最近一个项目中,用到了 Ultimate Member 插件,而这个插件前端账号修改页面,不支持直接设置字段,只能通过钩子来实现。
在本示例中,我们需要添加一个昵称(nickname)字段,同时,我们也要修改用户的“公开显示为”(display_name)字段为昵称。因为WordPress默认会调用这个 display_name 作为用户在网站上显示的名称,如果不更新这个字段,用户显示的名称会默认为用户名,而不是昵称。
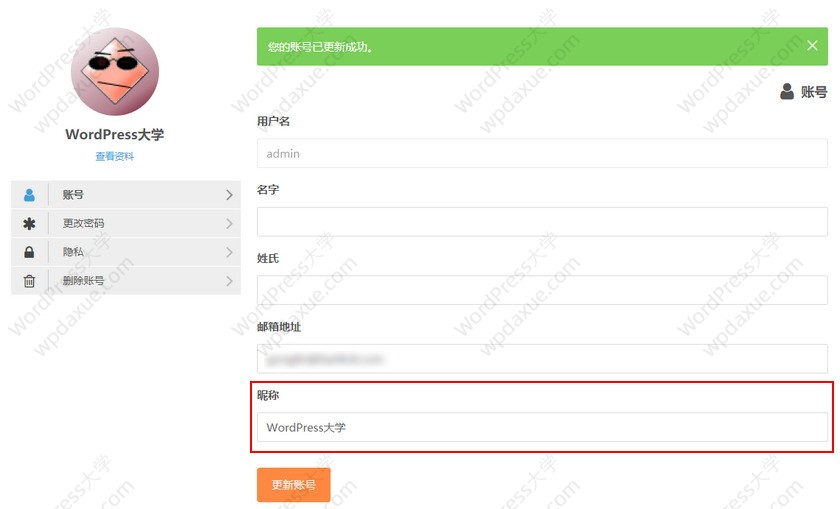
最终实现的效果如下图所示:

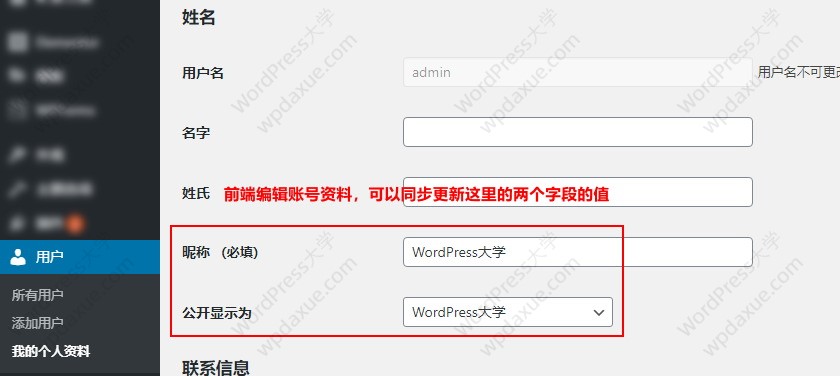
由于是直接在前端更新了字段的值,所以在后台的用户资料中,“昵称”和“公开显示为”两个字段都会同步更新:

所用到的完整代码如下:
/**
* Add custom fields to UM Account general
*
* @param int $user_id
* @param array $changes
*/
function wpkj_um_after_account_general() {
$custom_fields = [
'nickname' => __('昵称'),
];
foreach ($custom_fields as $key => $value) {
$fields[ $key ] = array(
'title' => $value,
'metakey' => $key,
'type' => 'text',
'label' => $value,
);
apply_filters('um_account_secure_fields', $fields, 'general' );
$field_value = get_user_meta(um_user('ID'), $key, true) ? : '';
$html = '<div class="um-field um-field-'.$key.'" data-key="'.$key.'">
<div class="um-field-label">
<label for="'.$key.'">'.$value.'</label>
<div class="um-clear"></div>
</div>
<div class="um-field-area">
<input class="um-form-field valid "
type="text" name="'.$key.'"
id="'.$key.'" value="'.$field_value.'"
placeholder=""
data-validate="" data-key="'.$key.'">
</div>
</div>';
echo $html;
}
}
add_action('um_after_account_general', 'wpkj_um_after_account_general', 100);
/**
* Save custom fields
*
* @param int $user_id
* @param array $changes
*/
function wpkj_um_after_user_account_updated( $user_id, $changes ) {
if( isset( $_POST[ 'nickname' ] ) && !UM()->form()->has_error( 'nickname' ) ) {
$nickName = sanitize_text_field($_POST[ 'nickname' ]);
// 更新“昵称”字段
update_user_meta( $user_id, 'nickname', $nickName );
// 更新“公开显示为”字段
wp_update_user( array( 'ID' => $user_id, 'display_name' => $nickName ) );
}
}
add_action( 'um_after_user_account_updated', 'wpkj_um_after_user_account_updated', 20, 2 );特别要注意的一点:display_name 字段保存在 wp_users 这个表,不在 wp_usermeta 数据表,所以我们不能使用 update_user_meta() 来更新,而是使用 wp_update_user() 来更新。
参考资料:
- https://gist.github.com/champsupertramp/c1f6d83406e9e0425e9e98aaa36fed7d
- https://docs.ultimatemember.com/article/1504-how-to-add-custom-woocommerce-fields-to-account
- https://developer.wordpress.org/reference/functions/wp_update_user/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




