同学们都知道,提交到WordPress官方的主题可以自动检测更新,还支持在线一键更新。那对于WordPress主题开发者来说,如果主题没有提交到WordPress官方,是否也可以让主题拥有该功能呢?答案是肯定的,最近倡萌在w-shadow.com上看到了相关文章,并且已经在 Htwo_pro 主题测试成功,一起分享下。
本文针对WordPress主题制作者,如果你不弄主题,就没必要往下看了。
准备工作
设置远程检测和更新服务
1.在你的主机空间上创建一个文件夹,比如我在 www.xxx.com 的根目录下创建一个名为 themes 的文件夹。
2.将刚才下载的文件解压,打开里面的 details.txt ,填写新版主题的更新内容和升级方法等等信息,保存。
将新版主题的zip压缩包(比如 theme_aaa.zip)和 details.txt 一起上传到刚才创建目录中,那么它们对应的访问地址就分别为
http://www.xxx.com/themes/theme_aaa.zip
http://www.xxx.com/themes/details.txt
打开 info.json ,按照里面的提示填写信息,样例如下
{
"version" : "1.1", //主题版本号
"details_url" : "http://www.xxx.com/themes/details.txt", //details.txt网址
"download_url" : "http://www.xxx.com/themes/theme_aaa.zip" //主题下载网址
}
然后将 info.json 也上传到上面的 themes 文件夹中,它的访问地址为:
http://www.xxx.com/themes/info.json
为主题添加检测功能
1.把解压出来的 theme-updates 文件夹 连同里面的 theme-update-checker.php 一起复制到现用主题的根目录里,比如我的主题 Htwo 的根目录为 wp-content/themes/Htwo ,那么现在 theme-updates 的目录为 wp-content/themes/Htwo/theme-updates
2.打开主题的 functions.php 文件 在头部 <?php 的下面添加下面的代码:
//检测主题更新 wpdaxue.com
require_once(TEMPLATEPATH . '/theme-updates/theme-update-checker.php');
$wpdaxue_update_checker = new ThemeUpdateChecker(
'theme_aaa', //主题名字
'http://www.xxx.com/themes/info.json' //info.json 的访问地址
);
注意看,第5行填写的是主题的名字(也就是你在主题的style.css注释的主题名字),第6行填写的是前面上传的 info.json 访问地址。
到这里,主题的自动检测功能已经添加好。
自动检测和更新演示
1.打开目前正在使用的 theme_aaa 主题的style.css 文件,一般都有主题信息:
/*
Theme Name:theme_aaa
Theme URI:https://www.wpdaxue.com
Description:这是<a href="https://www.wpdaxue.com" target="_blank">WordPress大学</a>制作的主题
Author:倡萌@WordPress大学
Author URI:http://www.cmhello.com
Version:1.0
*/
Theme Name 的 theme_aaa 和刚才在 functions.php 添加的一致,目前版本为 Version:1.0 ,而 info.json 中为 “version” : “1.1” ,高于正在使用的版本,就会触发升级提示,类似下图所示(图中主题是Htwo_pro,不是这里说的 theme_aaa ,但是效果是类似的):
在后台 – 外观 -主题 下可以看到提示:

点击顶部更新,可以看到提示:

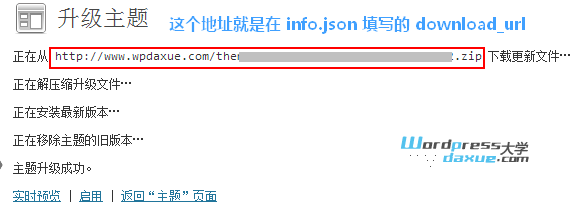
在线升级成功提示:

以后主题更新所需的操作
1.更新主题的 style.css 的版本号Version ,将主题包压缩为.zip格式,上传到前面创建的 themes 文件夹中
2.更新 details.txt 里面的内容,然后上传到同目录
3.更新 info.json 中的 版本号 和 新版 主题下载网址 ,然后上传到同目录
到此,就可以看到升级提示啦!





先收藏
上面写错了额:
应该改成:
貌似有问题,升级有BUG
试过可用,但有一个问题,在线更新后,那个主题的文件夹名称变成了xxxx.tmp,知道这是什么原因吗?
我也遇到这个问题了,不知道为什么
貌似这个details.txt没什么用 还有后台提示更新主题对应的缩略图怎么显示出来呢
点击自动更新后 居然是下载了一个新的主题 而不是覆盖原有的 用户还得去后台启用除非文件名一致
请教一个问题,主题作者的话怎么统计主题的使用数和使用主题的网站比较好?
没考虑过这个问题