说到WordPress自带的TinyMCE 编辑器,有些国人总是不太满意。针对这个情况,倡萌已经介绍了一些增强或替代的方法:
- WordPress编辑器增强插件:TinyMCE Advanced
- WordPress编辑器插件:Kindeditor for WordPress
- WordPress编辑器插件:CKEditor for WordPress
今天再补充一些 TinyMCE 编辑器增强技巧,希望能尽可能满足你自己的折腾需求。
更改编辑器默认视图为HTML
大家都知道,在后台新建文章后,编辑器就自动跳转到“可视化”视图,对于一些经常要插入代码或者WEB设计者们来说,可能更习惯使用HTML视图手动编辑。
设置方法:将以下代码添加到主题的functions.php文件里即可:
add_filter('wp_default_editor', create_function('', 'return "html";'));
添加编辑器默认内容(编辑器内可见)
新建文章后编辑器里的内容默认是空的,有些朋友做的是WordPress主题站、插件站或单纯的下载站,一些标准的格式化的文章每次都会输入“主题名称”、“主题作者”、“下载地址”等内容,添加默认内容之后,这些重复性的工作以后再也不用了,一切都预定义好了。而且如果发表文章不需要这些预定义的内容,只需要全选-Delete就ok了,并不会很麻烦。
设置方法:在主题functions.php文件添加以下代码即可:
function insertPreContent($content) {
if(!is_feed() && !is_home()) {
$content.= "这里的预定义内容在编辑器可见";
}
return $content;
}
add_filter ('default_content', 'insertPreContent');
添加编辑器默认内容(编辑时不可见)
此方法添加的内容在发布文章时自动添加在内容的最后,在编辑的时候是看不见的,用于添加订阅、文章版权信息等等。
设置方法:在主题functions.php文件添加以下代码即可:
function insertFootNote($content) {
if(!is_feed() && !is_home()) {
$content.= "这里的预定义内容在编辑器不可见";
}
return $content;
}
add_filter ('the_content', 'insertFootNote');
添加更多的HTML标签
此功能请慎用,因为WordPress自带的TinyMCE编辑器会默认过滤掉不符合XHTML 1.0中的html标签,如<br />、<iframe>等。但不排除某些情况下也可能会用到这些标签,所以把方法放出来供大家参考吧。
添加方法:将以下代码粘贴到主题的functions.php文件里即可:
function fb_change_mce_options($initArray) {
$ext = 'pre[id|name|class|style],iframe[align|longdesc|
name|width|height|frameborder|scrolling|marginheight|
marginwidth|src]'; //注意:格式为“标签一[属性一|属性二],标签二[属性一|属性二|属性三]”
if ( isset( $initArray['extended_valid_elements'] ) ) {
$initArray['extended_valid_elements'] .= ',' . $ext;
} else {
$initArray['extended_valid_elements'] = $ext;
}
return $initArray;
}
add_filter('tiny_mce_before_init', 'fb_change_mce_options');
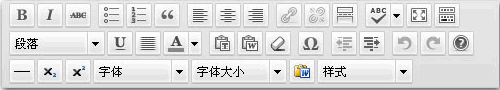
WordPress自带编辑器的强大往往被人忽略,很大程度上就是其隐藏的编辑按钮默认情况下没有被显示出来而已。
完整的编辑器其实包含这些功能:
加粗(bold)、斜体(italic)、下划线(underline)、删除线(strikethrough)、左对齐(justifyleft)、居中(justifycenter)、右对齐(justfyright)、两端对齐(justfyfull)、无序列表(bullist)、编号列表(numlist)、减少缩进(outdent)、缩进(indent)、剪切(cut)、复制(copy)、粘贴(paste)、撤销(undo)、重做(redo)、插入超链接(link)、取消超链接(unlink)、插入图片(image)、清除格式(removeformat)、帮助(wp_help)、打开HTML代码编辑器(code)、水平线(hr)、清除冗余代码(cleanup)、格式选择(formmatselect)、字体选择(fontselect)、字号选择(fontsizeselect)、样式选择(styleselect)、上标(sub)、下标(sup)、字体颜色(forecolor)、字体背景色(backcolor)、特殊符号(charmap)、隐藏按钮显示开关(wp_adv)、隐藏按钮区起始部分(wp_adv_start)、隐藏按钮区结束部分(wp_adv_end)、锚文本(anchor)、新建文本(类似于清空文本)(newdocument)、插入more标签(wp_more)、插入分页标签(wp_page)、拼写检查(spellchecker)。
下面就把这些功能调出来吧!效果图:

调用方式:将以下代码添加到主题functions.php文件里即可:
function enable_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'fontselect';
$buttons[] = 'sup';
$buttons[] = 'del';
$buttons[] = 'fontselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
// 更多按钮自行添加吧...
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons"); //默认将新添加的按钮追加在工具栏的第一行
//add_filter("mce_buttons_2", "enable_more_buttons"); //添加到工具栏的第二行
//add_filter("mce_buttons_3", "enable_more_buttons"); //添加到工具栏的第三行
让编辑器支持中文拼写检查
WordPress自带TinyMCE编辑器默认对英文拼写进行检查,怎么样才能让其支持中文拼写检查呢?
设置方法:在主题的functions.php文件里添加如下代码即可:
function fb_mce_external_languages($initArray){
$initArray['spellchecker_languages'] = '+Chinese=zh,
English=en';
return $initArray;
}
add_filter('tiny_mce_before_init', 'fb_mce_external_languages');
简单添加自定义按钮
如果你使用了 WordPress3.0以上的版本,可以用以下方法快捷方便的在后台HTML编辑器中加入自定义按钮。效果图:

步骤一:首先创建一个js文件,粘贴如下代码并保存为my_quicktags.js文件:
QTags.addButton( 'hr', 'hr', 'n<hr />n', '' ); //快捷输入一个hr横线,点一下即可
QTags.addButton( 'h1', 'h1', 'n<h1>', '</h1>n' ); //快捷输入h1标签
//QTags.addButton( 'my_id', 'my button', 'n', 'n' );
//这儿共有四对引号,分别是按钮的ID、显示名、点一下输入内容、再点一下关闭内容(此为空则一次输入全部内容),n表示换行。
步骤二:把刚才写好的my_quicktags.js放在主题文件夹,再在主题 functions.php 中加入代码:
add_action('admin_print_scripts', 'my_quicktags');
function my_quicktags() {
wp_enqueue_script(
'my_quicktags',
get_stylesheet_directory_uri().'/my_quicktags.js',
array('quicktags')
);
}
关于quicktags的更多参数(比如 按钮的提示),你可以查看 http://codex.wordpress.org/Quicktags_API





补充:配置添加图片的时候不用wordpress只带的图片上传功能啊,因为默认的上传会自动生成其他格式的图片。一些格式我们又用不到。急求校长指点
问下博主 你编辑器后面的那个[php]和[css]的添加代码是什么?
根据你自己使用的代码高亮插件来设置,每个代码高亮插件所需的都不一样
那博主使用的是什么高亮代码插件呢?能不能提供一下设置方法
http://www.wpdaxue.com/wp-syntax.html 设置方法自己参考本文弄
好的 谢谢博主 对了你也知道WP百科网吗?
下面就把这些功能“掉”出来吧!效果图:我觉得你是打算写“调”。。。我可以纠错说明我认真的看了你的文章~求支持 。。。
谢谢提醒