文本是《WordPress 入门教程(共19篇)》专题的第 17 篇。阅读本文前,建议先阅读前面的文章:
- 1.WordPress入门 之 什么是WordPress?
- 2.WordPress入门 之 搭建WordPress站点需要什么条件?
- 3.WordPress入门 之 如何安装WordPress
- 4.WordPress入门 之 WordPress基本设置
- 5.WordPress入门 之 创建和管理文章分类
- 6.WordPress入门 之 鲜为人知的后台“小私密”
- 7.WordPress入门 之 发布新文章和管理文章
- 8.WordPress入门 之 新建页面和管理页面
- 9.WordPress入门 之 设置导航菜单
- 10.WordPress入门 之 安装主题和插件
- 11.WordPress入门:手动更新WordPress核心、主题和插件
- 12.WordPress入门:文章修订版指南
- 13.WordPress可以搭建哪些类型的网站
- 14.WordPress建站该选择WordPress.com还是WordPress.org
- 15.无法发送邮件?WordPress使用Gmail配置SMTP发送邮件
- 16.WordPress无法在线更新,需要填写FTP信息,怎么办?
WordPress对Google和国外用户非常友好,所以很多外贸企业都采用WordPress搭建他们的外贸网站,然而,网站搭建好以后,我们如何能了解网站的访问量呢?
在此,倡萌推荐WordPress外贸网站添加谷歌分析(Google Analytics)代码来统计网站访问量。今天就简单演示一下如何添加。
1、你需要使用自己的google账号登录谷歌分析官方网站:https://analytics.google.com/analytics/web/#/
2、登录成功以后,你需要在页面中,仔细找到“创建媒体资源”蓝色按钮,点击以后,就可以进入到下图界面。
注:如果你是新账号,它会自动引导你进入到这个创建媒体资源的界面;如果你之前已经添加过其他站点,可以点击左下角的“设置”,然后找到“创建媒体资源”按钮。

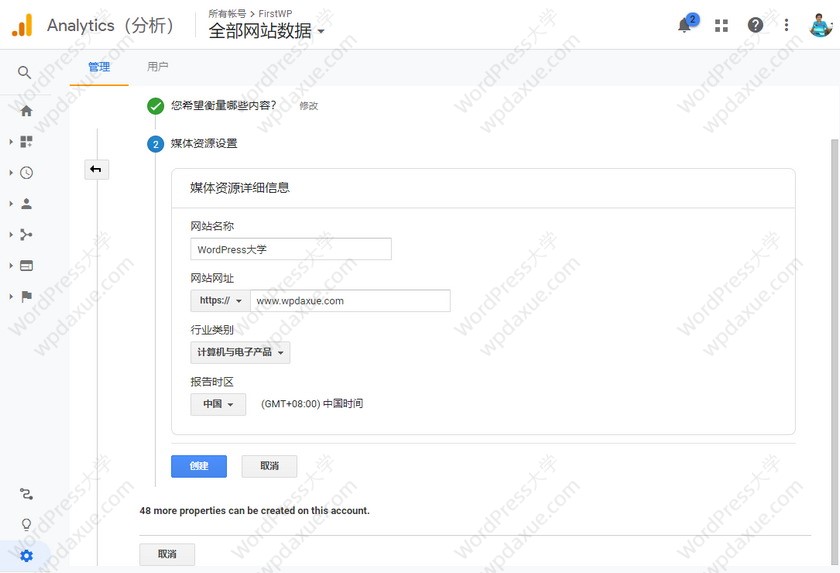
3、如上图所示,我们选择“网站”,然后界面底部点击“继续”,即可即进入到下图界面。填写网站名称、网址和行业,然后点击“创建”按钮:

