网站安全是现代网站不可或缺的一部分。强烈建议通过运行最新版本的WordPress、PHP和任何已安装的插件或主题来使网站保持最新,这是使网站免受任何已知安全漏洞威胁的简便方法。
默认情况下,WordPress本身配置为在有新的次要版本可用时自动更新。尽管自动更新插件和主题的代码已经存在内核中很久了,但网站所有者很少使用它,因为它需要使用过滤器挂钩。
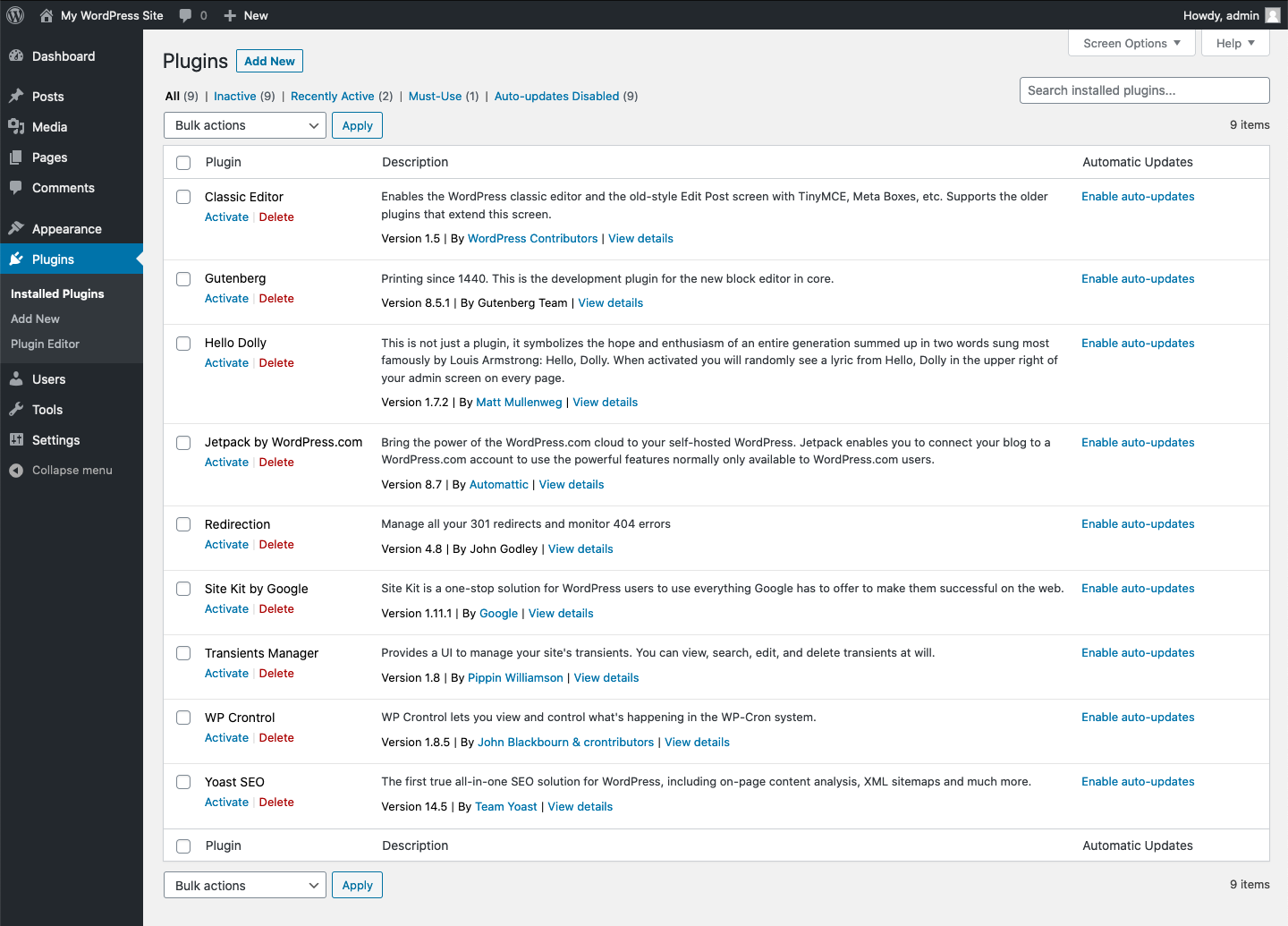
今年2月,开发人员创建了一个功能插件,以探索引入一个用户界面,使站点管理员可以轻松地从仪表板轻松管理插件和主题自动更新。在GitHub存储库上进行5个月的开发、用户反馈(该插件可在WordPress.org插件目录上找到)、测试(包括1000多个活动安装)以及由#core-auto-updates团队的贡献者进行迭代,此功能插件合并到内核中,并将在WordPress 5.5中发布。

这些新控件将使网站所有者能够以更少的时间和精力来保持其网站的最新性和安全性。
注意:插件和主题自动更新默认情况下处于禁用状态。管理员和网站所有者需要启用此功能才能接收自动插件和主题更新。但是,当有新更新可用时,插件和主题的语言包将始终自动更新。新界面不会调整语言包更新。
默认情况下,所有具有update_plugins和update_themes功能的用户都可以分别切换插件和主题的自动更新。在多站点安装中,只有网络管理员才具有此功能,并且仅在网络仪表板的上下文中才具有。
为插件作者和WordPress开发人员提供了许多挂钩,方便自定义新功能以满足他们的需求。让我们看一下可用的函数和挂钩,以及如何使用它们来定制插件和主题自动更新体验。
新函数:wp_is_auto_update_enabled_for_type()
此函数指示是否为给定类型启用自动更新。接受的两种类型是theme和plugin。
// 检查是否为插件启用了自动更新
$plugin_auto_updates_enabled = wp_is_auto_update_enabled_for_type( 'plugin' );禁用自动更新用户界面元素
如果需要,可以禁用新的界面元素。返回false到plugins_auto_update_enabled和themes_auto_update_enabled过滤器将分别禁用插件、主题的用户界面元素。默认情况下,它们是启用的(true)。
注意:这不会启用或禁用自动更新。它控制是否显示用户界面元素。
以下代码段将禁用插件和主题自动更新的界面元素:
// 禁用插件自动更新的界面元素
add_filter( 'plugins_auto_update_enabled', '__return_false' );
// 禁用主题自动更新的界面元素
add_filter( 'themes_auto_update_enabled', '__return_false' );修改自动更新操作链接
有时,插件或主题可能需要自己管理更新。当它们不在WordPress.org目录中托管时,这很常见。对于这些实例,有适当的过滤器,因此插件和主题作者可以在某些位置修改与自动更新相关的HTML输出。
插件屏幕:单站点和多站点
使用plugin_auto_update_setting_html过滤器,可以过滤自动更新列的内容,包括切换链接和直到下一次尝试更新的时间。
该过滤器通过插件的自动更新列的默认生成的HTML内容,带有两个附加参数:
$plugin_file:相对于插件目录的主插件文件的路径。$plugin_data:插件数据数组。
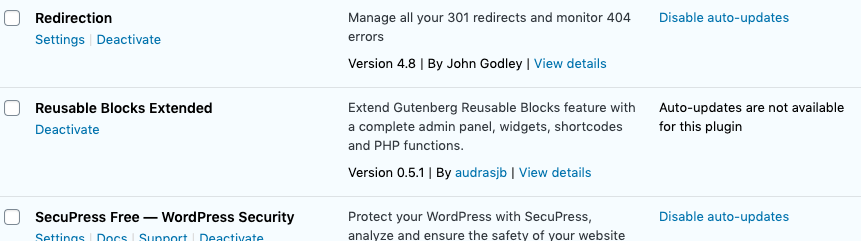
例如,假设“我的插件”插件希望防止切换自动更新,并且其相对于插件目录的路径为my-plugin/my-plugin.php。以下示例将更改该插件的“自动更新”列中显示的内容:
