WordPress是建立网站(特别是对于小型企业)的最受欢迎的程序。它易于使用,使初学者和经验丰富的编码人员都能将其网站推向世界。
W3Techs的最新调查显示,使用CMS的网站中有61.6%使用WordPress,占全球所有网站的34.7%。相比之下,第二受欢迎的CMS Joomla仅占有3%的市场份额。
为客户或您自己构建网站时,方便使用的工具之一是页面生成器。您可以将它们视为骨架,可以在其上构建网站布局,同时,即使对于非技术用户,也可以轻松进行更新和内容编辑。
在本文中,我们将介绍三种最受欢迎的WordPress页面构建器:Elementor,WP Bakery页面构建器和Beaver构建器。在考虑使用其中哪个时,最重要的是考虑您的网站所需要的条件。

选择页面生成器时应考虑的事项
在当今瞬息万变和充满挑战的环境中,对于任何企业网站来说,需要考虑适合其目标受众和业务战略、SEO优化、速度、用户友好且移动友好等多个方面。
从初学者的角度来看,为了满足上述某些要求和易用性,我们将通过以下关键条件测试每个WordPress可视化页面生成器:
- 易用性和自定义
- 常规元素的可用性
- 元素的响应能力和最终布局
- 生成代码的语义
- 网站速度和页面构建器速度
- 文档质量
- 与流行插件的兼容性
- 完整版价格
创建页面构建器比较框架
在比较页面生成器官方网站上的功能时,通常看起来和听起来都很不错,但是很难找到有关页面生成器本身的公正信息。比较多个页面构建器将有助于查看最初的销售信息,并查看页面构建器的条件。
为了比较一组预定标准中的三个最大竞争对手,我们决定根据相同设计开发一个单页网站来检查结果。
为此,我们从Themeforest,选择了一个高级模板 StartFlow ,并将主页用作我们的单页网站示例。

由于选择的设计包含许多动态和动画元素,例如轮播、数字计数器、新闻通讯订阅,因此我们发现它是页面构建器比较的理想选择。
无需进一步说明,让我们看看WPBakery页面构建器、Beaver构建器和Elementor页面构建器的性能如何。
WPBakery页面生成器
WPBakery页面生成器器(WPBakery Page Builder)是WordPress最受欢迎的页面构建器之一,通常包含在WordPress高级主题中。您可能也听说过Visual Composer,这是由同一作者构建的页面构建器插件。
尽管人们普遍误以为WPBakery和Visual Composer是相同的插件,但是这两个插件实际上是完全不同的产品,并且在不同的平台上出售。那么WPBakery和Visual Composer到底是什么呢?
Visual Composer是该作者最初开发并在 Envato 销售的第一个页面生成器插件。但是,在进行多次更新之后,开发人员注意到他们拥有比页面构建器更强大的工具。为了保留强大的品牌名称,Visual Composer这个名称被用于另一个新产品——它可以从页面构建器扩展为完整的网站构建器。
旧版本的 Visual Composer 就被更名为 WPBakery页面构建器,继续在 Envato 市场上销售,并继续按照原来的方式进行开发更新。
现在的 WPBakery页面构建器自身仅限于页面内容区域的可视化编辑器(包含前端编辑和后端编辑),也就是很多收费主题所使用的插件。而 Visual Composer 编辑器除了可编辑页面内容部分,还可以对页眉、页脚、侧边栏等整个网站进行前端可视化编辑。后者所采用的技术更加先进一些。如果你要了解更多,可以看这篇文章。
