''); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="my-logo">
<h1><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo('name'); ?></a></h1>
</header>
<?php wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?>如果要使用Logo作为标题,请使用你的图片代码替换掉
<head>标志中的<?php bloginfo('name'); ?>。
index.php
index.php文件用来定义主页。如果未找到特定模板(例如single.php和page.php),它将也用作文章或页面的默认布局。
使用模板标签确保您的首页中包含页眉( get_header() ),侧边栏(get_sidebar())和页脚(get_footer())代码。您还需要插入HTML5语义元素<section>、<main>、<header>和<article>。
有些元素将分配有类,这些类将写在style.css文件中。
<header></header>标记可以在任何页面上多次使用,并且不专门引用页面标题。如果<h1>,<h2>等中有文本,则节和文章应具有标题元素。如果节或文章中没有标题文本,则可以将其忽略。
要显示带有更多模板标签的文章及其摘要列表,您需要使用WordPress循环。因此,index.php文件的最终代码应如下所示。
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-loop">
<header>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
By: <?php the_author(); ?>
</header>
<?php the_excerpt(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no posts were found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>上面的代码中,循环从 <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> 并以 <?php endif; ?> 结束。在循环内可以使用以下模板标签:
-
<?php the_permalink(); ?>–输出文章的网址。 -
<?php the_title_attribute(); ?>–以安全格式显示标题链接的title属性。 -
<?php the_title(); ?>–显示文字标题。 -
<?php the_author(); ?>–输出作者的姓名。 -
<?php the_excerpt(); ?>–执行该文章的摘要,如果您没有手动设置,摘要将自动生成。
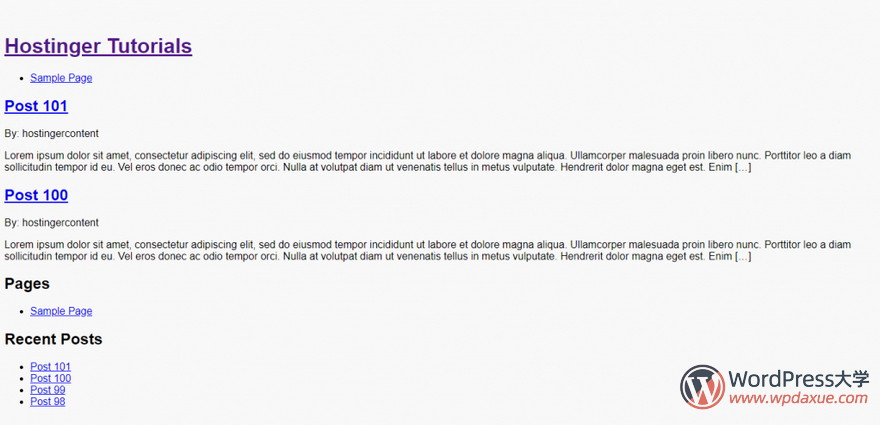
保存文件后,重新加载网站时会看到一个非常简洁的页面。

我们将在以后,学习有关WordPress 模板标签 和 循环 的更多信息。
footer.php
您可以在i这个文件中定义每个页面的页脚。它也负责关闭所有从header.php文件打开的<body>和<html>标记。如果您不创建footer.php文件,则当您以管理员身份访问主页、文章或页面时,会注意到缺少管理栏。
使用HTML5语义元素<footer></footer>定义页脚。为了确保将任何最终的WordPress代码和JavaScript添加到该页面,它还必须包括wp_footer()动作钩子。
<footer>
<p>Copyright © 2019</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>保存footer.php文件后,将关闭其他模板文件中所有打开的HTML标记。
在本教程的最后,我们将学习有关动作挂钩的更多信息。
single.php
single.php中文件决定您网站上的一个文章的布局。它可以与index.php完全不同。
在这里,我们将使用the_content()函数显示完整的文章内容。但是,我们不会将侧边栏添加到文章页面中,还将删除标题上的链接。
完整的代码应如下所示:
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no post was found!</p>
</article>
<?php endif; ?>
</section>
</main>
<?php get_footer(); ?>保存后,您会看到您的文章将显示为一个没有侧边栏的页面。
page.php
page.php用来定义页面显示的方式。它也可以不同于主页和文章布局。
请记住,如果page.php文件不存在,WordPress会使用index.php模板替代。您的网站页面一般不应该使用和single.php文件相同的布局。
