这是对《WordPress自托管插件添加在线更新功能》的延伸教程,请务必先看过之前的文章,然后才能理解本文的内容。该教程同样来自于@Misha Rudrastyh。
第1步:将授权许可密钥传递到info.json文件
使用下面的代码替换掉上一篇文章中的以下两个地方的对应的代码:
- 第2步:自定义插件弹窗信息 小结第一段代码中的 25-30 行
- 第3步:将更新信息推送到WP Transients 中 小结代码的 15-20 行
$remote = wp_remote_get( add_query_arg( array(
'license_key' => urlencode( get_option('some_license_key') )
), 'https://YOUR_WEBSITE/SOME_PATH/info.json' ), array(
'timeout' => 10,
'headers' => array(
'Accept' => 'application/json'
)
)
);我们这么做的目的,就是将一个额外的GET参数传递给json文件网址,比如:https://YOUR_WEBSITE/SOME_PATH/info.json?license_key={KEY}
正确的方法是:
- 使用
get_option()从插件的设置中获取许可密钥值(也就是说,你的插件应该有一个设置选项,让用户填写并保存它的许可密钥,然后通过函数获取这个密钥的值,这里只是一个示例)。 - 使用
add_query_arg()将GET参数添加到json网址。 - 如果插件许可证密钥包含非URL字符,最好使用
urlencode()转换一下。
第2步:将info.json变成一个PHP文件!
我希望这对您来说听起来并不疯狂,也许您不知道,但是如果您将Content-Type参数传递给PHP文件,它可以返回您想要的任何文件类型。因此,让我们创建info.php文件,不要忘记在上一步中进行代码替换。
$array_for_json = '';
...
// 这里我们生成JSON响应
...
$array_for_json['download_url'] = '';
if( !empty( $_GET['license_key' ] ) && license_check_logic( $_GET['license_key' ] ) {
$array_for_json['download_url'] = '将插件的zip安装包的网址传递到这里;
}
...
header('Content-Type: application/json');
echo json_encode( $array_for_json );license_check_logic() 只是您的自定义函数,用于检查许可证密钥是否有效,并相应地返回true或false。
这就是WordPress的魔力-如果您想禁用插件更新但留下更新通知,那么您要做的就是在您的info.json(我的意思是info.php)中传递download_url参数的值为空。
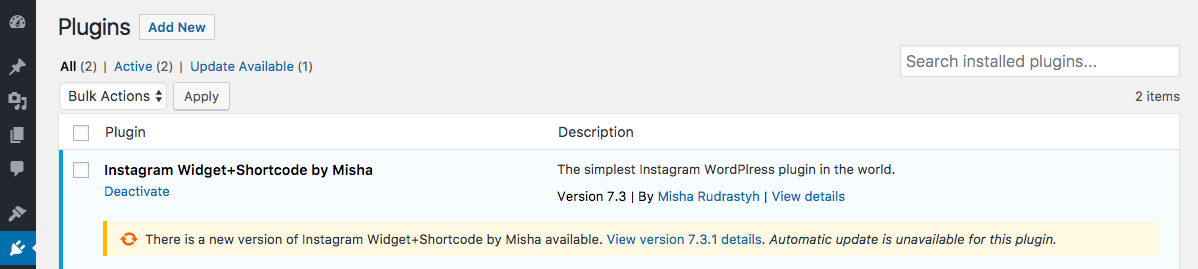
这是它在管理后台的外观:

界面上的一切似乎都正常,除了一件事–我们没有为插件用户提供足够的信息以及如何续订。让我们继续!
第3步:在插件更新通知的末尾添加一些信息
下面的内容将在WordPress默认更新消息的末尾添加我们的自定义消息。
add_action( 'in_plugin_update_message-YOUR-PLUGIN/YOUR-PLUGIN.php', 'misha_update_message', 10, 2 );
function misha_update_message( $plugin_info_array, $plugin_info_object ) {
if( empty( $plugin_info_array['package'] ) ) {
echo ' Please <a href="#">renew your license</a> to update. You can change your license key in Settings > General';
}
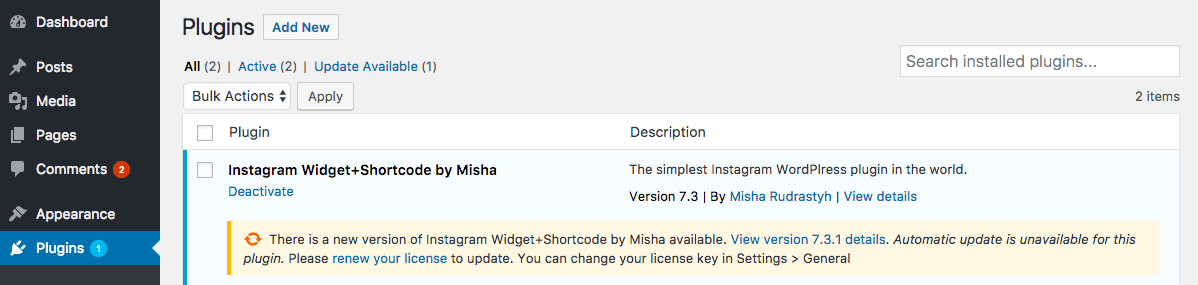
}结果如下:

好吧,看到这里,估计你和倡萌一样云里雾里了,因为@Misha Rudrastyh并没有在教程中提供完整的代码示例。但是对于有一定能力的开发者而言,起码提供了一个思路。当然了,如果@Misha Rudrastyh后续提供了进一步的相关教程,倡萌会继续补充。或者大家可以时不时关注一下@Misha Rudrastyh的博客。




