WordPress大学新发布的文章都是采用古腾堡编辑器发布了,像我们这种涉及到代码分享的教程网站来说,代码高亮显示是提高用户体验的一个非常重要的措施。虽说目前有不少代码高亮插件,兼容古腾堡编辑器的也不少,但是真正兼容古腾堡内置的【代码】区块的,目前倡萌只发现有两个:Code Syntax Block 和 Syntax-highlighting Code Block。
很多代码插件都是添加了自己的区块的,但是如果哪天禁用掉插件后,可能会导致已发布的文章出现问题,所以,如果是支持默认的【代码】区块,即使以后删除了插件,已发布的代码也不会出现问题。这就是倡萌挑选高亮插件的最重要的参考标准。
倡萌最先找到并使用的是 Syntax-highlighting Code Block,但是这个插件不支持添加行号,而且高亮的效果也不太理想。然后昨天找到了 Code Syntax Block,弥补了前者的不足,完全兼容古腾堡的【代码】区块,还支持添加行号,并且高亮效果也很不错! Code Syntax Block 采用的是 Prism 这个代码高亮库实现的,非常小巧,支持 196种语言,兼容 IE9+、Firefox、Chrome、Safari、Opera 和大多数的手机端浏览器。
下来说下如何使用 Code Syntax Block。
1、在后台插件安装界面搜索 Code Syntax Block 进行在线安装,或者访问官方发布网址 下载 Code Syntax Block ,然后上传安装。
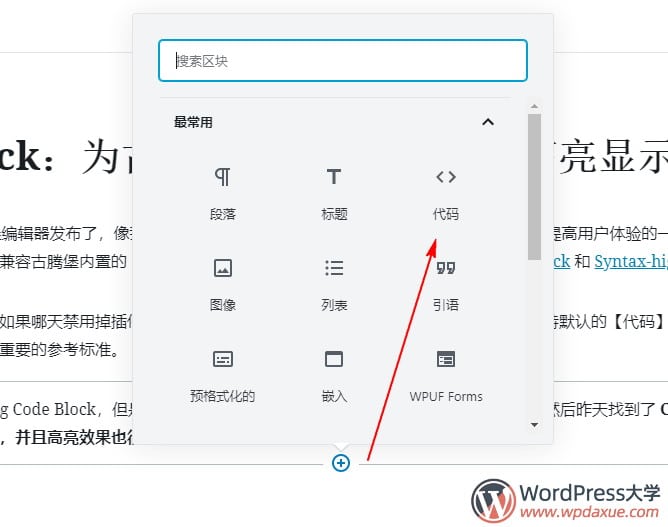
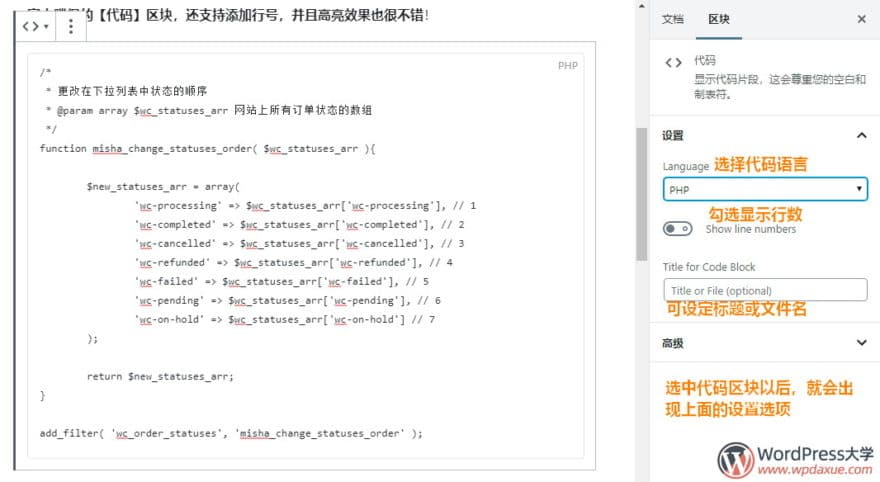
2、启用插件以后,在文章发布界面,插入一个【代码】区块,添加代码并选中该区块,就可以在左边看到设置选项:


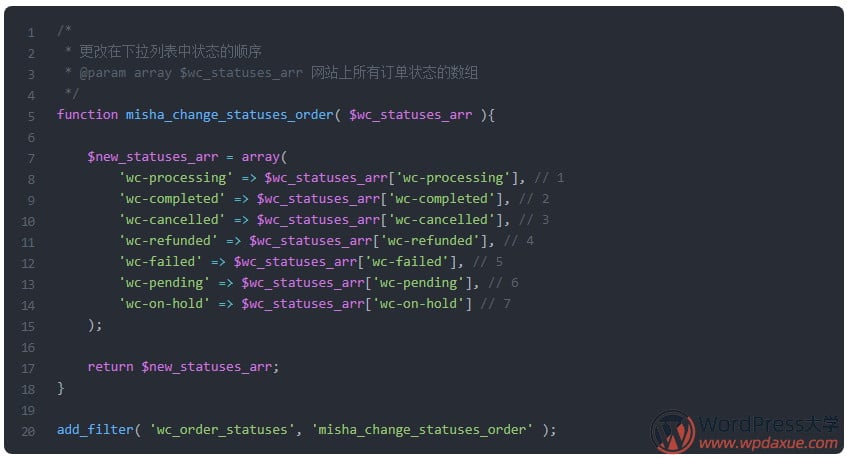
3、发布文章以后,效果如下图所示:

Code Syntax Block 1.1 以上允许我们通过钩子设置默认的语言,比我下面的代码就设置了默认语言为php,因为倡萌发布教程时插入最多的是PHP代码。将代码添加到当前主题的 functions.php 即可
//设置默认的语言为PHP
function wpkj_code_syntax_default_lang(){
return 'php'; //将php修改为其他语言
}
add_filter( 'mkaz_code_syntax_default_lang', 'wpkj_code_syntax_default_lang' );Code Syntax Block 插件还有提供的空间:
- 设置特定的代码行或范围高亮,方便对代码进行解说的时候标注
- 设置代码行数初始数,默认是从1开始递增行数,如果想从21开始呢?
倡萌已将上面的要求告知作者,但愿在以后的版本中,作者可以添加。




