Advanced Custom Fields 是一款非常强大的自定义字段插件,允许你自己添加多种形式的自定义字段类型,比如 Image、Checkbox、File、Text、Select、True / False、Link、Textarea 等等,可以集成为一个或多个面板,支持导出字段为 xml 或php代码,还可以集成到主题或插件里。
该插件需要基础的PHP代码编辑能力,你需要修改主题面板文件来显示字段。
下面倡萌将做一个简单的测试演示。
1.在后台插件安装界面搜索 Advanced Custom Fields 即可现在安装,或者下载 Advanced Custom Fields
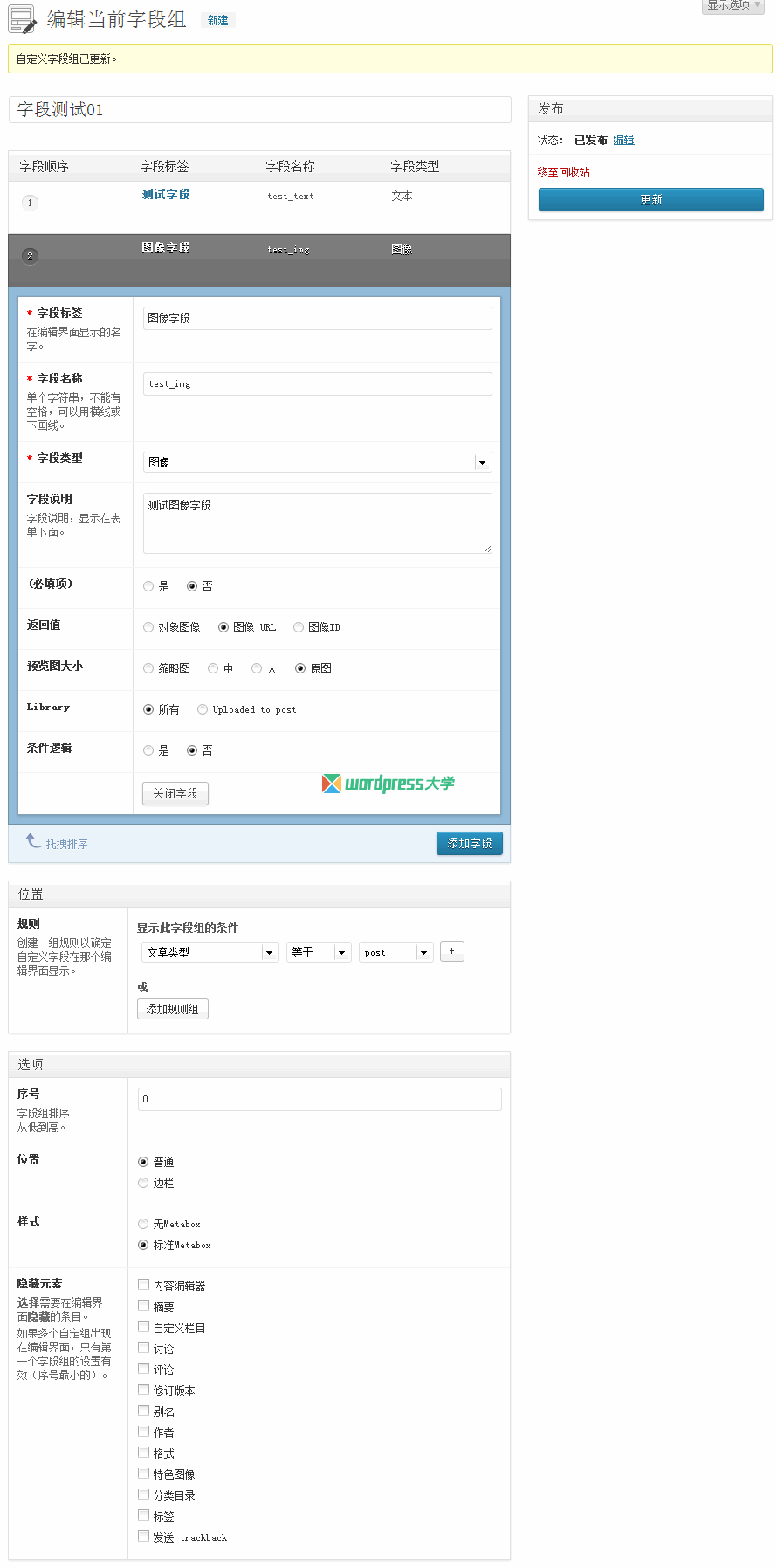
2.启用插件后,你就可以在左边菜单看到“字段”,进入后点击“新建”,就出现类似下面的界面。

