已经有许多朋友向我反映到 WordPress 的后台登录界面不敢恭维,“不够现代化”、“死气沉沉”……这次 WP酷 就与各位一起分享上图登录表单的实现方法,如果你也有同样的感受,不如一起来试试吧。
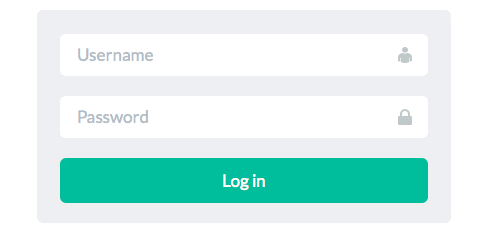
文章使用 Flat UI 框架:http://designmodo.com/flat-free/,效果如下:

我们可以将其做成一款插件,这样 WordPress 更新后样式依然可以保留。在wp-content/plugins 目录内创建名为flatui 的文件夹,并在内创建同名文件:flatui.php ,在此文件输入以下内容并保存:
- <?php
- /*
- Plugin Name: Designmodo Login Form
- Plugin URI: http://designmodo.com
- Description: Simple Login form plugin that just work
- Version: 1.0
- Author: Agbonghama Collins
- Author URI: http://tech4sky.com
- */
别忘了我们的样式是使用 Flat UI 来设计的,下载前面提到的框架并解压,将 css 、font 、bootstrap 三个目录上传到插件目录里。
继续为flatui.php 添加内容:
- function dlf_form() {
-
- ?>
-
- <form method="post" action="<?php echo $_SERVER['REQUEST_URI']; ?>">
- <div class="login-form">
- <div class="form-group">
- <input name="login_name" type="text" class="form-control login-field" value="" placeholder="Username" id="login-name" />
- <label class="login-field-icon fui-user" for="login-name"></label>
- </div>
-
- <div class="form-group">
- <input name="login_password" type="password" class="form-control login-field" value="" placeholder="Password" id="login-pass" />
- <label class="login-field-icon fui-lock" for="login-pass"></label>
- </div>
- <input class="btn btn-primary btn-lg btn-block" type="submit" name="dlf_submit" value="Log in" />
- </form>
- </div>
- <?php
- }
除此之外,我们仍需验证 WordPress 的用户名和密码,继续添加内容:
- function dlf_auth( $username, $password ) {
- global $user;
- $creds = array();
- $creds['user_login'] = $username;
- $creds['user_password'] = $password;
- $creds['remember'] = true;
- $user = wp_signon( $creds, false );
- if ( is_wp_error($user) ) {
- echo $user->get_error_message();
- }
- if ( !is_wp_error($user) ) {
- wp_redirect(home_url('wp-admin'));
- }
- }
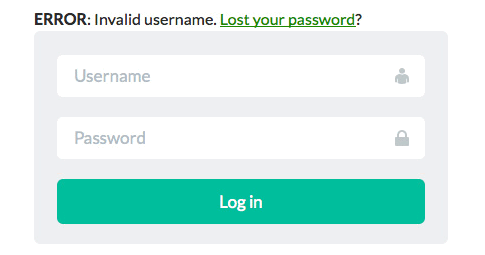
当输入错误的用户名或密码时,页面会提示错误信息,并给出找回密码链接:

函数dlf_process的执行过程:在前端显示登录表单→判断登录表单是否被加载→检验用户名密码是否正确→是否dlf_auth函数正常。如果账号正常登陆后,将被重定向到管理面板。
添加内容:
- function dlf_process() {
- if (isset($_POST['dlf_submit'])) {
- dlf_auth($_POST['login_name'], $_POST['login_password']);
- }
- dlf_form();
- }
为了让我们的后台登录界面更加精致,还需要将刚刚解压的 Flat UI 和 Bootstrap 框架在头部载入,添加内容:
- function flat_ui_kit() {
- wp_enqueue_style('bootstrap-css', plugins_url('bootstrap/css/bootstrap.css', __FILE__));
- wp_enqueue_style('flat-ui-kit', plugins_url('css/flat-ui.css', __FILE__));
- }
- add_action('wp_enqueue_scripts', 'flat_ui_kit');
就差一点了!接下来如果需要嵌入新的登录表单,下面函数定义了 [dm_login_form] 快捷代码,可在编辑器里添加到文章和页面里:
- function dlf_shortcode() {
- ob_start();
- dlf_process();
- return ob_get_clean();
- }
- add_shortcode('dm_login_form', 'dlf_shortcode');
大功告成!
接下来,启用我们刚刚写好的插件→Designmodo Login Form ,文章/页面的编辑界面内输入[dm_login_form] 即可直接引用优雅的 Flat UI 登录表单哦。
本文来源:http://www.mywpku.com/wordpress-custom-login-by-flat-ui.html
倡萌注:本文内容实际参考出处为 http://designmodo.com/wordpress-custom-login/,希望后续投稿者注意注明参考来源!






看我的后台怎么样?http://back.acgface.com/ 😎
你做的很好看,你有Flat UI 框架的包么?我没有下载下来?可以发送一下么?519246909@qq.com
非常感谢
求教!!
😀 学习了
哈哈 学习了,
我在工具包内没有找到bootstrap目录 只有一个bootstrap.min.css
请问是不是已经更新了? 按照教程还能实现登录效果么?
如果没有即修改bootstrap.min.css成bootstrap.css即可,无大碍
有打包吗
求那个文件
看起来不错 不过一直没用过这种框架
装饰性插件,
看起来不错 不过一直没用过这种框架 有机会试试