为了使差异更加明显,我们将再次在该布局中添加侧边栏,并使页面内容占据页面70%的宽度。将以下代码添加到您的page.php文件中。
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no page was found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>保存后,您的页面将具有专用的布局。
style.css
此文件是您的WordPress网站的主要样式表。它旨在控制您网站的设计和布局。将以下代码添加到style.css文件的底部。
.my-logo,
footer {
width: 100%;
padding-left: 1%;
margin-bottom: 8px;
background-color: #78baff;
border: 1px solid #78baff;
}
body > header > h1 > a {
color: #ffffff;
font-weight: 400;
}
article > header {
}
footer {
margin-top: 4px;
}
a {
text-decoration: none;
}
/* 'Margin: 0 auto' centers block content on the page */
.wrap {
width: 99%;
margin: 0 auto;
}
.content-area {
display: inline-block;
}
.content-thin {
width: 70%;
}
.content-full-width {
width: 100%;
}
.content-area,
.primary-sidebar {
display: inline-block;
}
.primary-sidebar {
width: 25%;
padding: 1%;
vertical-align: top;
background-color: #ececec;
}
.article-loop {
width: 45%;
text-align: left;
margin: 5px;
padding: 10px;
}
.article-full {
width: 99%;
padding: 1%;
}
.article-loop,
.article-full {
display: inline-block;
vertical-align: top;
background-color: #FFF;
border-radius: 4px;
margin-bottom: 4px;
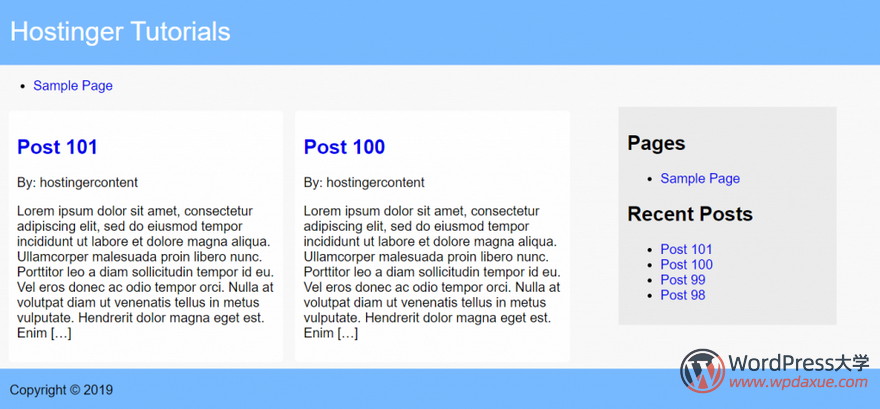
}保存后,这将使各个内容框具有白色背景和蓝色边框。
您可以通过更改CSS样式和宽度,查看您的主题如何响应各种情况。
有了必要的模板和样式表后,您就可以轻松浏览文章和页面。您新创建的WordPress主题应如下所示。

使用媒体查询
CSS样式表中的媒体查询功能定义了更改视窗时指示页面显示的规则。您可以将其设置为任何媒体类型,例如在不同浏览器中打开时的div宽度。
假设您有两个并排的文本框,它们占据了屏幕的50%。随着浏览器窗口变小,这些框会自动调整以占据窗口的50%,而不是从侧面消失。
如果浏览器视窗太小而无法正确显示这些框中的所有文本,则可以使它们占据窗口大小的100%,并在另一个视窗上方显示。
由于我们的基本布局在首页上有两个内联框,因此当浏览器窗口太小而无法显示文本时,我们可以轻松更改它们的行为方式。
因此,当浏览器窗口低于800px时,我们将更改文章的宽度。而不是具有两个并排的文章,每个文章都有其自己的线。
为此,我们将使用一些媒体功能规则,例如:
- max-width –指示浏览器可见区域的最大宽度
- min-width –确定可见区域的最小宽度
- orientation –告诉屏幕是处于纵向还是横向模式
请参阅Mozilla开发人员网络网站上的媒体功能的完整列表。
我们将首先编写一个影响.article-loop类的媒体查询。它会指出,如果浏览器窗口的宽度小于800px,则.article-loop类应使用99%的可用空间。因此,媒体查询应仅影响宽度为800像素或更小的屏幕和浏览器窗口。
在.article-loop类的末尾下面,编写以下代码:
@media screen and (max-width: 800px) {
.article-loop {
width: 99%;
}
}保存后,转到您网站的主页。更改浏览器窗口的大小,当其宽度小于800像素时,您将看到每个文章内容框发生了改变,一个显示在另一个的下方。
上面的类似,我们将添加的下一个媒体查询。它告诉主要内容和侧边栏占用100%的可用空间,并且当浏览器窗口的宽度小于600px时,侧边栏将降至主要内容下方。对于空间有限的移动设备而言,这将是适当的布局。
语法代码如下所示:
@media screen and (max-width: 600px) {
.content-area,
.primary-sidebar {
width: 100%;
}
