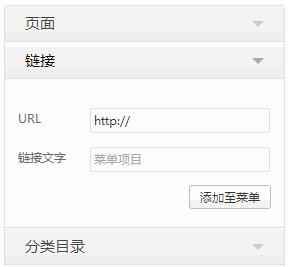
如果你的网站使用了自定义文章类型,你可能需要将它的存档页面添加到导航菜单,虽然你可以使用“链接”来添加:

但是这样添加的链接有一个弊端:访问这个自定义文章类型下的页面时,没办法高亮这个菜单项。
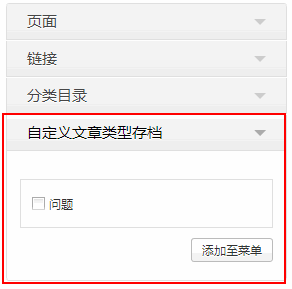
其实,最好的效果就是在菜单备选中罗列已有的自定义文章类型,然后可以选择添加至菜单:

要实现这个功能,将下面的代码添加到主题的 functions.php :
/**
* WordPress 添加自定义文章类型的存档页面到菜单
* https://www.wpdaxue.com/add-custom-post-types-archive-to-nav-menus.html
*/
if( !class_exists('CustomPostTypeArchiveInNavMenu') ) {
class CustomPostTypeArchiveInNavMenu {
function CustomPostTypeArchiveInNavMenu() {
add_action( 'admin_head-nav-menus.php', array( &$this, 'cpt_navmenu_metabox' ) );
add_filter( 'wp_get_nav_menu_items', array( &$this,'cpt_archive_menu_filter'), 10, 3 );
}
function cpt_navmenu_metabox() {
add_meta_box( 'add-cpt', __('自定义文章类型存档'), array( &$this, 'cpt_navmenu_metabox_content' ), 'nav-menus', 'side', 'default' );
}
function cpt_navmenu_metabox_content() {
$post_types = get_post_types( array( 'show_in_nav_menus' => true, 'has_archive' => true ), 'object' );
if( $post_types ) {
foreach ( $post_types as &$post_type ) {
$post_type->classes = array();
$post_type->type = $post_type->name;
$post_type->object_id = $post_type->name;
$post_type->title = $post_type->labels->name . __( '存档' );
$post_type->object = 'cpt-archive';
}
$walker = new Walker_Nav_Menu_Checklist( array() );
echo '<div id="cpt-archive" class="posttypediv">';
echo '<div id="tabs-panel-cpt-archive" class="tabs-panel tabs-panel-active">';
echo '<ul id="ctp-archive-checklist" class="categorychecklist form-no-clear">';
echo walk_nav_menu_tree( array_map('wp_setup_nav_menu_item', $post_types), 0, (object) array( 'walker' => $walker) );
echo '</ul>';
echo '</div><!-- /.tabs-panel -->';
echo '</div>';
echo '<p class="button-controls">';
echo '<span class="add-to-menu">';
echo '<input type="submit"' . disabled( $nav_menu_selected_id, 0 ) . ' class="button-secondary submit-add-to-menu right" value="'. __('添加至菜单') . '" name="add-ctp-archive-menu-item" id="submit-cpt-archive" />';
echo '<span class="spinner"></span>';
echo '</span>';
echo '</p>';
} else {
echo '没有自定义文章类型';
}
}
function cpt_archive_menu_filter( $items, $menu, $args ) {
foreach( $items as &$item ) {
if( $item->object != 'cpt-archive' ) continue;
$item->url = get_post_type_archive_link( $item->type );
if( get_query_var( 'post_type' ) == $item->type ) {
$item->classes[] = 'current-menu-item';
$item->current = true;
}
}
return $items;
}
}
$CustomPostTypeArchiveInNavMenu = new CustomPostTypeArchiveInNavMenu();
}
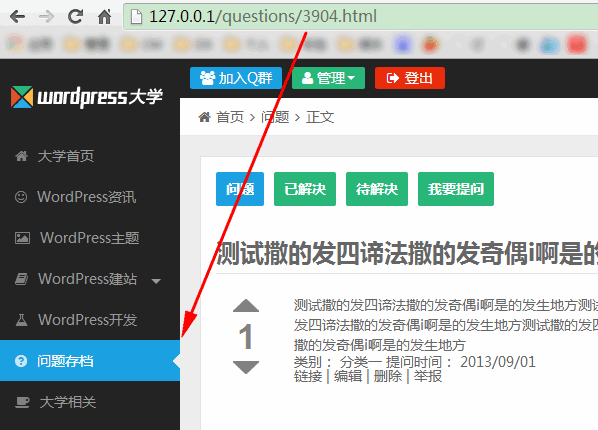
通过这个方法添加的自定义文章类型的存档页面,只要是属于这个文章类型的页面,都会自动在菜单中添加一个 current-menu-item:
<li class="current-menu-item"><a href="https://www.wpdaxue.com/questions">问题存档</a></li>
配合 CSS 即可实现当前菜单项的高亮效果:

如果你在主题或插件开发中使用了自定义文章类型,建议将该功能集成到你的主题和插件中,方便用户使用。
以上代码来自 Custom Post Type’s Archive in WP Nav Menu 插件,如果你不想折腾代码,安装该插件即可。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





现在已经不兼容了 有没有新的方法呢
目前没看到有其他方法
我按照这个方法添加了自定义文章类型的存档页面到菜单 ,但是点开页面后里面却包含所有类型的文章呢?
那个应该是你自定义文章类型的问题,不是这个菜单的问题
代码38行,else,没有冒号
已更正
在线问答啥时候上线呀