即开即装即用,WordPress 提供了一个自定义注册表单,可用于建立一个新的用户,或者将新用户添加到已有的 WordPress 网站。但是,如果你想实现一个自定义的登记表单,不在WordPress控制面板中显示的选项?
在本教程中,我们将学习如何使用模板标签和简码的组合来创建WordPress的自定义登记表单。
默认的登记表格只包含两个表单字段 – 用户名和电子邮件:

只有用户名和电子邮件表单字段的存在,使得注册过程非常容易。首先,您可以输入您的用户名和电子邮件之后,密码会被发送给您。接下来,您使用网站生成的密码登录,然后填写您的个人资料和更改更加难忘的密码。
与其让用户通过上面的流程来简单注册你的网站,为什么不提供一个直入主题的注册表单,包含一些用户名和邮箱以外的重要信息,比如密码、他们的网址、简介、昵称以及姓名等等。
这个对于像 Tuts+ 这样的做作者网站非常有用。
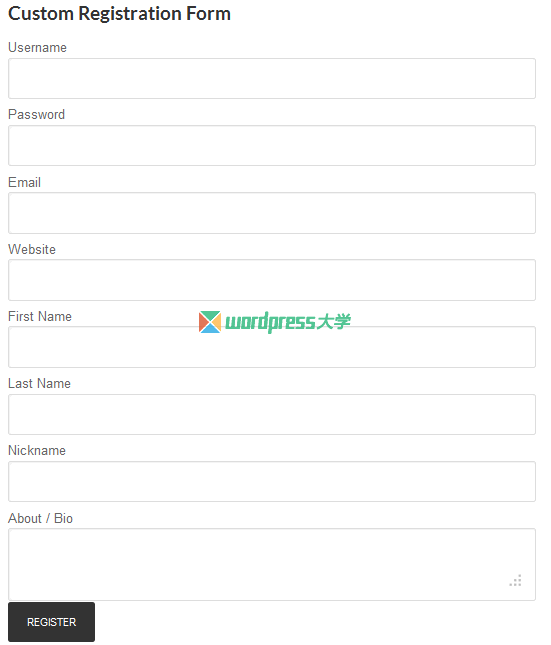
在本文中,我们将建立一个自定义的登记表单插件,具有以下表单字段:
- 用户名
- 密码
- 电子邮件
- 网址
- 名字
- 姓氏
- 昵称
- 简介
这个自定义注册表单可以通过模板标签或简码集成到 WordPress 网站中。使用这个简码,你可以创建一个页面然后将它设置为你网站的官方注册页面。或者你还可以在文章中使用这个简码,让用户阅读完文章以后注册你的网站。如果你想添加注册表单到侧边栏或者你网站的其他任意位置,你可以编辑主题文件,然后添加模板标签到所需的位置。
在我们开始建立登记表单插件,值得注意的是,用户名,密码和邮箱字段是必需的。我们会根据这个规则来撰写验证功能。
构建插件
如上所说,让我们开始插件的代码。首先,包含插件头。
<?php
/*
Plugin Name: Custom Registration
Plugin URI: http://code.tutsplus.com
Description: Updates user rating based on number of posts.
Version: 1.0
Author: Agbonghama Collins
Author URI: http://tech4sky.com
*/
接下来,我们创建一个PHP函数包含报名表单的HTML代码。
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo '
<style>
div {
margin-bottom:2px;
}
input{
margin-bottom:4px;
}
</style>
';
echo '
<form action="' . $_SERVER['REQUEST_URI'] . '" method="post">
<div>
<label for="username">Username <strong>*</strong></label>
<input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '">
</div>
<div>
<label for="password">Password <strong>*</strong></label>
<input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '">
</div>
<div>
<label for="email">Email <strong>*</strong></label>
<input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '">
</div>
<div>
<label for="website">Website</label>
<input type="text" name="website" value="' . ( isset( $_POST['website']) ? $website : null ) . '">
</div>
<div>
<label for="firstname">First Name</label>
<input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '">
</div>
<div>
<label for="website">Last Name</label>
<input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '">
</div>
<div>
<label for="nickname">Nickname</label>
<input type="text" name="nickname" value="' . ( isset( $_POST['nickname']) ? $nickname : null ) . '">
</div>
<div>
<label for="bio">About / Bio</label>
<textarea name="bio">' . ( isset( $_POST['bio']) ? $bio : null ) . '</textarea>
</div>
<input type="submit" name="submit" value="Register"/>
</form>
';
}
注意到注册字段被传递给上述函数作为变量?在功能代码,你会看到下面的代码实例,例如:
( isset( $_POST['lname'] ) ? $last_name : null )
这个三元运算符会检查 $_POST 这个全局数组的内容中是否包含一个值,如果包含,就赋予表单字段这个值,这样就可以节约用户重新输入字段的时间。
一个注册表单还没有完成,直到你验证和消毒用户输入的内容。因此,我们将创建一个名为 registration_validation 的验证函数。
为了减轻负担,我们直接使用 WordPress 的 WP_Error 类,下面一起来编写验证功能:
1.创建该函数,将注册字段作为函数参数。
function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
2.实例化 WP_Error 类,将该实例设为全局变量,确保它可以在函数的范围之外访问。
global $reg_errors;
$reg_errors = new WP_Error;
3.记住:我们刚才说的 用户名、密码和邮箱是必需的,不能留空的。要实施此规则,我们需要检查这些字段是否为空。如果为空,我们就追加错误信息到全局 WP_Error 类。
if ( empty( $username ) || empty( $password ) || empty( $email ) ) {
$reg_errors->add('field', 'Required form field is missing');
}
4.我们还要检查和确认用户名的位数不少于 4
if ( 4 > strlen( $username ) ) {
$reg_errors->add( 'username_length', 'Username too short. At least 4 characters is required' );
}
5.检查用户名是否已被注册
if ( username_exists( $username ) )
$reg_errors->add('user_name', 'Sorry, that username already exists!');
6.使用 WordPress 的 validate_username 函数验证用户名是否有效
if ( ! validate_username( $username ) ) {
$reg_errors->add( 'username_invalid', 'Sorry, the username you entered is not valid' );
}
7.确保用户输入的密码位数不少于 5 个字符
if ( 5 > strlen( $password ) ) {
$reg_errors->add( 'password', 'Password length must be greater than 5' );
}
8.检查邮箱是否有效
if ( !is_email( $email ) ) {
$reg_errors->add( 'email_invalid', 'Email is not valid' );
}
9.检查邮箱是否已注册
if ( email_exists( $email ) ) {
$reg_errors->add( 'email', 'Email Already in use' );
}
10.如果网址字段已填写,检查是否有效
if ( ! empty( $website ) ) {
if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {
$reg_errors->add( 'website', 'Website is not a valid URL' );
}
}
11.最后,我们循环在 WP_Error 实例中的错误信息,并各自显示
if ( is_wp_error( $reg_errors ) ) {
foreach ( $reg_errors->get_error_messages() as $error ) {
echo '<div>';
echo '<strong>ERROR</strong>:';
echo $error . '<br/>';
echo '</div>';
}
}
到这里,我们已经完成了验证函数。
下一步,创建 complete_registration() 函数来处理用户注册。
用户注册实际上由 wp_insert_user 函数完成,它可以接受用户数据数组。
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
'user_login' => $username,
'user_email' => $email,
'user_pass' => $password,
'user_url' => $website,
'first_name' => $first_name,
'last_name' => $last_name,
'nickname' => $nickname,
'description' => $bio,
);
$user = wp_insert_user( $userdata );
echo 'Registration complete. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.';
}
}
在上面的 complete_registration() 函数,我们将 $reg_errors 和 WP_Error 示例,以及表单字段设置为全局变量,以便我们可以在全局范围中访问。
然后我们检查 $reg_errors 错误处理实例是否包含错误。如果没有错误,我们就填充 $userdata 数组并将用户注册资料写入 WordPress 数据库,并且显示注册完成信息和链接到注册页面的地址。
回到上一层,custom_registration_function() 函数使我们上面创建的函数投入使用。
function custom_registration_function() {
if ( isset($_POST['submit'] ) ) {
registration_validation(
$_POST['username'],
$_POST['password'],
$_POST['email'],
$_POST['website'],
$_POST['fname'],
$_POST['lname'],
$_POST['nickname'],
$_POST['bio']
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST['username'] );
$password = esc_attr( $_POST['password'] );
$email = sanitize_email( $_POST['email'] );
$website = esc_url( $_POST['website'] );
$first_name = sanitize_text_field( $_POST['fname'] );
$last_name = sanitize_text_field( $_POST['lname'] );
$nickname = sanitize_text_field( $_POST['nickname'] );
$bio = esc_textarea( $_POST['bio'] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
让我解释一下 custom_registration_function() 函数的代码。
首先,我们通过检查 $_POST[‘submit’] 是否设置来判断表单是否已提交。如果已提交,就调用 registration_validation 函数验证用户提交的数据。然后我们消毒表单数据,并为消毒好的数据设置变量名。最后调用 complete_registration 注册用户。
我们需要调用 registration_form 函数显示注册表单。
记得我提到过要为该插件提供简码支持,下面就是构建简码的代码。
// Register a new shortcode: [cr_custom_registration]
add_shortcode( 'cr_custom_registration', 'custom_registration_shortcode' );
// The callback function that will replace [book]
function custom_registration_shortcode() {
ob_start();
custom_registration_function();
return ob_get_clean();
}
到这里,我们就完成了整个插件的代码啦!下面就是最终的效果,当然了,还需要你自己添加 css 样式才能达到下面的显示效果。

