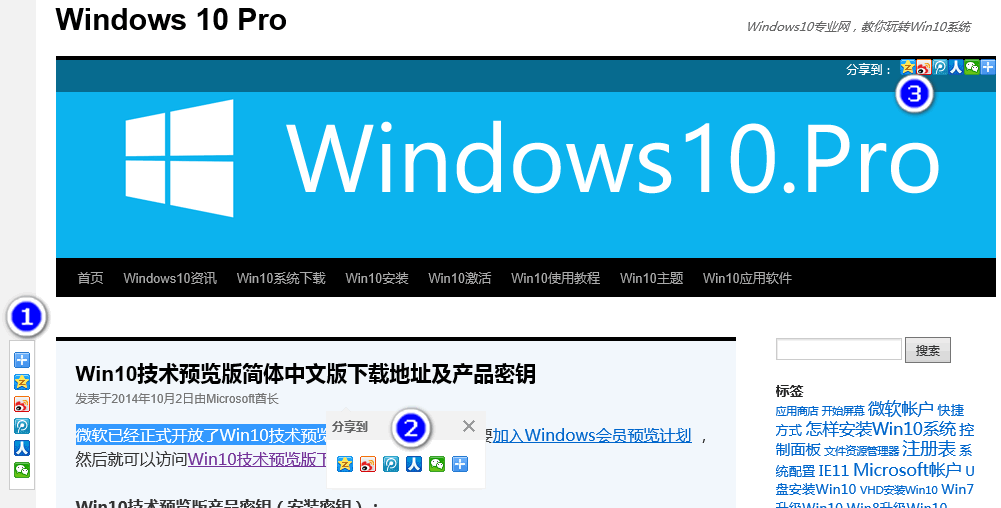
什么是侧边跟随百度分享按钮?三好公民先用一个预览图表达一下想要实现的效果:

正如你所看到的,侧边跟随百度分享按钮指的就是上图中的 ①,这个百度分享按钮能够固定悬浮在页面左侧,跟随页面滚动一直显示;② 就是划词分享效果;③ 就是图片分享效果。
下面三好公民详解一下实现方法,参考了鸟哥在HotNews Pro Plus主题中的代码,原代码没有划词分享和图片分享效果,三好公民做了一点修改,能够实现划词分享和图片分享效果,并且能够在任何WordPress主题上添加侧边跟随百度分享按钮。
1.新建一个文件 share.php,然后把如下代码粘贴到其中:
<div id="share">
<div class="share_top">
<i class="lt"></i>
</div>
<div class="share">
<div class="bdsharebuttonbox">
<a href="#" class="bds_more" data-cmd="more"></a>
<a title="分享到QQ空间" href="#" class="bds_qzone" data-cmd="qzone"></a>
<a title="分享到新浪微博" href="#" class="bds_tsina" data-cmd="tsina"></a>
<a title="分享到腾讯微博" href="#" class="bds_tqq" data-cmd="tqq"></a>
<a title="分享到人人网" href="#" class="bds_renren" data-cmd="renren"></a>
<a title="分享到微信" href="#" class="bds_weixin" data-cmd="weixin"></a>
</div>
<div class="clear"></div>
</div>
<div class="share_bottom">
<i class="lb"></i>
</div>
</div>
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
将这个 share.php 文件上传到当前主题的根目录。
2.在主题的style.css中添加如下样式代码:
#share {
display:block;
width:35px;
margin-left:-517px;
position:fixed;
left:50%;
top:420px;
_margin-left:-515px;
_position:absolute;
_margin-top:420px;
_top:expression(eval(document.documentElement.scrollTop));
}
.share {
background:#fff;
width:24px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.share_top {
position:relative;
background:#fff;
width:24px;
height:8px;
border-top:1px solid #ccc;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.share_bottom {
position:relative;
background:#fff;
width:24px;
height:8px;
margin:0 0 10px 0;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom:1px solid #ccc;
}
.bdsharebuttonbox {
padding:0 0 0 4px !important;
}
.bdsharebuttonbox a {
width:16px !important;
padding:0 !important;
margin:3px 0 !important;
}
3.在主题的 footer.php 中 </body> 的前面添加调用 share.php 文件的代码即可:
<?php get_template_part( 'share' ) ?>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






如果要分享到国外的facebook之类的网站呢?
那就“翻墙”之后,再分享出去……(记到先到脸书上面登陆一下)
图片上并没有分享按钮啊
”分享到“三个字乱码
保存文件为 utf-8 无bom格式即可
分享功能不错
为何不直接用百度分享提供的代码…
直接用百度分享提供的代码是没有侧边跟随效果的。
可以试试
板凳
那么问题来了,新浪微博抓不到图。。
只有点击图片上的分享按钮才会抓图的,点击侧边跟随的分享按钮是不会抓图的。