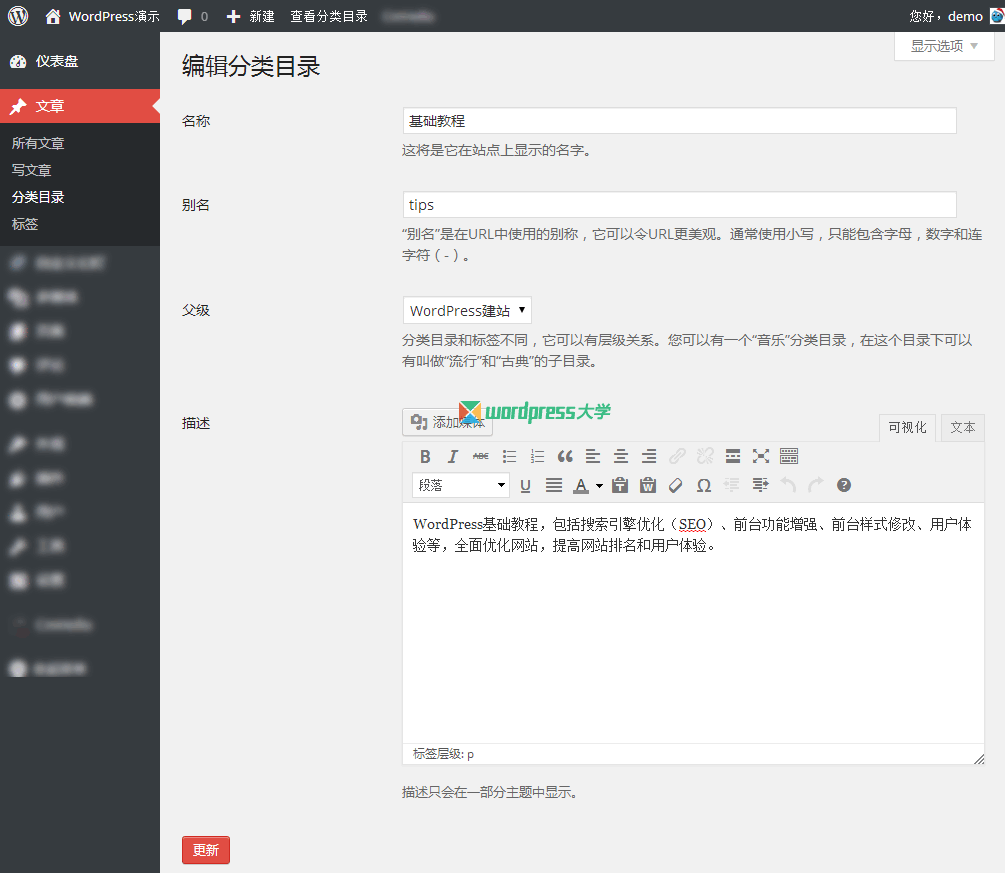
默认情况下,WordPress后台的 分类目录 的描述只能添加纯文本内容,今天分享一下为 WordPress 分类目录的描述添加可视化编辑器的方法。

将下面的代码添加到当前主题的 functions.php 即可:
/**
* 为 WordPress 分类目录的描述添加可视化编辑器
* https://www.wpdaxue.com/add-tinymce-editor-category-description.html
*/
// 移除HTML过滤
remove_filter( 'pre_term_description', 'wp_filter_kses' );
remove_filter( 'term_description', 'wp_kses_data' );
//为分类编辑界面添加可视化编辑器的“描述”框
add_filter('edit_category_form_fields', 'cat_description');
function cat_description($tag)
{
?>
<table class="form-table">
<tr class="form-field">
<th scope="row" valign="top"><label for="description"><?php _ex('Description', 'Taxonomy Description'); ?></label></th>
<td>
<?php
$settings = array('wpautop' => true, 'media_buttons' => true, 'quicktags' => true, 'textarea_rows' => '15', 'textarea_name' => 'description' );
wp_editor(wp_kses_post($tag->description , ENT_QUOTES, 'UTF-8'), 'cat_description', $settings);
?>
<br />
<span class="description"><?php _e('The description is not prominent by default; however, some themes may show it.'); ?></span>
</td>
</tr>
</table>
<?php
}
//移除默认的“描述”框
add_action('admin_head', 'remove_default_category_description');
function remove_default_category_description()
{
global $current_screen;
if ( $current_screen->id == 'edit-category' )
{
?>
<script type="text/javascript">
jQuery(function($) {
$('textarea#description').closest('tr.form-field').remove();
});
</script>
<?php
}
}
上面的代码分为三部分:
1.移除WP默认对描述内容的HTML代码过滤功能
2.添加可视化编辑器的“描述”框
3.移除默认的“描述”框
注:该方法只在“分类”的编辑页面生效。
参考资料:http://www.paulund.co.uk/add-tinymce-editor-category-description
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





请问如何在文章编辑页增加可视化编辑器呢?
请问,如何将后台点击“分类目录”后出现在右侧的内容中的“图像描述”隐藏掉
用上了,正需要这样的一个功能,可视化的编辑器按钮显示都正常,
为何文本编辑器的按钮每一个按钮显示一行(一行只显示一个按钮),一下排了很高,占了很多地方.这个倡萌大虾该如何调节一下.有劳了!
这个有什么用呢?另外想问一下那个收藏功能的心形是怎样实现的?非常想了解类似功能的实现方式
你可以在侧边栏(或者其他地方)输出你个性的分类目录, 那个心我看是用网页字体实现的, 倡萌在此主题中使用的的小图标几乎都是用网页字体实现的, 比如, 左侧菜单栏分类前面的图标…