在本次审查中,我们将检查WPBakery页面构建器。我们将从Visual Composer也使用的默认启动程序主题开始,可以从Visual Composer官方网站免费下载。
WPBakery 页面生成器的易用性和自定义
为了使初学者更容易,WPBakery在其免费主题中包含80多个预定义页面模板,可用于构建布局。但是,为了进行比较,我们决定使用空白的入门主题来真正测试其核心功能。
WPBakery页面构建器配备了后端和前端编辑器,两者都适合初学者使用。前端编辑器非常直观,并提供了良好的用户体验。我们使用它来构建示例网站。
入门主题带有相当简单的页眉和页脚,因此我们需要使用自定义CSS进行更新。如果您想要更复杂的页眉,可能会遇到问题。WPBakery没有为页眉构建自定义块的选项,需要进行编码的方面来构建页眉。
与页眉类似,WPBakery页脚也很简单。如果您想要更复杂的页脚,则可以为附加组件支付额外费用,也可以使用编码来构建它们。
WPBakery页面构建器中常规元素的可用性
WPBakery配备了50多种常见元素。但是,它们缺少网站上经常使用的一些评论元素。在我们的示例中,它是一个轮播。解决问题的方法有多种,可以使用插件,或者为构建器开发自定义元素。
WPBakery附带了各种第三方扩展插件,但它们不是免费的。出于该项目的目的,我们使用了用于WPBakery Page Builder的免费插件Ultimate Carousel来创建轮播,但需要一些自定义CSS来完成设计。
在构建无需编写代码的自定义元素方面,有一些自定义选项,例如服务。WPBakery使使用现有元素轻松创建新元素。
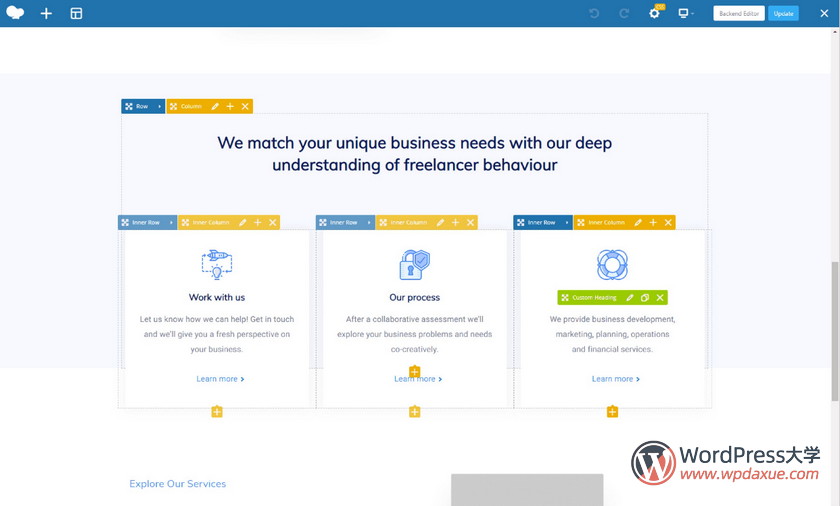
但是,当需要在页面上多次使用同一列中的元素时,没有简单的方法可以做到。WPBakery仅保存该列,而不保存其中的元素。

例如,上图显示带有元素的列。尝试复制列时,仅复制空列,而其中没有元素。
但是,我们发现特别有用的一个不错的选择是复制行并将其保存到模板。此选项与在网站上多次使用的部分很好地配合使用,从而节省了重新创建内容结构的时间,例如图像和文本部分。
WPBakery页面构建器中元素的响应性和最终布局
响应式网站是当今的必需品。正如某些报告所说,在2018年,有58%的网站访问来自移动设备,因此确保您的网站在移动设备上的外观和工作效果至关重要。
WPBakery在这里做得不错。所有列都可以很好地扩展,但是如果您想进行真正的响应式优化,则需要添加一些自定义CSS。例如,在移动设备上重新排列图像和文本的顺序。使用CSS可以轻松实现这一点,但是,这不是WPBakery页面构建器提供的即插即用功能。
WPBakery页面构建器中生成的代码的语义
网站的语义正确SEO的重要方面,我们不应该忽视它。我们在WPBakery页面构建器中真正喜欢的选项之一是能够影响网站的语义。
由于特定的设计要求,有些区域的语义正确的标题将使用H2标签,但由于定义了样式指南,因此特定的标题更适合用作H3标签。幸运的是,WPBakery支持更改文本各部分的语义。
我们可以轻松地向H2标签添加样式类,使其看起来像H3标签,通过提供更多的视觉层次结构满足最终用户的需求,同时通过遵循语义层次结构满足搜索引擎的要求。
网站速度和WPBakery页面构建器速度
