在《25+自定义WordPress顶部管理工具条的技巧》已经介绍了定制 WordPress 顶部管理工具条的诸多方法,今天介绍一下在 WordPress 顶部管理工具条显示登录表单的方法。

在当前主题的 functions.php 加入下面的代码:
/**
* 在 WordPress 顶部管理工具条显示登录表单
* https://www.wpdaxue.com/admin-bar-login.html
*/
add_action( 'show_admin_bar', '__return_true', 999 ); //对未登录用户显示工具条
add_action( 'template_redirect', 'admin_bar_login' );
function admin_bar_login() {
if ( is_user_logged_in() )
return;
add_action( 'admin_bar_menu', 'admin_bar_login_menu' );
}
function admin_bar_login_menu( $wp_admin_bar ) {
$form = wp_login_form( array(
'form_id' => 'adminloginform',
'echo' => false,
'value_remember' => true
) );
$wp_admin_bar->add_menu( array(
'id' => 'login',
'title' => $form,
) );
$wp_admin_bar->add_menu( array(
'id' => 'lostpassword',
'title' => __( 'Lost your password?' ),
'href' => wp_lostpassword_url()
) );
if ( get_option( 'users_can_register' ) ) { //如果网站允许注册,显示注册链接
$wp_admin_bar->add_menu( array(
'id' => 'register',
'title' => __( 'Register' ),
'href' => site_url( 'wp-login.php?action=register', 'login' )
) );
}
}
如果你希望用户登录后返回之前访问的页面,可以将 16-20 行的代码修改为:
$url_this = 'http://'.$_SERVER['SERVER_NAME'].$_SERVER["REQUEST_URI"];
$form = wp_login_form( array(
'redirect' => $url_this,
'form_id' => 'adminloginform',
'echo' => false,
'value_remember' => true
) );
然后在主题的CSS文件中添加下面的样式代码:
#wpadminbar{
height: 30px!important;
}
#adminloginform p {
display: inline;
}
#adminloginform .login-username input,
#adminloginform .login-password input {
font: 13px/24px sans-serif;
height: 24px;
border: none;
color: #555;
text-shadow: 0 1px 0 #fff;
background-color: rgba( 255, 255, 255, 0.9 );
-webkit-border-radius: 3px;
border-radius: 3px;
}
#adminloginform #wp-submit {
position: relative;
cursor: pointer;
overflow: visible;
text-align: center;
white-space: nowrap;
background: #ccc;
background: -moz-linear-gradient(bottom, #aaa, #ccc);
background: -webkit-gradient(linear, left bottom, left top, from(#aaa), to(#ccc));
padding: 2px 10px;
height: 22px;
font: bold 12px sans-serif !important;
color: #444 !important;
text-shadow: 0px 1px 0px #ddd !important;
border: 1px solid #626262;
-moz-border-radius: 1em;
-webkit-border-radius: 1em;
border-radius: 0.5em;
}
#adminloginform #wp-submit:active {
background: #aaa;
background: -moz-linear-gradient(bottom, #bbb, #ddd);
background: -webkit-gradient(linear, left bottom, left top, from(#999), to(#bbb));
-moz-box-shadow: inset 2px 2px 0 rgba(0,0,0,0.2);
-webkit-box-shadow: inset 2px 2px 0 rgba(0,0,0,0.2);
box-shadow: inset 2px 2px 0 rgba(0,0,0,0.2);
}
#adminloginform #wp-submit:hover {
color: #000 !important;
}
#wp-admin-bar-register a {
font-weight: bold;
}
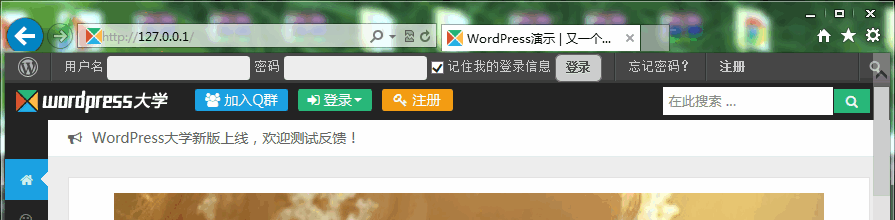
这样,你就可以看到和本文配图一样的登录表单啦!
以上代码来自 Admin Bar Login 插件,如果你不想折腾代码,直接在后台插件安装界面搜索 Admin Bar Login 即可在线安装,或者下载 Admin Bar Login
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





➡ 为什么添加之后这个代码之后 就变成乱码了?直接就添加的代码现在在首页了
我想问下这个插件退出后如何返回当前页 还有怎么能让他不显示仪表盘