随着块编辑器不断发展其内容管理功能,缺乏对自定义字段的支持一直是用户和开发人员面临的主要障碍之一。虽然 WordPress 中的自定义字段仍然被广泛使用,但在块编辑器中,它们已被降级到屏幕底部的抽屉中,并且没有像许多人希望的那样深入集成。随着即将到来的块绑定 API (Block Bindings API),事情将会以一种非常好的方式发生改变。

什么是块绑定 API?
解释 Block Bindings API 的最佳方法之一是从 WooCommerce 这样的插件开始。
想象一下,您正在构建 WooCommerce 商店,并且正在使用块设计网站的主页。您正在使用查询循环来显示最受欢迎的产品,这意味着您将要访问的许多块可能会提取有关产品的重要自定义信息 – 产品描述、图像、图库、添加到购物车按钮、和更多。
现在,WooCommerce 需要为每个单独的内容创建和管理单独的自定义块。这是大量的重复代码和技术开销。另外,随着新的设计工具添加到块编辑器中,开发团队必须返回每个版本并确保他们的自定义块可以正确支持新功能。如果他们可以使用核心块(例如段落、标题或按钮块)并告诉 WordPress 将该块“连接”到产品数据,这不是更有意义吗?
这只是块绑定 API 承诺的一个示例,自定义字段只是众多用例之一。一旦奠定了基础,此功能就可以扩展到在块编辑器中相对难以管理的所有类型的数据,从填充帖子和站点信息(如作者姓名或特色图像)到帮助同步模式变得更加强大。
动态数据可以节省时间和资源吗?
为了了解有关 Block Bindings API 的更多信息,我联系了Pods 框架的首席开发人员以及 WordPress Core 中Fields API 功能项目背后的推动者Scott Kingsley Clark 。Fields API 提案围绕着 WordPress 中的一个类似问题:我们如何帮助开发人员避免一遍又一遍地编写相同的代码?
这就是 Pod 和高级自定义字段(Advanced Custom Fields)等工具的出现来解决的问题。它们使开发人员无需在每个项目上从头开始编写相同的自定义帖子类型代码、自定义设置屏幕和自定义字段输入。Scott 将他的工作与 WooCommerce 联系起来,指出 Block Binding API 的许多贡献者实际上也是 WooCommerce 的贡献者。
“新的 WooCommerce 产品编辑屏幕由 Blocks 提供支持,”Scott 解释道,“您完全可以看到他们在该功能上发布的版本的进展,因为他们抽象了更多内容并开始寻找整合的方法,相反‘每个特定领域都必须是他们自己的特定块’,这一直阻碍着他们。”
Scott 一直在提供有关 API 的反馈,并致力于确保 Pods 框架在 3 月 26 日发布 WordPress 6.5 之前做好集成准备。
我还询问高级自定义字段(Advanced Custom Fields)产品经理 Iain Poulson ,我们将来是否可能会看到 ACF 的自定义字段使用此 API 连接到核心块。
“在过去的几个月里,ACF 团队一直在密切关注 Block Bindings API 的开发,”Iain 说。“我们目前正在探索构建自己的绑定源,以允许用户使用 ACF 字段值绑定到块属性,并希望很快就能有一个工作原型。”
最初,Pods 和 ACF 等插件的自定义字段可能可以开箱即用,但最后一刻的安全清理意味着任何具有更多自定义方法的插件都需要构建自己的与 API 的集成。
“我们知道今天有一个 PR 合并到了 WordPress 核心中,这可能意味着如果没有这项工作,ACF 字段将无法绑定,”Iain 本周早些时候告诉我。“我们预计 WordPress 的未来将会发生重大变化,新的连接 UI 以及从绑定本身更新值的能力,我们希望为 ACF 用户带来所有这些功能,并将与 WordPress 合作核心团队确保我们可以。”
令人兴奋的是,主要的插件都投资于这个新的 API。这里同样重要的是调节对 API 的期望。在我们看到它深深嵌入开发人员工作流程之前,需要进行漫长的路线图和大量的实验。
这是一个没有 UI 的 API?