Google PageSpeed Insights通过三种方式定义了网站体验:加载时间少于1000毫秒为速度快;加载时间介于1000毫秒至2500毫秒之间为速度一般;加载时间超过2500毫秒为速度慢。快速页面约占搜索结果的10%,一般页面占40%,慢速页面占50%。所以您的网站至少要达到一般速度。
随着WordPress中使用的每个插件增加了文件数量,并因此增加了加载时间,有必要检查页面构建器如何影响整体网站速度。
根据Pagely的速度测试,WPBakery页面构建器被认为比98%的受测试站点更快,这使它获得了B分,并且加载速度为401ms。但是,最终站点速度还取决于设计本身以及开发中使用的优化技术。
我们的测试网站未进行任何优化,加载时间为2.4秒。根据Google PageSpeed Insights,它位于一般速度网站范围内。
WPBakery页面构建器文档质量
选择页面构建器时要考虑的一个方面是文档的质量和可用性以及社区规模。高质量文档可以帮助您了解构建器在正面的工作方式,以及从更具技术性的方法来构建自定义元素时可以选择的选项。
页面构建器广泛分布并且拥有庞大的社区。如果文档没有涵盖您需要了解的所有内容,则很有可能是社区中的某人有相同的问题并找到了答案。
WPBakery似乎并没有在书面形式的标准文档上投入太多精力。但是,有一所视频学院很好地解释了每个元素,因此我们对此表示赞许。
使用WPBakery建立我们的测试网站既简单又直观。我们确实需要搜索文档以查看是否有一个轮播元素,但是很遗憾,我们没有在文档中找到它。
WPBakery与流行插件的兼容性
根据项目需求,您需要确保选择的页面构建器与您可能需要的其他插件兼容。
例如,如果该网站将要使用多种语言,则需要一个插件,该插件可以翻译该网站,同时保持与页面构建器的兼容性。
此外,如果您打算使用WooCommerce(一种用于构建电子商务商店的WordPress解决方案)来构建商店,那么在选择页面构建器时,兼容性至关重要。
最后,不要忘记SEO。SEO每天都变得越来越重要,应该成为构建网站时要考虑的主要方面之一。Yoast是最受欢迎的SEO插件之一,有免费和高级版本。尽管大多数页面构建器都与Yost兼容,但是在选择SEO插件时请务必牢记兼容性。
WPBakery页面构建器具有WPML兼容性,使我们可以随时创建一个多语言站点。
由于我们测试网站上的内页具有商店设计,因此我们需要检查与WooCommerce的兼容性。我们决定只构建一页进行测试。幸运的是,WPBakery页面构建器与该插件兼容,从而使我们可以轻松地建立商店。
当我们发现SEO很重要时,我们希望确保页面构建器与SEO最受欢迎的插件之一Yoast兼容。与WPML和WooCommerce相似,WPBakery与Yoast完全兼容。设置起来很容易,并且没有任何冲突。
WPBakery完整版价格
WPBakery目前在Envato市场上以64美元的价格出售。该许可证包括一个安装,在我们看来,这已足够。您可以选择以$22.13的价格购买额外的6个月的支持,但就此测试而言,不需要。
WPBakery页面构建器小结
WPBakery是一个不错的页面生成器,尤其是对于初学者而言,因此安装量超过4,300,000也就不足为奇了。
在测试网站的开发过程中,我们对构建器的速度,围绕它的用户体验和可定制性选项非常满意。