function myplugin_auto_update_setting_html( $html, $plugin_file, $plugin_data ) {
if ( 'my-plugin/my-plugin.php' === $plugin_file ) {
$html = __( 'Auto-updates are not available for this plugin.', 'my-plugin' );
}
return $html;
}
add_filter( 'plugin_auto_update_setting_html', 'myplugin_auto_update_setting_html', 10, 3 );结果如下:

以下是默认的HTML内容,以供参考:
<a href="…" class="toggle-auto-update" data-wp-action="…">
<span class="dashicons dashicons-update spin hidden" aria-hidden="true"></span>
<!-- The following text is replaced with "Disable auto-updates" when auto-updates are already enabled for this plugin -->
<span class="label">Enable auto-updates</span>
</a>主题屏幕:仅单个站点
由于此屏幕是使用JavaScript模板呈现的,因此为主题屏幕筛选自动更新的HTML内容会有些棘手。但是,可以使用theme_auto_update_setting_template过滤器插入此屏幕并返回修改后的内容$template(“主题”页面上用于每个主题的渲染模板)。
注意:由于此模板用于页面上的每个主题,因此强烈建议使用条件语句来检查目标主题。这可以通过利用data.id JS参数(包含主题块)来完成。
有关主题data对象可用属性的完整文档,请参见wp_prepare_themes_for_js() DevHub页面。
以下示例将替换my-theme和twentytwenty主题的文本自动更新HTML内容:
function myplugin_auto_update_setting_template( $template ) {
$text = __( 'Auto-updates are not available for this theme.', 'my-plugin' );
return "<# if ( [ 'my-theme', 'twentytwenty' ].includes( data.id ) ) { #>
<p>$text</p>
<# } else { #>
$template
<# } #>";
}
add_filter( 'theme_auto_update_setting_template', 'myplugin_auto_update_setting_template' );结果如下:

以下是默认的模板输出:
<div class="theme-autoupdate">
<# if ( data.autoupdate ) { #>
<a href="{{{ data.actions.autoupdate }}}" class="toggle-auto-update" data-slug="{{ data.id }}" data-wp-action="disable">
<span class="dashicons dashicons-update spin hidden" aria-hidden="true"></span>
<span class="label">' . __( 'Disable auto-updates' ) . '</span>
</a>
<# } else { #>
