在《WordPress入门 之 设置导航菜单》已经分享了WordPress菜单的设置方法,今天主要说下如何在WordPress菜单中添加一个无链接的菜单项,主要适用于一级菜单不需要添加链接,只需要用来下拉显示二级菜单的情况。如下图“无链接菜单”并不需要点击打开页面,只需要用来显示下拉菜单。

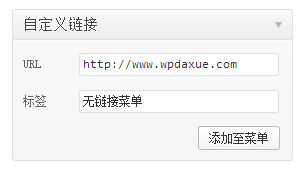
1.访问 后台 > 外观 > 菜单,通过“自定义链接”面板添加一个菜单项,如下图,填写一个任意的“URL”和“标签”,点击“添加至菜单”:

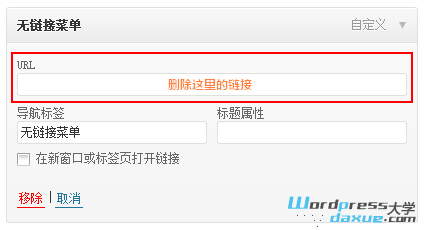
2.然后再展开该菜单项,删除“URL”,保存菜单 即可。

到这里,一个无链接的菜单项已经添加好了。
此方法的一个弊端:在输出的HTML代码中,仍旧使用了<a>标签包裹菜单项
- <a>无链接菜单</a>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





学习到了
url处写上 javascript:void(0)
受教了=、=
以前没用过这个系统,想实现这个一直不知道咋搞,真是帮我大忙了,非常感谢。
这内容是小学文章呀,校长
我的方法是在URL处写一个#号
被<a>围着但没连接影响SEO么