即使不是您需要的所有元素都可用,也始终可以使用自定义代码来构建自定义元素。如果您不习惯编写自定义代码,则可以寻找其他插件来满足您的需求。
如果您希望添加插件,请记住考虑插件将如何添加到页面加载中,插件的安全性以及更新的频率。确保还了解插件在前端和后端的行为。
为了完成总体设计,我们必须使用自定义CSS,总共100行代码。更改主要是大小和颜色更改,对于初学者来说,学习起来很容易。
海狸生成器( Beaver Builder )
Beaver Builder是另一种流行的高级WordPress拖放页面生成器。它仅使用前端编辑,这对于初学者来说非常有用,但对于喜欢后端编辑的用户而言却令人沮丧。它的易用性和直观的用户界面使其广受欢迎。
正如我们使用WPBakery页面构建器所做的那样,出于本次审查的目的,我们将使用Beaver构建器入门主题并在其上构建我们的测试网站。
Beaver Builder易用性和自定义
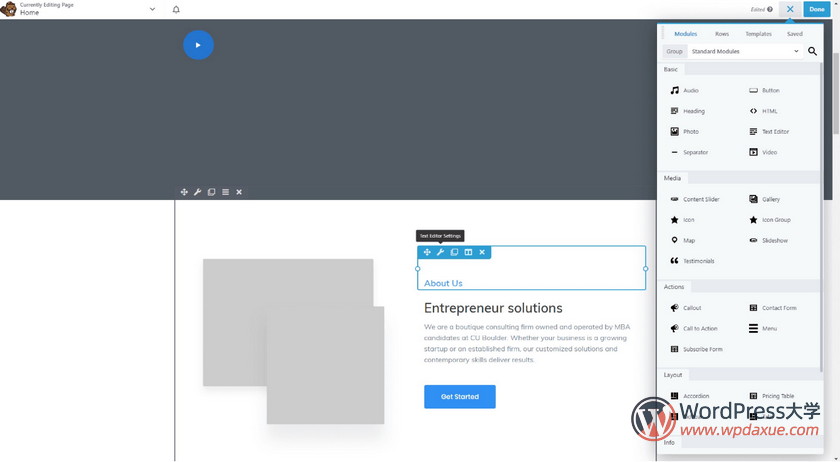
尽管我们喜欢使用后端编辑器,但是Beaver生成器的前端编辑还是一个不错的体验。总体界面很好,逻辑结构合理,前端编辑器功能非常强大,非常适合初学者。
借助拖放功能,只需将元素拖动到布局上即可轻松构建页面。

与WPBakery页面构建类似,页眉和页脚的自定义选项受到限制。如果要实现更复杂的页眉和页脚,则必须使用header.php和footer.php文件。或者,如果您对此不满意,则可以安装一个名为Beaver Themer的附加插件。Beaver Themer提供了更多用于自定义页眉、页脚和侧边栏的选项。
使用定制程序和选项可以轻松更改网站的常规选项。与WPBakery Page Builder相比,它们的逻辑结构合理且易于查找。
Beaver Builder常规元素的可用性
Beaver Builder包含30多个元素和30多个入门模板。但是,总是需要一些定制的东西。
我们喜欢Beaver Builder的原因是,您可以构建自己的自定义元素或扩展现有元素,然后保存它们并在页面的其他部分或新布局中使用。在处理服务元素以及带有文本和图像的部分时,此功能确实派上了用场,从而加快了工作速度。
与WPBakery页面构建器类似,Beaver Builder也缺少我们完成测试设计所需的轮播元素。但是,Beaver Builder附带了一个内容滑块元素,用于最小化自定义来创建客户见证轮播。
如果您需要更复杂的元素并且不满意从头开始创建它们,我们建议使用Beaver Builder的Ultimate Addons。Beaver Builder的Ultimate Addons附带了许多模块,可简化页面的构建。
Beaver Builder中元素的响应度和最终布局
Beaver Builder的作者投入了大量精力来提供自定义选项以提高响应能力。对于手机、平板电脑或台式机屏幕,每个元素,列或行都有其自己的响应选项。
列的缩放效果很好,并且不需要进行大量重新排序,从而最大限度地减少了为创建移动设备的无缝体验而需要的自定义CSS的需求。
Beaver Builder中生成的代码的语义
除了能够创建在语义上正确的H1、H2等标签之外,我们真正喜欢Beaver Builder的还有其Beaver Themer插件以及能够自动整齐地输出页眉和页脚模式标记的功能。
停用插件后,我们确信所构建网站的语义是最重要的,并且代码输出是干净的。
网站速度和Beaver Builder速度
