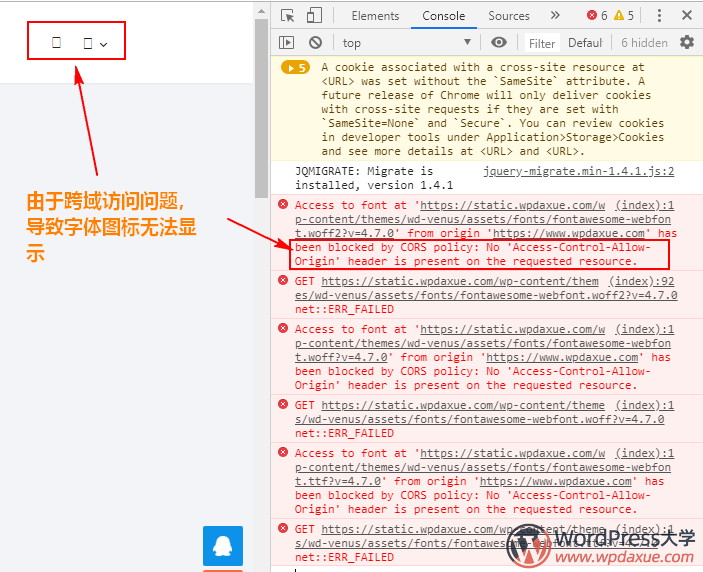
WordPress大学从去年就开始用阿里云CDN加速服务,虽然需要支付一定的费用,但是相对于增加带宽来说,使用CDN的加速效果更好一些。最近发现一个问题,使用CDN镜像了fontawesome字体以后,报错 Access-Control-Allow-Origin,导致字体图标不显示:

百度了一下,才知道 Access-Control-Allow-Origin 是跨域访问的问题,网上说需要设置一个HTTP头,然后在阿里云CDN后台找到了设置的地方。
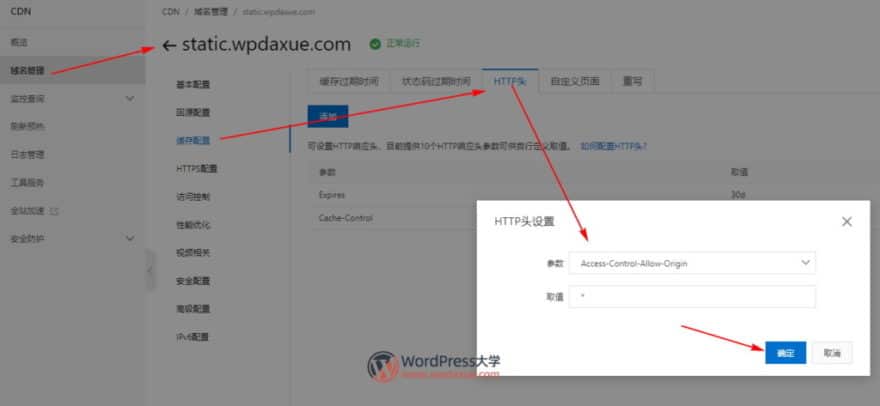
进入CDN界面,在【域名管理】进入对应的域名设置界面,切换到【缓存设置】,然后在 HTTP头 选项卡,添加HTTP头,选择 Access-Control-Allow-Origin ,值设为星号 * 即可。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