}您可以将媒体查询放置在样式表中的任何位置–将它们全部放在底部,或将特定的媒体查询写入原始定义特定项目的正下方。但是,如果它们影响位于不同位置的不同类,则建议将其放在样式表的底部。
保存style.css文件。然后,返回首页并调整浏览器窗口的大小,直到看到内容占据宽度的100%,并且侧边栏降到主要内容下方。
您更改媒体查询的规则以适合您的需求,并查看是否可以定义更好的规则。
了解WordPress模板标签、循环和动作挂钩
要将主题与WordPress完全集成,必须使用模板标签、循环和动作挂钩。
模板标签
模板标签是WordPress提供的PHP函数,可轻松将主题中的模板文件包含在另一个文件中或显示数据库中的某些信息。
假设您要在首页上显示页脚,而不要在其他任何页面上显示,请在index.php文件底部而不是page.php文件的底部添加get_footer()。
以下是一些基本的模板标记。
包含模板文件的模板标签:
get_header()–调用header.php模板get_sidebar()–调用sidebar.php模板get_footer()–调用footer.php模板get_search_form()–调用searchform.php模板
从数据库获取信息的模板标签:
bloginfo()–显示请求作为参数的信息,例如显示您的网站名称的bloginfo('name')。single_post_title()–在single.php中使用时,显示当前查看的文章的标题the_author()–显示当前查看文章的作者the_content()–输出文章或页面的主要文本the_excerpt()–显示任何文章或页面的摘要
您还可以查看WordPress模板标签的完整列表。
有些模板标签必须在循环中使用。
WordPress循环
WordPress 循环是一组代码,可检索所有请求的文章。您在循环中编写的HTML将用于在单个页面上显示循环所请求的每个文章。代码继续循环直到显示完最后一篇文章。
循环是由四行代码组成的多行简写if-then语句。第一行指出,如果找到了文章,请使用以下代码显示该文章。如果找不到匹配的文章,则可以定义替代文本。
默认的WordPress示例如下所示,注释行是HTML和模板标签的编写位置:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// HTML and template tags here to define the layout, and what is shown from the post
<?php endwhile; else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>假设您要显示一个文章,请在循环内使用the_content()模板标签显示该文章的内容。同时,如果要显示所有已发布文章的列表,则可以在循环内使用the_excerpt(),这样就不会显示整个文章的内容。
动作钩子
动作挂钩是WordPress提供的PHP函数,通常还会附加其他函数。它具有一些WordPress核心功能,可将其他HTML代码添加到页面,并允许插件添加它们的功能。
在主题的页眉模板中,调用wp_head()动作钩子以在<head></head>标记内包含WordPress标题默认的HTML。在主题页脚部分,将调用wp_footer()动作钩子以包含默认的HTML和JavaScript,并运行插件附带的所有功能。
如果在创建WordPress主题时不使用动作钩子,则一些重要的核心代码将丢失,并且插件将无法正常运行。
例如,在您主题的 footer.php模板 中删除 wp_footer(),您将发现登录后在前段页面无法再显示WP的顶部管理栏。显示管理栏的WordPress核心代码已附加到wp_footer()动作钩子上,如果该钩子不存在,则附加的函数将无法运行。
总结
WordPress主题允许您修改网站的外观。如果您知道如何编码,则可以制作适合自己需求的主题。
让我们回顾一下为您的网站创建响应式WordPress主题的步骤:
- 存储主题及其文件
- 创建模板文件和CSS样式表
- 在开发之前自定义functions.php和sidebar.php
- 使用模板构建布局
确保使用Meta标记和媒体查询来创建响应式设计。此外,将您的主题与WordPress模板标签、循环和动作钩子相集成,以显示您的网站信息。
恭喜你!您刚刚已经创建了第一个自适应WordPress主题!
制作更加完善和强大的WordPress主题,需要具备更多的能力,具体可以看下我们之前的文章《成为合格的WordPress开发人员需要学习哪些知识?》。如果你真想系统学习WordPress主题开发,建议从《WordPress主题开发核心知识【视频教程】》入手!当然,《WordPress主题开发手册》也是必看基础!





还是购买付费的成熟主题省事,在此基础上再修改
例子中的主题请问能提供文件吗?
这个教程是翻译自国外的文章,似乎没有提供下载,而且忘记备注出处了,找不到原始文章了。不过大部分的代码都在文章中提及了
干货,只不过受众面就比较窄了。最后可以插入一个你们服务广告。