根据Pagely的速度测试,Beaver Builder的性能优于94%的测试网站,性能得分为“A”。但是,它比665ms页面加载时间的WPBakery慢。
在后台,编辑器的运行速度非常快,可提供良好的用户体验。但是,未经优化的网站使用与以前相同的资产,其最终结果不如WPBakery更好。根据Google Page Insights,我们最终确定的网站加载时间为2.8秒,将其推向“慢速”网站体验。
Beaver Builder文档质量
当您查看Beaver Builder时,第一印象是它对首次使用者的指导导览。在几秒钟内,您可以调整选项,并简要介绍如何使用它。
对于更具体的问题,有详细的文档涵盖了您所需的一切。由于用户界面非常直观,因此我们无需使用文档来构建测试布局。
除常规文档外,还提供其他课程。有些课程有些是免费的,高级课程的价格从89美元到199美元不等。虽然有免费课程和高级课程真是太好了,但Beaver Builder的使用非常简单,基本文档将涵盖您的所有问题。
Beaver Builder与流行插件的兼容性
与大多数高级页面构建器一样,Beaver Builder与WooCommerce完全兼容,可用于构建电子商务商店,WPML支持以使您的网站使用多语言,并提供Yoast支持。
Beaver位于前端,而Yost位于后端,要求您将前端的内容复制到后端以利用Yoast并测试网站的内容。
此外,我们喜欢Beaver Builder的地方是其兼容的文档和推荐的插件列表。无论您是需要自定义菜单、自定义联系人表格还是可以与构建器完美配合的备份插件,他们都有列出的对应插件。
Beaver Builder 完整版价格
与具有独特价格的WPBakery页面构建器不同,Beaver Builder提供三种不同的软件包供您选择。
从99美元起,您将获得Beaver Builder,可以将其安装在无限数量的网站上,这与WPBakery的单次安装许可证不同。不幸的是,在这个级别上,Beaver Builder不提供入门主题。
Pro版本的价格为199美元,提供标准版本中的所有内容,并具有入门主题和多站点选项的其他好处。
最昂贵的软件包价格为399美元,可让您使用多站点选项以及白色标签,使您能够更改页面生成器中所有的实例名称并替换或修改核心模板。
为了进行此测试,我们使用了Pro版本,以测试启动程序主题并创建类似于WPBakery的一致启动环境。
Beaver Builder小结
关于构建网站的用户体验,Beaver Builder比WPBakery更好。选项经过清晰,合理的组织,并且当您是首次使用用户时,花更少的时间掌握如何使用构建器。
元素本身非常强大,能够完成几乎我们需要的所有功能。相比之下,使用WPBakery时,我们需要100行CSS代码。在Beaver Builder中,我们仅使用了8行CSS代码。
我们喜欢Beaver Builder中的代码干净,语义正确并且代码文件已压缩。
另一方面,在两个构建器中使用相同的资产来构建网站布局时,我们对最终的网站速度有些不满意。尽管可以使用不同的技术对其进行优化,但是它比使用WPBakery构建的未优化网站要慢。
与WPBakery相比,Beaver Builder最初的价格似乎很高。但是,如果您认为WPBakery是一次性使用许可证,并且Beaver Builder提供了无数个许可的站点,则价格合理。
Elementor页面生成器
