倡萌昨天分享了 WordPress主题制作 之 添加自动检测更新和一键升级功能 ,那么对于插件,能否实现插件的自动在线检测更新和一键升级呢?其实也是可以的,当然了,如果你将插件提交到WordPress官方,那就没必要看文本的折腾了。如果你开发的是收费插件,不打算提交到WordPress官方,那你就很有必要给你的插件添加检测和一键升级的功能了。 该方法同样来自于 w-shadow.com ,倡萌测试成功,下面根据自己的理解写个过程。
设置远程服务和添加插件检测功能
1.下载所需文件:
- Client library (要求 PHP5 和 WP 3.0 以上)
- Example plugin
- Example metadata file (右键另存为)
下载第1个和第3个即可,中间那个是样例,你也可以下载来看看,备用下载。
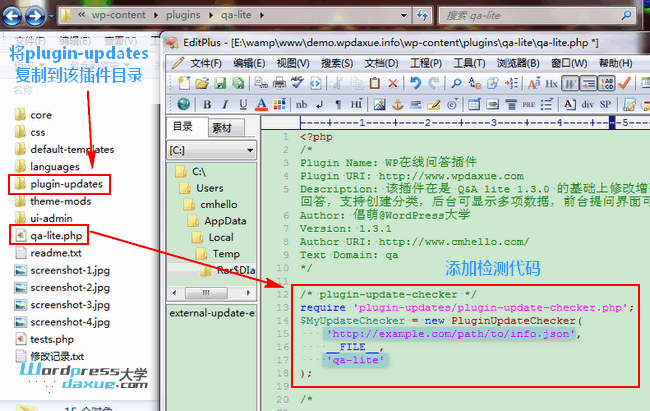
2.解压下载的文件,得到 plugin-updates 文件夹 和 info.json 文件,将 plugin-updates 文件夹(含里面的文件)复制到该插件的根目录,然后打开插件的主文件,在所有函数的前面添加类似下面的检测代码
/* plugin-update-checker */
require 'plugin-updates/plugin-update-checker.php';
$MyUpdateChecker = new PluginUpdateChecker(
'http://www.xxx.com/update/qa-lite/info.json',
__FILE__,
'qa-lite'
);
注意:第4行 是 info.json 的访问地址(下文将讲到),第 6 行 ‘qa-lite’ 是插件的别名 slug(一般就是插件主文件 qa-lite.php 去除.php后的 qa-lite)
上面的步骤如下图所示:

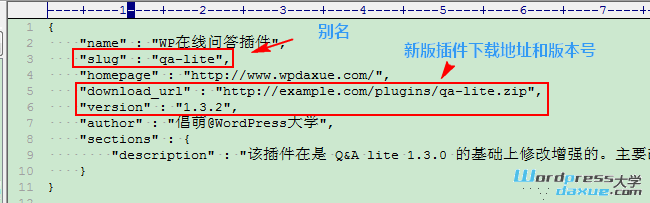
3.在插件主文件上可以看到版本号,如上图的 Version: 1.3.1 ,那么接下来你将新版本(比如 1.3.2)插件文件上传到你主机空间的一个目录里,只要可以通过http网址访问即可。打开刚才下载的 info.json 文件,按照里面的样式填入 插件别名、 新版插件的下载地址 和 版本号 等信息,如下图

然后保存,将 info.json 文件上传到你的主机空间中,建议和刚才上传的插件在同一个目录,方便管理,同样要确保可以通过 http 访问。
上图是精简的 info.json ,你可以根据样例填写完整的信息,相信对于开发插件的你来说,可以看明白:
{
"name" : "External Update Example",
"slug" : "external-update-example",
"homepage" : "https://www.wpdaxue.com/",
"download_url" : "https://www.wpdaxue.com/files/external-update-example/external-update-example.zip",
"version" : "2.0",
"requires" : "3.0",
"tested" : "3.5",
"last_updated" : "2012-10-29 11:09:00",
"upgrade_notice" : "Here's why you should upgrade...",
"author" : "Janis Elsts",
"author_homepage" : "https://www.wpdaxue.com/",
"sections" : {
"description" : "(Required) Plugin description. Basic HTML can be used in all sections.",
"installation" : "(Recommended) Installation instructions.",
"changelog" : "(Recommended) Changelog. <p>This section will be opened by default when the user clicks 'View version XYZ information'.</p>",
"custom_section" : "This is a custom section labeled 'Custom Section'."
},
"rating" : 90,
"num_ratings" : 123,
"downloaded" : 1234
}
4.将刚才上传的 info.json 的访问地址填入 第 2 步中插件主文件的检测代码中。
到这里,远程更新服务和插件检测功能都已经添加好了。
插件更新演示
1.如果该插件已经正常启用,稍等就可以看到升级提示:

2.点击上图的 “查看 1.3.2 版本详情”可以看到刚才我们在 info.json 填写的一些信息:

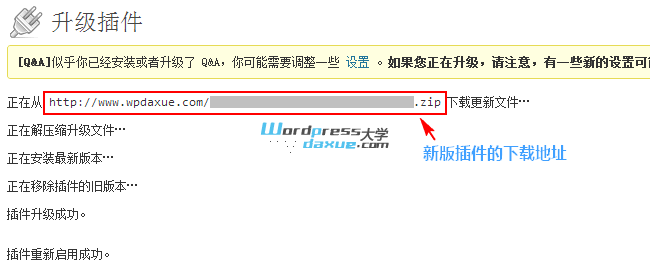
3.安装升级,顺利的话,就可以升级成功:

插件升级所需要做的工作
1.更新插件主文件的 版本号,将插件包压缩为 .zip格式,上传到主机空间
2.更新 info.json 文件的 新版插件下载地址 和 版本号 等信息,上传覆盖原来的即可





版本详情打不开。
請問如果我已經提交到了官方,官方會提供更新功能麼?
如果你提交过插件到官方,你应该知道,只要你提交了新版本到官方,使用这个插件的用户,就可以收到更新提示的
對,才看到,不知道為什麼過了幾個小時官方才推送過來
作者现在还在么
谢谢分享!学习了!