<a href="{{{ data.actions.autoupdate }}}" class="toggle-auto-update" data-slug="{{ data.id }}" data-wp-action="enable">
<span class="dashicons dashicons-update spin hidden" aria-hidden="true"></span>
<span class="label">' . __( 'Enable auto-updates' ) . '</span>
</a>
<# } #>
<# if ( data.hasUpdate ) { #>
<# if ( data.autoupdate ) { #>
<span class="auto-update-time">
<# } else { #>
<span class="auto-update-time hidden">
<# } #>
<br />' . wp_get_auto_update_message() . '</span>
<# } #>
<div class="notice notice-error notice-alt inline hidden"><p></p></div>
</div>主题屏幕:仅适用于多站点
在多站点安装中,“主题”屏幕的修改方式可以与上述“插件”屏幕类似。使用theme_auto_update_setting_html过滤器,可以过滤自动更新列的内容,包括切换链接和到下一次更新的时间。
此过滤器将通过带有两个其他参数的主题的自动更新列的默认生成的HTML内容传递:
$stylesheet:主题(或子主题)的目录名称。$theme:完整的WP_Theme对象。
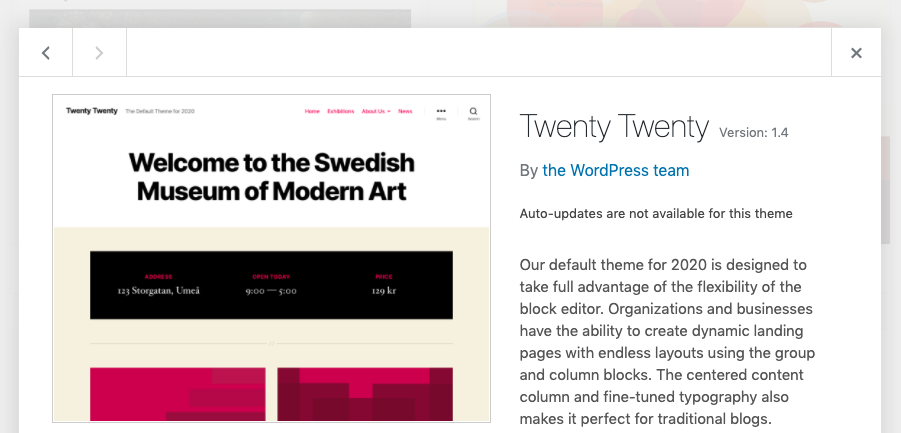
例如,假设一个多站点网络的网络管理员希望禁止自动更新“Twenty Twenty”主题。以下示例将更改该主题的“自动更新”列中显示的内容:
function myplugin_theme_auto_update_setting_html( $html, $stylesheet, $theme ) {
if ( 'twentytwenty' === $stylesheet ) {
$html = __( 'Auto-updates are not available for this theme.', 'my-plugin' );
}
return $html;
}
add_filter( 'theme_auto_update_setting_html', 'myplugin_theme_auto_update_setting_html', 10, 3 );
全部自动更新
如果开发人员希望为所有插件和/或主题(包括将来安装的任何插件)启用自动更新,则可以使用auto_update_plugin/ auto_update_theme过滤器。
// 启用所有插件自动更新
add_filter( 'auto_update_plugin', '__return_true' );
// 启用所有主题自动更新
add_filter( 'auto_update_theme', '__return_true' );注意: 使用这些过滤器返回的任何值都将覆盖在网站后台中选择的所有自动更新设置。使用这些过滤器所做的更改也不会在界面中反映给用户。强烈建议将这些过滤器与上面详细介绍的钩子结合使用,以通知用户正在实施的自动更新策略。
此方法不适用于所有站点。建议您使用新的用户界面来管理自动更新,除非您确定全面选择自动更新会适合您的网站。
此外,注意:此过滤器已添加到WordPress 3.7.0中的代码库中,很可能用于覆盖当今站点上插件和主题的自动更新。如果新的UI元素似乎没有更改您网站上插件或主题的自动更新行为,这可能是原因所在。已发布#50662来通知网站所有者,网站健康中正在使用此过滤器。
有关信息,请参阅Trac上的以下文章:#50052,#50280。