Elementor是具有超过3,000,000安装的页面生成器,并且是当今最受欢迎的WordPress页面构建器之一。它提供免费和高级选项。
它的免费版本包含30多个元素以及我们用来构建测试网站的拖放功能。
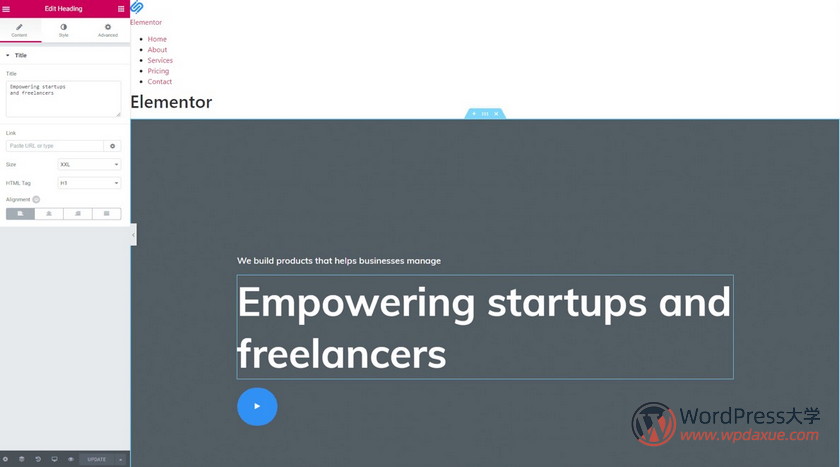
Elementor的易用性和自定义
使用Elementor页面构建器进行设计时,我们在默认的Hello Elementor主题上使用了页面构建器的免费版本。
“ Hello Elementor”是最快的Elementor主题,加载速度不到1秒。然而,尽管如此,该主题还是相当空洞的,并且没有为构建网站提供许多启动选项,这对于初学者而言可能没有用。
与Wpbakery不同,Elementor对于初学者来说更快、更简单。在构建网格时,我们发现的唯一问题是免费版本极为有限。我们无法在免费版本中添加几行CSS。
与之前的一样,Elementor可以选择保存节和元素。Elementor的好处是它使您可以直接在文本位于前端的位置上编写文本。这样可以加快输入内容的过程,并节省在前端工作时的时间。

我们最喜欢的功能是为开发人员提供的详细文档,您可以在其中找到创建自定义元素或小部件以及记录的PHP挂钩所需的一切。
但是,当我们从初学者的角度进行此测试时,我们再次发现缺少自定义页眉和页脚的选项,就像前面的页面构建器一样。
我们在Elementor中发现的一件事是不受控制的滚动。当我们处于页面底部时,滚动条将我们拉到了其他部分。测试几分钟后真的很烦。同时拥有前端和后端编辑器很高兴,但是,滚动问题可能会影响有效实施更大的项目。
Elementor常规元素的可用性
如前所述,Elementor在免费版本中带有30多个基本元素,与我们在本文中检查的前两个页面构建器相比,这是标准的。
与前面的生成器相似,没有对完成我们的设计至关重要的轮播元素 。Elementor确实有一个很棒的社区,由于有大量专门为Elementor制作的主题和附加组件,因此使事情变得更容易。

Elementor中元素的响应性和最终布局
元素的响应能力和最终布局是不错的,在使我们的测试网站具有响应能力和移动就绪性的同时,我们没有发现大问题。例如,我们可以分别为移动设备、平板电脑和台式机定义文本大小,边距和元素的填充。
我们特别喜欢的功能之一是图像响应度调整。您可以为每种分辨率定义不同的图像,这很有用。
总体网格缩放确实非常好,我们不需要进行太多自定义即可确保在移动设备上拥有完美的外观。
Elementor中生成的代码的语义
与Beaver Builder一样,Elementor可以选择影响网站语义的选项。经我们审核,禁用时,生成的代码是100%干净的。
我们真正喜欢Elementor的地方在于,它将布局以JSON格式保存在与文章和页面关联的单独的Elementor数据字段中,同时还将内容的副本保存在数据库的核心文章内容字段中。这使搜索引擎可以查看干净的语义HTML标记。
网站速度和 Elementor 速度
构建器本身是快速的,从这个角度来看,它提供了很好的用户体验。在页面前端,根据Pagely的比较分析,它以489ms的加载时间击败了其他页面构建器。
我们自己的比较证实了它在前端和后端的速度。根据Google Page Insights,我们测试网站的速度(使用与前面的生成器相同的资产)以1.6秒的加载时间结束,从而将我们带入了“一般”网站的前列。