插件用法
要在 WordPress 文章或页面中显示这个注册表单,可以使用下面的简码
[cr_custom_registration]
要在你主题的特定位置显示注册表单,你可以添加下面的模板标签进行调用
<?php custom_registration_function(); ?>
你可以在这里下载本文制作好的插件:Custom Registration Form Plugin | 本站备用下载地址
小结
在这篇文章中,我们完成了创建 WordPress 自定义注册表单插件的整个流程。你可以进一步拓展该插件添加更多额外的字段,比如 用户角色、社交网络信息等等,但是要确保表单字段的值是一个对 wp_insert_user 有效的元数据。
如果你有任何问题和建议,可以提交评论交流。
- 英文原版:http://code.tutsplus.com/tutorials/creating-a-custom-wordpress-registration-form-plugin–cms-20968
- 翻译:倡萌@WordPress大学 https://www.wpdaxue.com/creating-a-custom-wordpress-registration-form-plugin.html





😉 准备即用于网站。。。
你好 我用了这个插件,注册了用户,查看mysql表数据的时候,发现这个用户注册的密码字段没有数据,但是密码是有填写的,请教下,谢谢
插件下载了,安装在站内,不知怎么设置,请指教
❗ ❓ 学习PHP中
着实是看不懂
不需要此功能~~
好长的一篇文章。。。