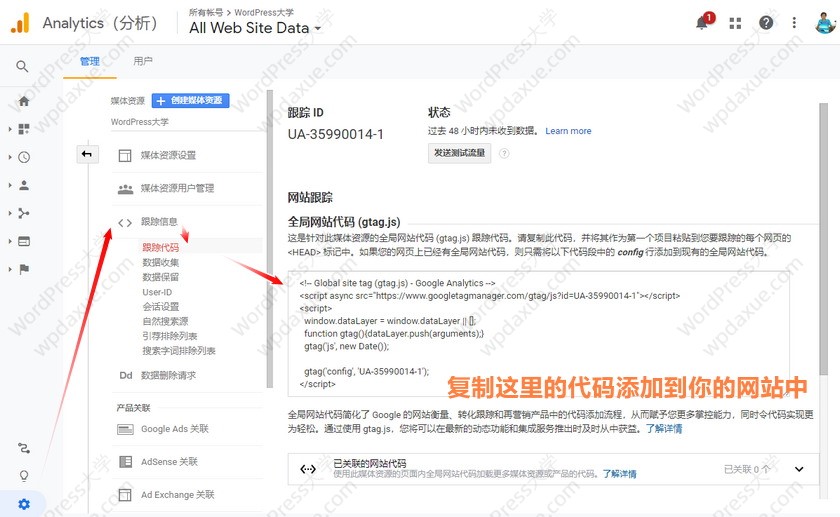
4、创建成功以后,默认就会进入到统计代码获取界面,如下图所示。如果你不小心关掉了,或者后续需要获取代码,可以点击左下角的“设置”,然后在“跟踪信息”下找到“跟踪代码”:

5、复制上面的跟踪代码,添加到你网站中即可。
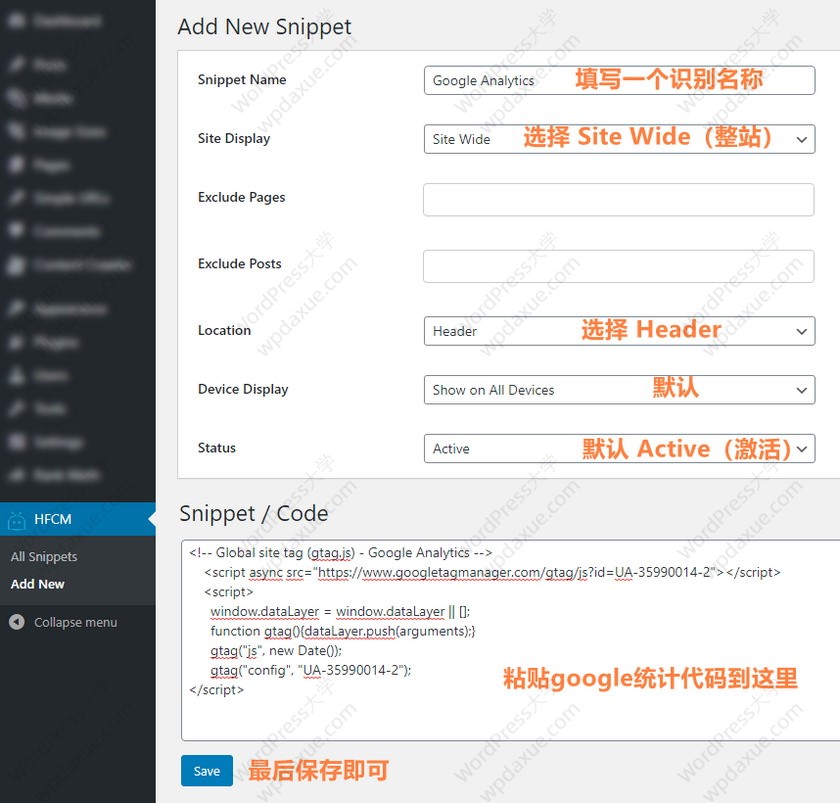
有些主题可能已经提供了专门添加统计代码的选项,你可以很方便地添加你的跟踪代码。但是如果主题没有提供添加统计代码的地方,你可以安装 Header Footer Code Manager 插件,然后按照下图方式添加跟踪代码即可:

一般添加了跟踪代码以后,访问一下前台页面,你就可以在谷歌分析后台看到相关的网站访问数据,如果没有及时看到,稍等一会儿查看即可。
如果你的网站是国内访客为主,或者网站是放在国内服务器的,一般推荐添加百度统计代码统计网站访问量。
您已阅读完《WordPress 入门教程(共19篇)》专题的第 17 篇。请继续阅读该专题下面的文章:





按照谷歌统计的提示,放好代码后去前台访问一下,这时在统计后台就可以看到实时数据了啊
实时数据可以当天看到,添加完GA代码后访问一下网站,再去GA首页就能看到实时数据啦~