当然,当构建一个真实的网站时,需要实施适当的优化技术。出于此审查的目的,我们真的很惊讶Elementor在没有任何优化下的速度。
Elementor文档质量
Elementor文档可能是迄今为止我们所见过的最好的文档。它包括视频教程,可为初学者建立知识库,同时为开发人员提供详细的文档。
由于界面本身很直观,因此我们没有发现需要跳到我们建立的示例网站上的基本需求文档。
Elementor与流行插件的兼容性
与Beaver一样,Elementor的兼容插件列表也很不错。它支持Yoast、Adobe字体,Google字体和WooCommerce,这对于我们的测试网站至关重要。
安装后,所有插件均可无缝运行。
Elementor完整版价格
与Beaver Builder类似,Elementor带有三个高级软件包和一个免费版本。个人许可证的价格为每年49美元,包含30多种元素和300多种Pro模板。真正使它与众不同的是WooCommerce构建器和弹出窗口构建器。
如果您想开发3个网站,则每年需要花费$99。每年199美元,即可在100个网站上安装。
Elementor特别集成到营销部门,在其专业版中提供了许多与流行的营销工具和表单构建器的集成。
Elementor页面构建器小结
与Beaver Builder和WPBakery页面构建器相比,Elementor迄今为止提供了最快的输出。这是选择页面构建器时的重要因素。
但是,使用Elementor的用户体验不如使用Beaver Builder时令人满意。与Beaver Builder和WPBakery相似,需要使用自定义元素来完成我们的设计。
我们真正喜欢的一件事是能够从后端角度进行自定义,并为开发人员提供了详细的文档。
3个生成器的最终比较
当我们通过简单的一页网站开发比较这三个页面构建器时,我们可以得出结论,他们每个都有其优缺点。那么如何决定哪一个最好呢?
我们将结论分解为一个简单的比较表。根据我们在这个小项目中的经验,我们将根据之前定义的标准对它们进行排名。

在比较了这三个构建器之后,我们得出结论,与WPBakery相比,Beaver和Elementor是页面构建器的更好选择。
Beaver Builder在几乎所有方面都表现出色,除了最终网站页面的加载时间不太好。但如果您使用一些优化技术来加快网站速度,那么Beaver Builder仍然是一个不错的选择。
当查看语义时,另一个重要方面,Beaver Builder和Elementor比WPBakery更好,因为它们产生100%干净的代码。
Elementor在开发人员文档和有关如何进行更多后端自定义的指南方面表现出色,使其成为经验丰富的用户的理想选择。
Beaver Builder提供了最直观的UI,并且使用它是一种愉快的体验。与 Elementor 或WPBakery相比,使用Beaver Builder构建测试布局所需的时间更少。
WPBakery是第三种选择,特别是对于初学者。我们的建议是使用Beaver或Elementor。
原文出自: https://northwest.agency/news/how-to-choose-the-best-page-builder-for-wordpress-a-beginners-guide,由 WordPress大学 翻译整理。





入门时我便用的wpb,后来看到博客们推荐的elementor,一开始还略不习惯,适应后就改不了了~简直太棒了