尽管 WordPress 6.5 版本在核心中包含了 Block Bindings API,但我们还不会看到此功能的实际用户界面。这仍然是一个“幕后”功能,但它的包含意味着插件和主题开发人员可以开始在其基础上进行构建。
在 6.5 中,块绑定只能使用两种方式之一,这两种方式都涉及少量代码:
- 您可以采用WordPress 开发者博客中提倡的方法:将块编辑器切换到“代码编辑器”模式,并将绑定元数据直接添加到块 HTML。
- 您可以利用Block Variations API添加已包含绑定元数据的核心块版本。这需要在主题或插件中放置一些 JavaScript,但好处是一旦您进入其中,它就会“正常工作”内容编辑器,因为您的变体在块插入器中显示为其自己的块。
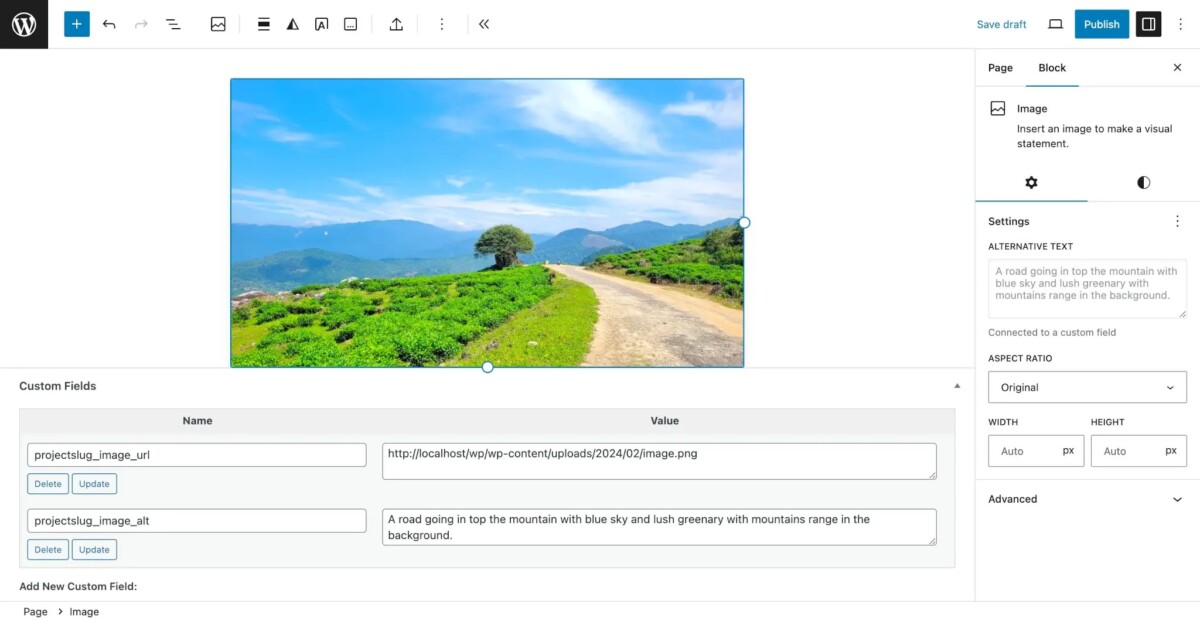
当前的实现仅支持四个核心块(段落、标题、按钮和图像),事实是这四个块是最常用的内容块,并且将构成绝大多数用例,尽管其他块是计划。对于最终用户来说,这意味着使用此 API 的任何块的功能都将与他们已经熟悉的核心块完全相同,这是可用性的胜利。
该项目的跟踪问题清楚地表明,块绑定 API 的无代码接口即将推出,并且已经探索了一些概念验证示例。通过采用这种 API 优先的方法,核心团队可以在块编辑器中进行更改之前了解该功能是如何在野外使用的,并且可能会在插件团队构建自己的集成时获得一些灵感。
如果您是最终用户,您可能还没有注意到任何新内容。但如果您是插件或主题开发人员,可能是时候探索一下 Block Bindings API 并看看您是否无法利用这一节省时间的功能。
继续阅读:WordPress 6.5 新增的块绑定 API 使用示例