点击“添加字段”,填写和选择相关信息,需要注意的是“字段名称”必须是英文、数字、短横线、下划线组成,不能有空格。比如倡萌添加了“test_text”和 “test_img”两个字段,分别为 文本 和 图像 类型。
显示“位置”为 文章类型 下的 “post”,也就是在文章编辑界面添加这个自定义字段组。
然后“选项”的“样式”设置为“标准MetaBox”,保存发布。
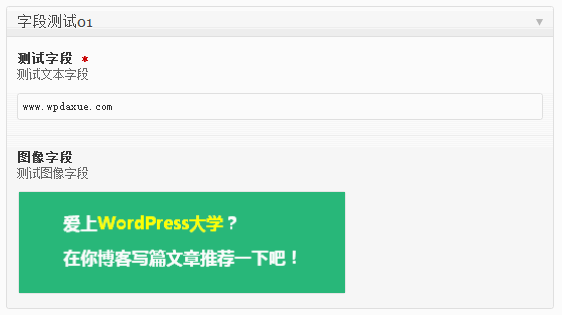
3.新建一篇文章,就可以在内容编辑器下方看到如下界面,就是倡萌刚才添加的字段(图中已经选择了图片)

4.重点就是如何调用这两个字段的值。看的懂英文的就自己查看下官方的教程 http://www.advancedcustomfields.com/resources/。
下面只简单介绍下 the_field() 和 get_field() 函数。前者是直接输出字段值,后者是获取字段值以供其他函数调用。
比如,我们直接输出刚才倡萌添加的文本字段 test_text,可以使用下面两种方式打印:
<?php
//直接打印输出字段的值
the_field('test_text');
//使用 echo 打印输出
echo get_field('test_text');
?>
综合下,倡萌要在文章底部输出刚才添加的 test_text 和 test_img 这两个字段,可以编辑主题的 single.php 文件,找到 the_content(); 在下方添加:
<?php
if (get_field('test_text')) {
echo '<p>输出文本字段:'.get_field('test_text').'</p>';
}
if (get_field('test_img')) {
echo '<p>输出图像字段:<img src="'.get_field('test_img').'" /></p>';
}
?>
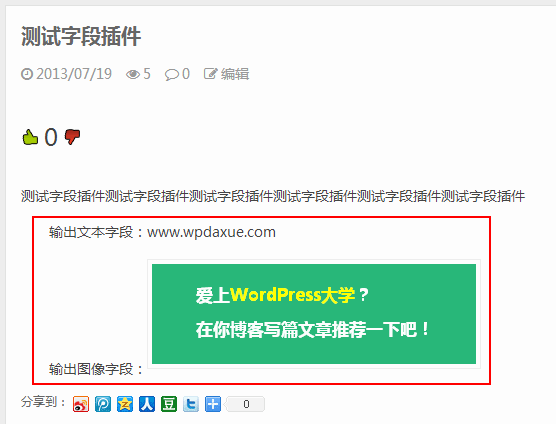
查看刚才的文章,就可以看到输出结果如下:

小结:
如果你稍微懂点php代码,借助 Advanced Custom Fields 可以实现很强大的自定义字段功能来增强你的网站。如果你想将 Advanced Custom Fields 集成到你的主题或插件中,可以自己查看官方说明





请问一下这种自定义字段支持查询的功能吗?
比如我定义了一个价格的自定义字段,后面的值是100,200,这样的,
那么我可以点其中一篇文章中的自定义字段的值:100,然后显示我网站中所有自定义字段的值为100的文章吗?谢谢。。
支持,具体查询方式,请看官方文档 https://codex.wordpress.org/Class_Reference/WP_Query#Custom_Field_Parameters
你好,请问一下,我用这个插件,扩展了文章,比如,扩展字段 医生头衔 使用的是 文本短 或者可视化编辑区,有很多内容,如何才能获取前50字呢?
可以结合 wp_trim_words() 函数,具体可参考:
https://www.wpdaxue.com/wp_trim_words.html
当然,其他php字数截取函数也是可以的
没有输出啊,怎么回事
文章调用没有值,怎么判断显示呢?
这个玩意不能换行的,一个接一个,看得眼花
如果为文章定义了几个field,那首页循环中应该如何调用?
http://www.advancedcustomfields.com/resources/get_field_objects/
看这里.
时隔半年,希望帮到以后看到的人
怎么我文章编辑页面不能存储数据呢?
哥们,能给个联系方式么,qq什么的,我现在需要你帮忙解决下这个问题,谢谢了
博主,请问此插件对“分类目录”有效吗?为什么我在后台“显示此字段组条件”选“Taxonomy Term”等于”分类目录”,能够为“分类目录”添加自定义字段,但前台无法用the_field(‘字段名’)调用;
我的也调用不了
为分类添加自定义字段请查看http://support.advancedcustomfields.com/forums/topic/custom-field-on-category-pages/ 最后一段代码