导航菜单是每一个WordPress主题必须的元素,如果你要制作一个WordPress主题,那就必须熟悉WordPress导航菜单注册函数 register_nav_menus() 和 导航菜单调用函数wp_nav_menu() ,这两个参数一般都是配合使用的。今天我们就一起来解释一下这两个函数,并举例说明。
导航菜单注册函数 register_nav_menus() 介绍
register_nav_menus() 是3.0以后用来注册自定义菜单的函数,通过它可以很方便地给你的主题注册一个或多个菜单,在主题的 functions.php 中添加:
register_nav_menus( array(
'header_menu' => 'My Custom Header Menu',
'footer_menu' => 'My Custom Footer Menu'
) );
上面的代码注册了两个代码,其中 ‘header_menu’ 和 ‘footer_menu’ 分别是这两个菜单的“键key”,而后面的 ‘My Custom Header Menu’ 和 ‘My Custom Footer Menu’ 是对这个菜单的描述,会在 外观 – 菜单 中显示出来。下文将会图例说明。
按照上面的结构,就可以注册多个菜单。
导航菜单调用函数 wp_nav_menu() 介绍
wp_nav_menu() 是WordPress 3.0 以后添加的一个自定义导航菜单调用函数,可用来调用 register_nav_menus() 注册的菜单。wp_nav_menu()的使用方法位于wp-includes/nav-menu-templates.php文件中。
可以通过 <?php wp_nav_menu( $args ); ?> 来调用菜单,其中参数 $args 的默认值如下:
<?php
$defaults = array(
'theme_location' => '',
'menu' => '',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => ''
);
wp_nav_menu( $defaults );
?>
每个参数的详细介绍如下:
- $theme_locaton:(字符串)(可选)
默认值: None
用于在调用导航菜单时指定注册过的某一个导航菜单名,如果没有指定,则显示第一个。
wp_nav_menu(array( 'theme_location' =>'primary')); //调用第一个菜单
- $menu:(字符串)(可选)
默认值: None
使用导航菜单的名称调用菜单,可以是 id, slug, name (按顺序匹配的) 。
- $container:(字符串)(可选)
默认值: div
ul 父节点(这里指导航菜单的容器)的标签类型,只支持div 和 nav 标签, 如果是其它值, ul 父节点的标签将不会被显示。也可以用false(container => false)去掉ul父节点标签。
- $container_class:(字符串)(可选)
默认值: menu-{menu slug}-container
ul 父节点的 class 属性值。
- $container_id:(字符串)(可选)
默认值: None
ul 父节点的 id 属性值。
- $menu_class:(字符串)(可选)
默认值: menu
ul 节点的 class 属性值。
- $menu_id:(字符串)(可选)
默认值: menu slug, 自增长的
ul 节点的 id 属性值。
- $echo:(布尔型)(可选)
默认值: true (直接显示)
确定直接显示导航菜单还是返回 HTML 片段,如果想将导航的代码作为赋值使用,可设置为false。
- $fallback_cb:(字符串)(可选)
默认值: wp_page_menu (显示页面列表作为菜单)
用于没有在后台设置导航时调的回调函数。
- $before:(字符串)(可选)
默认值: None
显示在每个菜单链接前的文本。
- $after:(字符串)(可选)
默认值: None
显示在每个菜单链接后的文本。
- $link_before:(字符串)(可选)
默认值: None
显示在每个菜单链接文本前的文本。
- $link_after:(字符串)(可选)
默认值: None
显示在每个菜单链接文本后的文本。
- $items_wrap:(字符串)(可选)
默认值: None
使用字符串替换修改ul的class。
- $depth:(整型)(可选)
默认值: 0
显示菜单的深度, 当数值为 0 时显示所有深度的菜单。
- $walker:(对象型)(可选)
默认值: new Walker_Nav_Menu
导航菜单注册和调用示例
要想定义出灵活强大的菜单,需要我们熟悉上面介绍的 导航菜单注册函数 register_nav_menus() 和 导航菜单调用函数wp_nav_menu() 。
1.首先我们先要激活 WordPress 3.0 以后的自定义菜单功能,也就是要注册菜单。在主题的 functions.php文件中添加下面的代码:
//添加导航
register_nav_menus(array(
'left-menu' => '左边栏菜单',
'top-menu' => '顶部菜单',
));
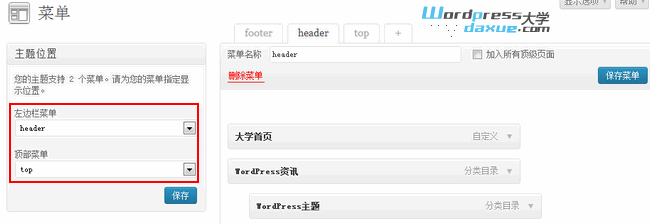
这样我们就注册了 左边栏菜单 和顶部菜单,你可以在 外观-菜单 中查看到:

我们可以使用下面的函数调用 左边栏菜单:
<?php
if(function_exists('wp_nav_menu')) {
wp_nav_menu(array( 'theme_location' => 'left-menu','container_id'=>'menu_left') );
}
?>
其中,’theme_location’ 后面的值 是 ‘left-menu’,就是调用前面注册的那个 左边栏菜单,而 ‘container_id’ 自定义为 ‘menu_left’,最终输出的html结构如下:
<div id="menu_left" class="menu-xxx-container">
<ul class="menu">
<li><a href="https://www.wpdaxue.com">首页</a></li>
<li><a href="https://www.wpdaxue.com/news">WP资讯</a></li>
…………
<li><a href="https://www.wpdaxue.com/announce">本站相关</a></li>
</ul>
</div>
也就是说,菜单使用 <div id="menu_left">……</div> 来包含了,接下来,你就可以根据这个 id 来写css美化菜单的显示效果了。
小结:只要灵活运用 导航菜单注册函数 register_nav_menus() 和 导航菜单调用函数wp_nav_menu() ,加上一流的前端技术,就能设计出强大和漂亮的菜单啦!






倡萌兄:如何让特定的li有特殊的class呢?
http://www.wpdaxue.com/wordpress-nav-menus.html#菜单高级设置
这个函数确实是标准的菜单函数 现在很多人都用 页面列表 或者分类列表做菜单
开发主题的时候还可以替换默认对wp页面列表的fallback,使用link_to_menu_editor( $args )来引导没有设置菜单的用户去后台添加一个菜单
的确是很好的建议,有时间尝试下
原来是一个自定义的函数,我以为还是wp自带的函数,准备再次感叹wp真贴心呢~~